2021.6.21
色のアクセシビリティとは~私たちが今からでもできること~
こんにちは、メンバーズユーエックスワンカンパニーの田尾です。Webディレクター業務を担当しています。人それぞれの物の見え方に興味があったので色彩検定のUC(ユニバーサルカラー)級を取得しました。
この記事では、ユニバーサルカラーとアクセシビリティを掛け合わせた「色のアクセシビリティ」についてのご説明と、それについて私たちが今からできることについてお話しいたします。
色彩検定 UC級から学んだ色覚多様性者、加齢によるもの見え方の変化
まず、自分たちが何も意識しないでサービスを展開した場合、どれくらいの人に「正しく認識されない」のでしょうか。色彩検定 UC級から学んだ2つの見え方を紹介します。
1つ目は、色覚多様性者の見え方です。色覚多様性者とは遺伝子の種類によって様々な色の見え方を保有している人で、男性では50人に1人、女性には500人に1人いると言われています。
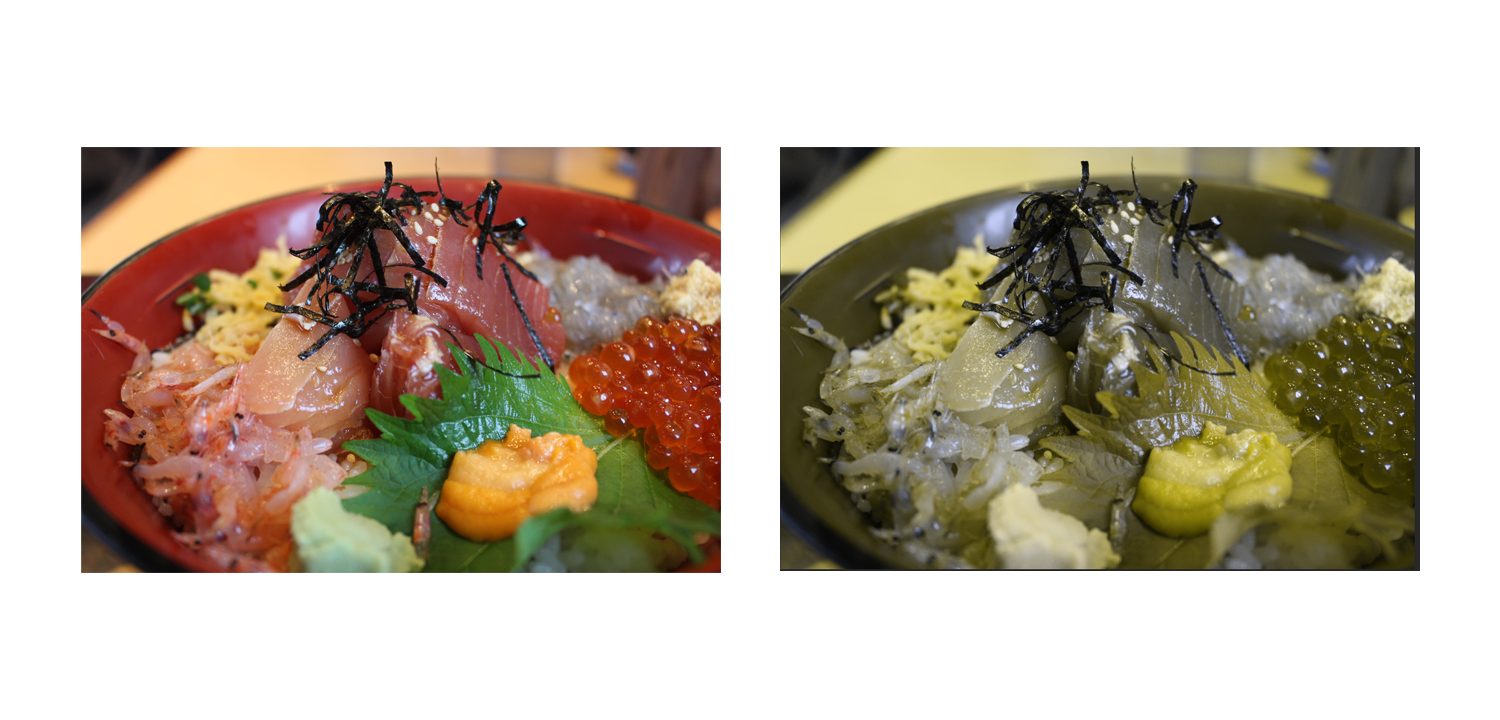
色覚多様性者の見え方は軽重含め様々ありますが、見え方の一例として海鮮丼の比較画像をご確認ください。

それぞれの色の違いを認識することが難しいと分かると思います。
2つ目は、加齢による物の見え方の変化です。
60歳以降になると水晶体や硝子体が不透明になり、青系の色が認識しづらくなったり、背景と表示とのコントラストを認識しづらくなったりします。
また、日本では、2030年には60歳以上の方が総人口の約3分の1にまでなるとされています。
ご紹介した数値や見辛さの観点から、色に考慮しないと様々な人がサービスを利用できないことが分かると思います。
私たちクリエイターに何ができるか
では私たちデジタルクリエイターには具体的にどのようなことができるでしょうか。
その答えの一つは、近年よく言われていることが「アクセシビリティを考慮し制作すること」です。
アクセシビリティとは
アクセシビリティ(accessibility)とは、場所・人への近づきやすさ、アクセスのしやすさの意味をもつ英単語で、近年では様々な場面で使われることが多くなりました。
アクセシビリティの中でもWebにフォーカスしたWebアクセシビリティは、高齢者や障害者など心身の機能に制約のある人を含め、年齢・身体条件にかかわらず、Webで提供されている情報にアクセスし利用できることを言います。
例えば
- Webのテキストを読み上げるためのツール(スクリーンリーダーなど)で、テキストを読み上げることが可能なように配慮する
- フォントの大きさは誰もが読めるような大きさで配置する
…などが挙げられます。
色に関しては、主に背景と表示とのコントラスト比に配慮し見やすくするなどです。
色のアクセシビリティを改善するため、実際に私が業務の現場で行った方法をご紹介します。
色のアクセシビリティ改善策
1. 現状のコントラスト比を調査
まず初めに行ったことは、担当しているWebページの主要導線に配置されているフォントカラーと背景色のコントラスト比を計測していきました。特に、小さい文字が配置されている箇所や確実に読んでもらいたい注意書きの箇所は念入りに計測しました。それをWorld Wide Web Consortium(W3C)が定義しているコントラストに準拠しているか確認していきます。
2. 提案する色を選定
W3Cの基準に準拠していない色については準拠するようなカラーを選定・提案したり、Photoshopの機能内にあるソフトプルーフを利用し、色覚多様性者から見た際の見え方を確認したりしました。また、色を選定後、実際に高齢者・色覚多様性者にユーザー調査をすることも効果的かと思います。
3. 利用者が認識できないと不利益を被る箇所から修正を提案
おそらくブラントイメージとの兼ね合いから全てを一新するのはなかなか骨が折れるかと思います。ですのでまずはサービス利用者が認識していないと不利益を被る箇所(例えば商品の値段の表記など)から修正をしていきます。色の修正をする際はフォントサイズも一緒に配慮できると、より改善効果が見られると思います。
ここに記載した改善方法などはあくまで一例ですが、こういった自分の身の回りの小さなことから始めていき、将来的に全員が不便を感じることなくサービスを利用できるようになればいいと思っております。
ここまで読んでいただきありがとうございました、何かお役に立てる箇所があったら幸いです。
この記事を書いた人

田尾 柚花
メンバーズユーエックスワンカンパニー所属、Webディレクター。元々デザイナー職で入社したこともあり、絵を描いたりステンドグラスでピアスを作ったりと手を動かすことも好きです。 最近はおうち時間が続いているのでおいしいコーヒーをいれることにハマっています。



