2023.3.28
Photoshopを用いたグリッチ表現
はじめに
フォトショップ初心者、レタッチ初心者に向けグリッチエフェクトの作り方を解説します。
これを機に是非、表現の引き出しの一つに加えてみてください。
手順
1.素材画像からアナグリフ画像(色ずれ)を作る
- 素材をスマートオブジェクトに変換する
- [ イメージ ] → [ 色調補正 ] → [ 白黒 ] を適用します。

- 白黒にしたレイヤーを3つ複製する(名前はR,G,B,白黒に変更)
- R,G,Bをそれぞれずらす

- アナグリフ完成
2.グリッチエフェクトを作る
- 新規レイヤー[編集]→[塗りつぶし]→[塗りつぶしパネル]が出るので描画色(白)でOKを押して塗りつぶします。
- [フィルター]から[フィルターギャラリー]を選択します。
パネルが表示されるので、[ハーフトーンパターン]を選択して、パターンタイプと書かれたタブをクリックして[線]を選択します。するとストライプの黒線が並びます。 - 新規レイヤーで作ったシマシマの[描画モード]を[ソフトライト]にして一番上のレイヤーにします
- テレビっぽいマッチョが完成!

- R,G,Bを選択し、スマートオブジェクトに変更。
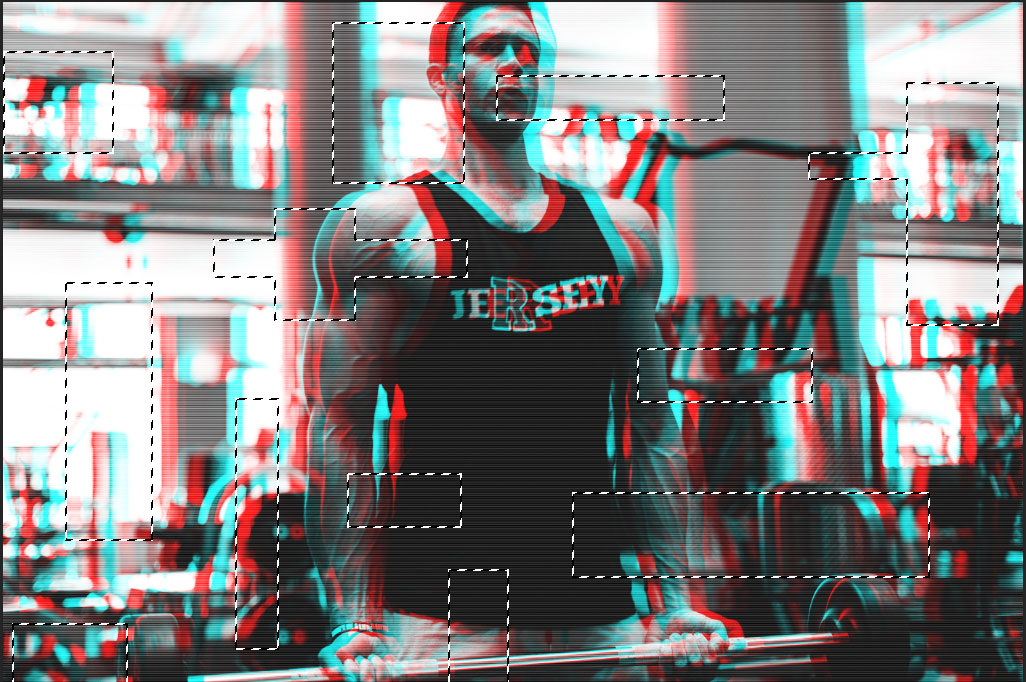
- ツールバーから[長方形選択ツール]を選択して、スマートオブジェクトにしたRGBを部分的に囲みます。

shiftを押しながら複数囲ったら、[ フィルター ] → [ 変形 ] → [ 波形 ]
- グリッチマッチョの完成!

まとめ
「動き」を表現することに向いていない写真に、「動き」をつけたり、「グリッチ」を強くかけることで被写体の判別を難しくして写真を抽象的なイメージにすることができます。
使い所の難しいテクニックですが、使い方や使う場所次第では、近未来・サイバーな雰囲気を演出できたり、逆にノイズなどと組み合わせることによりレトロな雰囲気も演出することができます、ぜひ活用してみてください。
この記事を書いた人

ウヌルズルベルグテ
EMCカンパニー所属。2022年4月にエンジニアとして入社し、主にブログサイトのWordPress運用を担当。 趣味はサッカーとバスケなどのスポーツ。



