2021.9.17
ドット絵初心者がAdobe Illustratorでドット絵を描いた方法!
みなさんこんにちは、EMCカンパニーでデザイン業務を担当している鈴木です。
先日Webサイトに使用する素材としてドット絵を描く機会があったので、私が実際に使った手法をご紹介します。
ドット絵を描いてみたい!という方の役に立てれば嬉しいです。
ライブペイントなどのツールを使用するので、Illustratorの基本操作を知っていれば問題なく制作できると思います。
なぜIllustratorを使用したのか
実はドット絵を描くのは初めてだったので、使用するソフトから調べました。
Photoshopだと描いた後に他の部分で再利用するのが難しそう、有料のドット絵作成ソフトもあるけれど新しく導入するにはコストもかかる…ということで、Adobe Illustratorで制作することにしました。
制作を終えてみて、Illustratorで描くメリットとしては下記が挙げられます。
- ドット1つ1つがオブジェクトになるので、差分イラストや他のイラストでの再利用が楽
- Illustratorの機能を使って、あとから配色を調整しやすい
- 繰り返しや反転がしやすく、時短できる
- ベクターデータで拡大縮小しても荒れにくいので、バナーなどに転用しやすい
実際に描いてみる
実際にハートを描いてみます!
1. ドット1つの大きさを決める
最初に1つ1つのドットの大きさを決めます。
ドットの大きさに決まりはありませんが、2で割り切れたり、約数が多い偶数にするのがおすすめです。
というのも、ドット絵を縮小した際にドットが小数になってしまい絵がぼやけてしまうためです。
今回は4pxで作ってみます。
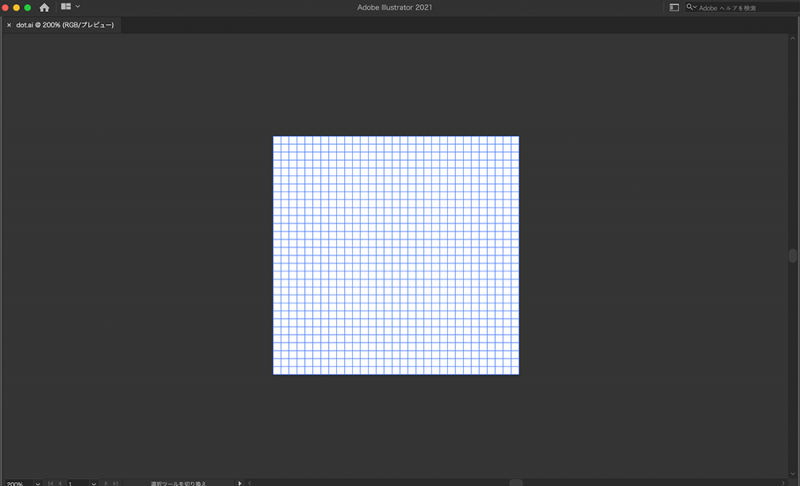
2. アートボードを作り、4pxのドットずつに分割する
作りたい大きさのアートボードを用意します。
先ほど4pxのドットに決めたので、その倍数124px×120pxのサイズにしました。
そのため今回は縦32個×横30個ずつのドットにアートボードを分割します。
※縦も横も4の倍数になっていれば大まかな大きさで大丈夫です。

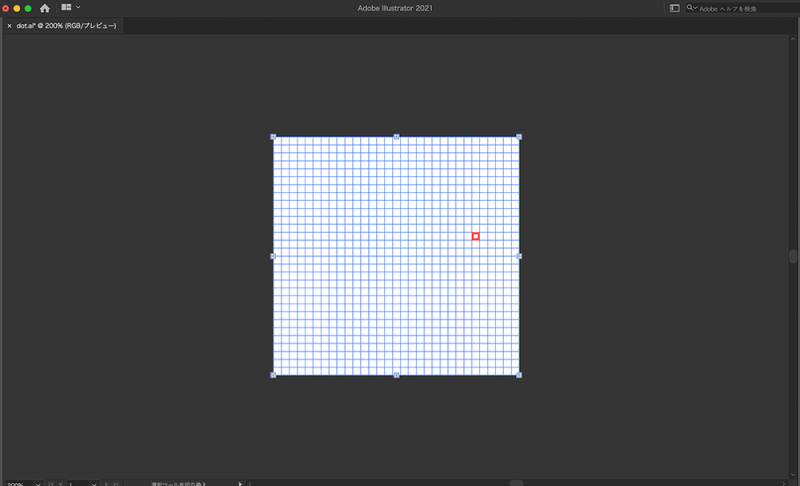
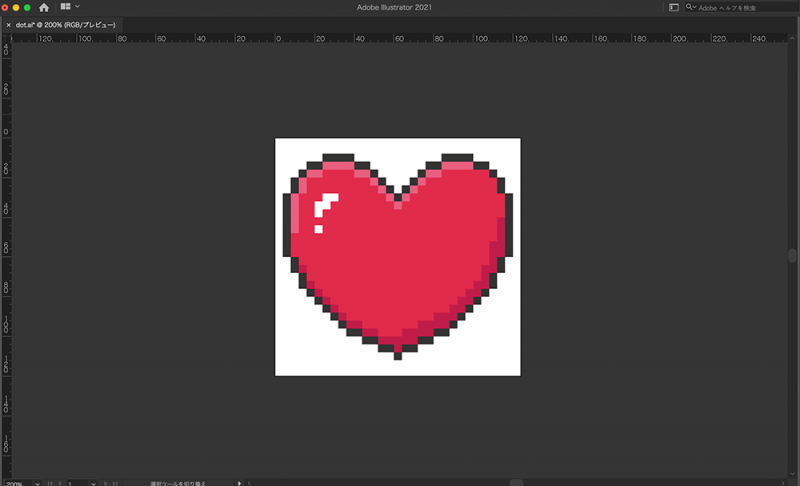
3. ライブペイントで着色して完成!
Illustratorのライブペイントツールを使うとラクラク着色できます!
マウスだと1ドットずつ選択しないといけないので、もしペンタブがあればそちらを使用していただくのがおすすめです。

着色後は「拡張」をすると、ドットが1つずつのオブジェクトになります。
(拡張しないままPhotoshopにペーストするとなぜかドットがぼやけるため、必ず拡張するようにしていました。)
少し描き直したい時はまたライブペイントツールを使って描き直すこともできます。
参考:イラストレーターでライブペイントを使って色を塗り分ける方法

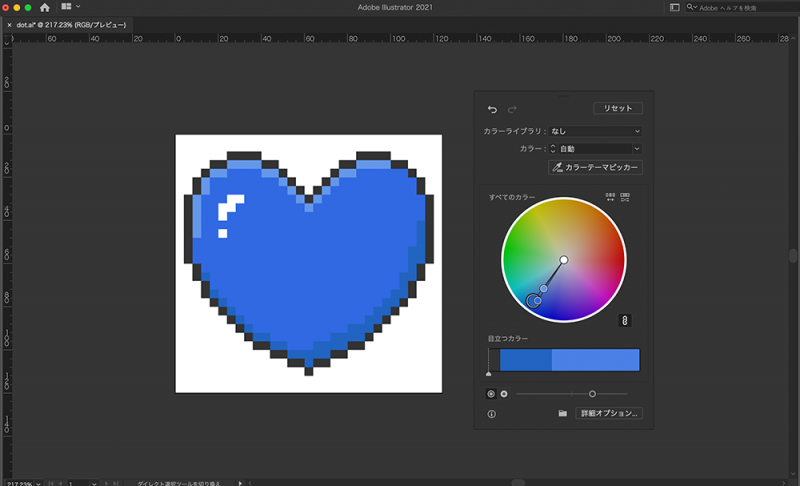
4. おまけ
作った素材の色を変えたい!という時もIllustratorなら楽にできます。
「オブジェクトを再配色」を使えば全体の色味も簡単に変えることができます。

まとめ
ドット絵制作に最適なソフトは色々ありますが、今回は編集のしやすさや、バナーなど他のクリエイティブで必要になった時の流用のしやすさを考え、Illustratorでつくることに行きつきました。
今回は小さなハート1つでしたが、より大きめなイラストやキャラクターを描くのにも使える方法です。
この記事が何か参考になれば嬉しいです!
この記事を書いた人

鈴木 綾
メンバーズ19新卒。デザイン業務を担当しています。
甘いものとポムポムプリンが好き。最近ONE PIECEの90巻無料キャンペーンで一気読みしてハマりました。



