2021.9.6
「フロントエンド困ったあるある」5選とその対応例
フロントエンド、はじめました。
ご覧いただきありがとうございます。メンバーズキャリアカンパニーの中村ことキャシーです。
私はもともとバックエンド畑で5年Web制作をしていましたが、縁あってフロントエンドメインの業務を担当し、もうすぐ2年経とうとしています!
その中で困ったあるあるとその対応策の概要をまとめさせていただきました。
目次
1. JavaScriptやCSSが特定のブラウザで動かない@クロスブラウザ対応
“フロントエンドといえば”な悩みベスト1かと思います。CSSとJavaScriptによって対応方法が違うので別途紹介します。
JavaScriptのクロスブラウザ対応
JavaScriptはブラウザごとで想定どおりに動かないメソッド、セレクタによっては取得できないDOM、ES6記法では非対応、などのさまざまな挙動に頭を悩ませることでしょう。
解決方法としては、以下などが挙げられます。
| 対応 | メリット | デメリット | 備考 |
| JavaScriptフレームワークの導入(現行がVanilla JSの場合) | 各フレームワークにて用意されている機能による製造の効率化 | 学習コストが高い、 現行システムのリプレースが必要、 古いブラウザまで対応しているわけではない |
ReactやVue.js、AngularJSや、現在も根強い人気のjQueryなど |
| 古いブラウザで使用できないPromiseなど対応のため、Polyfillの導入 | 導入が簡単(JSを1つ読み込む、importするなど)、 元のJavaScriptコードに手を加えない |
読み込みファイル数が1つ増えるなど多くなるがブラウザによって読み込まないなどで解決可能 | Polyfill.ioを利用する、webpack + Babelと組み合わせて使うなど可能 |
| ES5などの構文に対応するためwebpack + Babelの導入 | ES5などの構文を安心して使える | 設定する手間がかかる、 デプロイするJavaScriptコードが記述コードと差異がでる。 |
私のチームでは数サービス担当しており、React/jQuery + webpack + Babel + Polyfillを利用しています。個人開発などを通しても圧倒的におすすめです。
CSSのクロスブラウザ対応
一方CSS側は各ブラウザの対応が進み、ベンダープレフィックスを強く意識しなければいけなかった時代は終わりを告げようとしています。
しかし、たとえば古いバージョンのブラウザに対応する際にベンダープレフィックスを付与しなければなりません。2022年にサポート終了するIE11や古いバージョンのAndroid端末などです。
IEなら-ms-、Chromeでも-webkit-などつける必要があります。しかし、人間はいつだって物忘れをします。
こうした決まり切った変換作業はプログラムにさせてしまいましょう。たとえば“Autoprefixer”を用いれば人間が意識する必要はありません。
webpack + Autoprefixerを用いる、もしくはお手軽に導入するなら、デプロイ前にオンラインで変換するなどがあります。
オンラインでベンダープレフィックス付与: autoprefixer/autoprefixer.github.io
2. ページの初期表示が重たい
ある程度のサイト規模になってくると出てくるあるあるかと思います。しかしエンジニアであるならただ“重たい”で終わらせず、その原因を探して対応しなければいけません。
原因を究明する
何によって重たいのか確認します。Chromeなどブラウザの開発者ツールのNetworkタブやPerformanceタブを見て、どの画像ファイルや、JavaScript/CSSファイルの取得に時間がかかっているか、JavaScriptの処理があまりにも遅いものがないかなど原因を探します(言わずもがな、重たい処理はリファクタしましょう)。
画像ファイルやJavaScript/CSSの容量が大きくロードが長い
- 遅延ローディングを行いましょう。
最初の画面表示に必要な記述だけを切り出したJavaScript/CSSファイルを作り、遅延読み込み設定や、JavaScriptを用いスクロール位置を判断してファイルを読み込む処理などを追加します。
なお、既に公開されているページならGoogleの診断ツールPageSpeed Insightsを利用することでファイル単位で遅延ロードするべきファイルなどの提案を受けることができます。 - HTMLやJavaScript、CSSを圧縮する。
webpackを用いる、Webサービスを持ち入りデプロイ前に手動で行うなど方法はたくさんありますので、是非検討ください。4MB弱あったファイルが1.2MBになった経験もあります。
- 不要なコード、ライブラリを削除する。
利用されているカバレッジの確認がChromeでお手軽にできます。
https://developer.chrome.com/docs/devtools/coverage/
また、JavaScriptバンドルファイル内などで、どのくらいライブラリが占めているかを依存度と共に可視化する必要があります。私のチームでは、webpackを利用しているのでwebpack-bundle-analyzerを用いていました。 - CDNの導入を検討する。
Content Delivery Networkは最終手段とも言えます。ファイルを軽くしてもWebサーバからのレスポンスが遅い場合、トラフィックに対してのWebサーバのスペックが低すぎるのかもしれません。そうなってくると画像ファイル、JavaScript/CSSファイルについては別のサーバに配信を任せた方が良い場合があります。とはいえサイトの規模や速度がどれくらい改善するのか、費用対効果をしっかりと見積もる必要があります。たとえば、Amazon CloudFrontやAzure Content Delivery Network、Akamaiなどがありますので、利用しているチーム内で利用経験者の有無や、稼働しているサーバーとの親和性で選ぶ視点も良いかもしれません。
3. 動的に表示する要素がチラつく、ガタついてしまう
例えばRSSを利用して以下のようなサイトを作った際に、テンプレート要素が表示されていたり、画面がロードされていないかのような表示でユーザに困惑が生じてしまいます。

デフォルト非表示でチラつかせない
特定の条件で要素を非表示にする場合、最初から非表示設定としてしまう方法です。非表示のユーザのチラつきを阻止できます。
とはいえ、表示されるユーザからすれば画面に突然要素が現れてガタついてしまうので、対応方法としてはNot Goodな妥協案と言えるでしょう。
部分ローディングの表示で解決
こちらが圧倒的にUI/UX的にも、今風ですしおすすめです。
- ローディング表示
文字での表現はかなり実装が簡単で、ローディングの表示がない場合は、暫定対応としてでもすぐ取り入れるべきでしょう。動的に“…”を増やしたり減らしたりする実装がなくても、とりあえず表示するほうが何も表示されないよりは圧倒的に良いです。

- スピナー、ローディングサークル
CSSアニメーションだけでも簡単に実装できますので、文字列のはちょっと…という場合には、こちらを導入しましょう。

- スケルトン
ローディング中でも画像右のカード要素が表示されると、ユーザに直観的に伝わり、UX的に最高です。

- プログレスバー
後どのくらいでロード完了するのか可視化されると、ユーザも安心してロードを待つことができますが、実装に多少手がかかります。

出典: material-ui
progress https://material-ui.com/components/progress/
skeleton https://material-ui.com/components/skeleton/
4. 共通パーツなどのモジュールはたくさんあるが、パターン展開が豊富で分からない
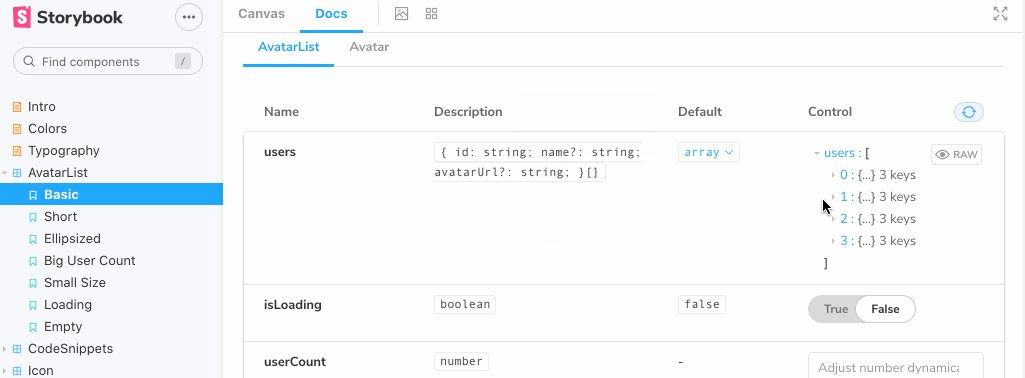
大規模なサイトになってくると、モジュール一覧をまとめたHTMLなどがあったり、エクセルなどのモジュール設計書があったりします。しかしモジュール数、パターン数が多くなればなるほど更新の手間が増えますし、検索がしづらいなどでだんだんと利用されなくなることが多くなります。 解決方法としてStorybookの導入をご検討ください。

StorybookはJavaScriptのフレームワークと一緒でないと導入できないと勘違いされがちですが、JavaScriptを利用していないサイトでも、Vanilla JSを利用しているサイトでも簡単に導入可能です。
Storybook公式のデモ:https://5ccbc373887ca40020446347-zjrbmnsbww.chromatic.com/
※多数のプラグインが入っているためプレーンなStorybookとは少し異なります。
5. コーディング規約がない、準拠されていない
シングルコーテーション( ‘ )やダブルコーテーション( ” )が入り乱れたり、スペースをどこで挿入するか、インデントはスペースかタブか、一行の長さは80文字程度で…などコーディング規約は各チーム、各メンバーで違うかと思います。
そもそも策定されていない場合は好みのままに策定するチャンスですし、メンバー間で違いがある場合は、話し合ってアグリーを得る機会を設けるべきです。 一から全て決めるのは大変なので、有名なコーディング規約に準拠してしまうのも手です。
WordPress JavaScript Coding Standards
しかし、ルールの準拠を人間の手だけで行うのは限界があります。1,000行近いプルリクエストのレビューを目で見てコーディング規約のチェックを行うのは不可能です。
ESLintによるルールの徹底や、ルールに準拠していないコードを整形するためにPrettierを用いることも検討してください。
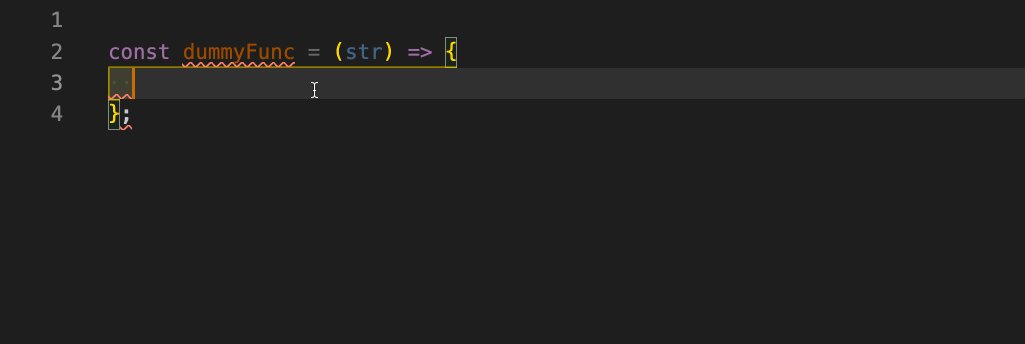
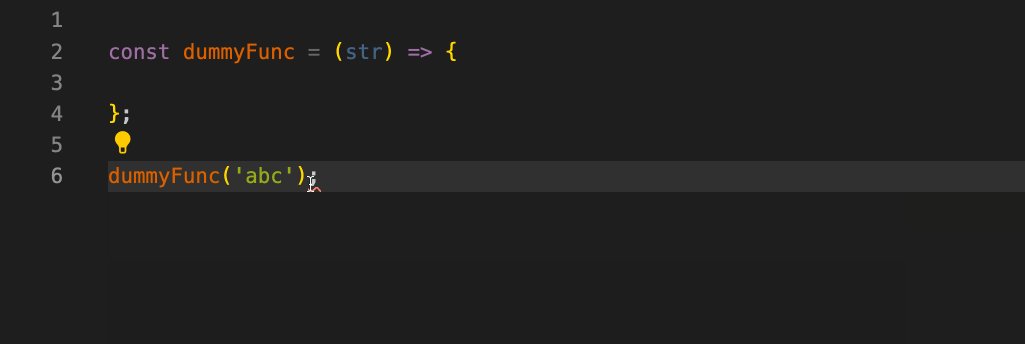
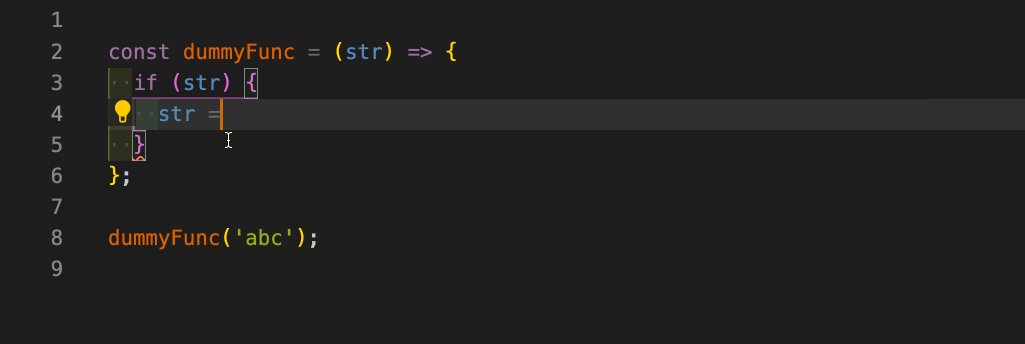
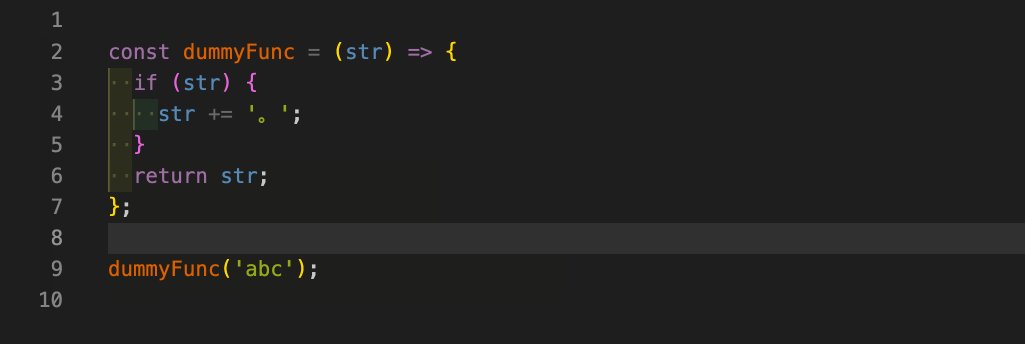
下記画像はVSCodeにESLintの拡張機能を入れ、ルールに則っていないと警告が出るサンプルです。

おわりに
フロントエンドに限らずWebの技術は日進月歩です。トレンドは毎日変わりますが、業務で扱える技術が新しいものばかりとも限りません。それでも絶え間なく学び続けるあなたを、私は応援しております。
この記事を書いた人
中村 希
2019年中途入社。キャシーと呼ばれたいが社内浸透率は体感2割ほど。マイブームは庭で採れたゴーヤの薄切りにオリーブオイルと塩をかけトースターでチップスにしたものでビールをグイッと行くこと。