2021.9.9
「中級Webアナリスト向け」サイト上の行動フローが可視化できる方法
部署異動してWebサイトを担当された時、またはWebサイトがリニューアルして、Webサイトの課題(ボトルネック)を抽出したい時に、何をどう始めたらいいのか分からない人も多いのではないでしょうか。
とりあえず、サイトの流入元を見たり、ボリュームが大きいランディングページを探し出して、コンバージョンレート(CVR)を見たりして、なんとなくボリュームが多くてCVRが低いところを見つけて、「ここが課題だ〜」という流れで課題発見をされる人が多いかもしれません。
ただし、ランディングページのボリュームは集客施策によって左右されるし、改善施策案を出しても、フィジビリティが低いため、実施できないことが多いかと思われます。
そこで、今回は私がよく使うWebサイト全体の課題(ボトルネック)を満遍なく、かつ課題の優先順位を付けやすい、とても気持ち良い方法をご紹介します。
目次
- ハイレベルファネル分析
- Google Analyticsでのデータ抽出や設定方法
- 課題優先順位決める方法
1. ハイレベルファネル分析
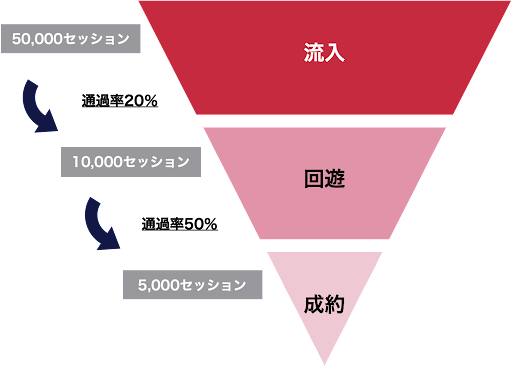
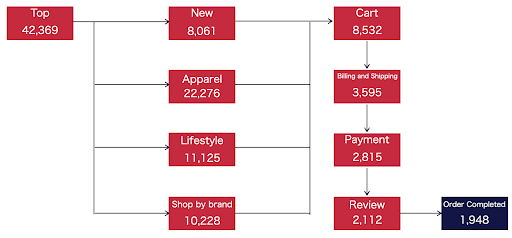
ファネル分析はよく耳にしますが、通常のファネル分析は下記のような逆ピラミッド型のような形で、入口から出口までのユーザー行動の中で離脱する箇所を可視化するものです。

しかし、Webサイトは単純なファネルのように一直線で繋がる導線とは限らず、冒頭にてお伝えしたように、ボリュームが多いランディングページだけに目が行ってしまうと本当に優先して改善すべき課題を見失ってしまう可能性があります。
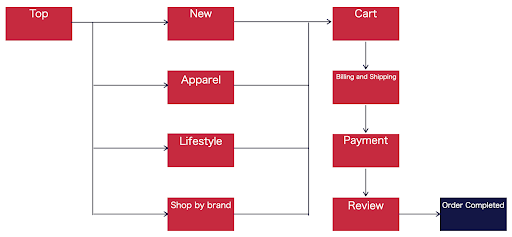
そこで、私はハイレベルサイトマップと呼ばれるサイト遷移図を描き、各ページのボリュームや2つのページ間の遷移率を算出し、最も改善すべき箇所はどこかを可視化しています。
一般的にサイトマップと言えば、サイトすべてのページが網羅されているものを想定されている人が多いと思いますが、ハイレベルサイトマップを作るには、Webサイトのメインコンテンツとコンバージョン箇所を洗い出し、動線を付けることで完成します。Webサイト全体の大枠が明確となれば問題ありません。
例として、Google Merchandise Storeサイトを用いて、ハイレベルサイトマップ(簡易版)を作成しました。

※Google Merchandise Storeでは、商品ページは第二階層の下に羅列されていますが、すべて第二階層の各ディレクトリでグルーピングしています。
2. Google Analyticsでのデータ抽出や設定方法
ハイレベルサイトマップ作成後、各コンテンツのボリュームと2つのコンテンツの間の遷移率などのデータを抽出しましょう!
ここでは、Google Analytics(GA)でのデータ抽出や設定の方法をご紹介します。
ここまで読んでいただいた人は、「GAを使うなら、行動レポートの行動フローを使えば大体分かるのでは?」という疑問が出てくるかもしれません。 はい、そうなんです。GAの行動フローレポートを使えば、「大体」の行動パターンは目視できるし、コンテンツグループを事前に作っておけば、似たようなものは出来上がります。ただ、立てた仮設を検証するには行動フローレポートが多少使えますが、上司やクライアントへ報告するレポートには行動フローのキャプチャを貼っても非常に分かりにくいですよね。
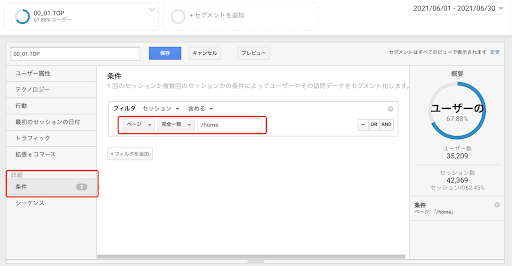
まず、各コンテンツのボリュームを抽出するには、GAのカスタムセグメントを使用します。
手順としては以下です。
①「条件」セグメントで、ディメンションを「ページ」、値はハイレベルサイトマップにあるコンテンツのURLを入力します。
※条件は場合によって、「完全一致」や「正規表現に一致」などをよく使っていますが、その使い方は今回割愛いたします。

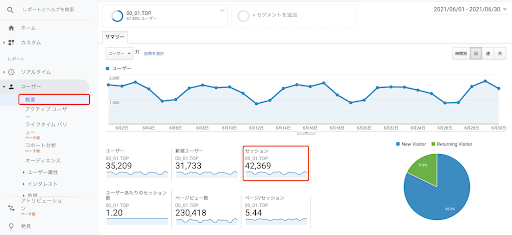
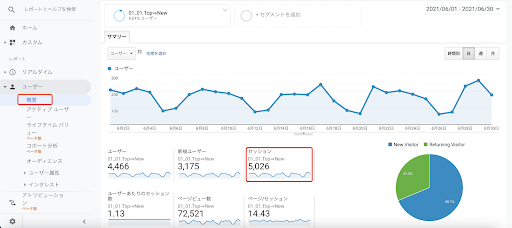
②作成したカスタムセグメントを使って、ユーザー>概要レポートを開き、その「セッション」の数値をハイレベルサイトマップに記入します。

③上記の手順でコンテンツのセッションをすべて記入すると、下記のように期間中、各コンテンツのボリュームが分かるようになります。
※ここでの数値は、そのコンテンツに接触したアクセスのセッションを意味しています。

次に、両コンテンツ間の遷移数のデータを抽出するため、こちらもGAのカスタムセグメントを使用します。
手順としては以下です。
①「シーケンス」セグメントで、ステップ1、2でそれぞれ入力します。

②作成したカスタムセグメントを使って、ユーザー>概要レポートを開き、その「セッション」の数値をハイレベルサイトマップに遷移数として記入します。

③上記の手順で各コンテンツ間の遷移数をすべて記入します。遷移数を遷移前のコンテンツボリュームで割り、すべての遷移率を算出します。
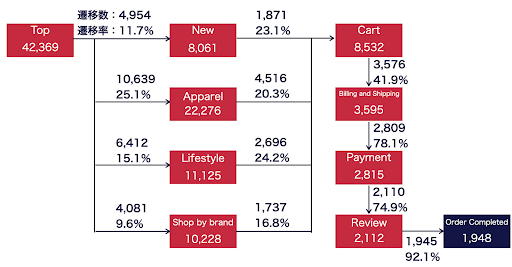
完成したら下記のように期間中、各コンテンツ間の遷移率が分かるようになります。

※遷移率の算出に関して、例えば「Top」から「New」の遷移率は、「Top」から「New」への遷移数(4,954)を「Top」のボリューム(42,369)で割り算した結果、11.7%となります。
これで、ハイレベルファネル分析のデータ抽出が完了しました。
Google Merchandise Storeの構造は割とシンプルで、30分あればデータ抽出できます。構造が複雑なサイトであればさらに時間がかかるため、一度セグメントを作っておくと今後も使い回すことができます。
3. 課題優先順位を決める方法
ハイレベルサイトマップでWebサイト全体のボリューム感や各コンテンツの遷移率が明確となったため、課題はどこか、優先的にどこを改善していくべきかを決めていきます。
ここでは、私がよく使うWebサイト課題の優先順位を決める方法を紹介します。
改善インパクト(効果)✕施策実行難易度
と言っても分かりにくいし、今までずっと話していたハイレベルサイトマップと何か関係あるの?と思っている人が多いかと思います。
上記のものをさらに細分化していくと、改善インパクトはさらに3つに分かれます。
①コンテンツボリューム
②次のコンテンツへの遷移率
③CVまでの距離
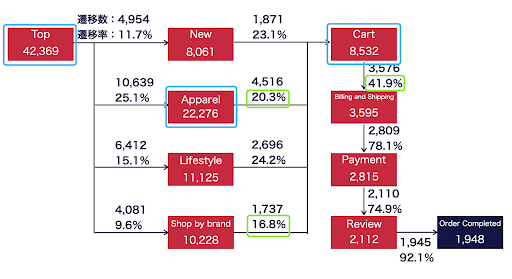
ここでさきほどのハイレベルサイトマップを使い、上記3つの軸で判断していきます。

①ボリュームから見ると、「Top」、「Apparel」、「Cart」がそれぞれの階層でボリュームが多いコンテンツとなっており、
②遷移率から見ると、「Apparel」、「Shop by brand」、「Cart」コンテンツは同階層のコンテンツよりも遷移率が比較的に低く(改善幅が大きい)、
③CVまでの距離を見ると、「Cart」はCVまで一番近い
ということが分かりました。
改善インパクトという観点だけを見ると、課題の優先順位は「Cart」、「Apparel」、「Shop by brand」となります。
さらに、施策実行難易度という観点で見ると、「Cart」はシステムに絡んでいるので(一般論では)、ページ改修の難易度は他のコンテンツより高く、「Apparel」と「Shop by brand」を先に改善し、「Cart」はエンジニアと相談しながら改善を進めていくという判断ができます。
このようにユーザーの行動フローを可視化することで、課題の優先順位が明確となり、Webサイトの課題を俯瞰することができ、それらは上司やクライアントを巻き込む力強い武器にもなります。
Webサイトを担当している人は、是非、明日からこちらの方法で試してみてください!
この記事を書いた人
陳 振(ちん しん)
メンバーズ データアドベンチャーカンパニー
アナリスト事業部デジタルクリエイター-2G所属
2020年2月入社。主にWEBマーケティングコンサル・戦略設計・解析環境構築及びアクセス解析・PDCA&業務改善に従事。
▼データアドベンチャー事例紹介
https://www.dataadventure.co.jp/news/case-2021-04.html



