2023.3.8
デバッグの悩みを解決!Fiddlerで特定URLをローカルファイルに差し替える方法
はじめに
こんにちは。株式会社メンバーズでフロントエンドエンジニアをやっている岩本と申します。
Webサイトを開発していると、テスト環境では正常でもなぜか本番サーバーだけで発生する謎の不具合を経験されたことのある方も多いのではないでしょうか?
開発環境ならまだしも、本番環境には試しに修正したファイルを気軽にアップするわけにはいかず、僕もよく原因不明の不具合にいつも悩まされています…。
今回は「Fiddler」を利用してWebサイトの特定URLのファイルをローカルの任意のファイルに差し替え、ローカルファイルを適用した状態でWebサイトを動作させる方法をご紹介します。
毎回本番サーバーにファイルをアップせずに修正後ソースコードでの動作確認が可能なため、開発の高速化やファイルアップによる思わぬ不具合発生を避けることができます。
Fiddlerとは
世界的に有名なWebアプリケーションのデバッグツールで、ブラウザとWebサーバ間の通信を中継(プロキシとして動作)することでHTTP通信ヘッダやボディ内容の確認、デバッグ用に改変などを行うことができます。
Fiddler | Web Debugging Proxy and Troubleshooting Solutions
今回はFiddlerのAutoResponderを活用して、特定URLをローカルファイルに差し替える方法をご紹介します。
AutoResponderの仕組み
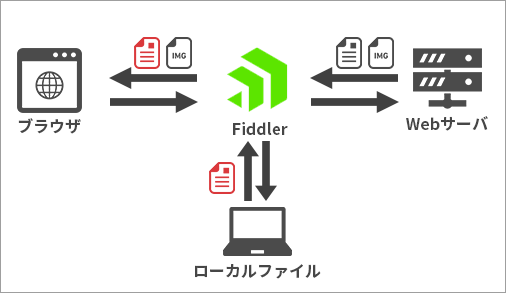
通常Webサイトを閲覧する際は、Webサーバからレスポンスされたhtmlなどの各種データは直接ブラウザに表示されますが、FiddlerはWebサーバとブラウザの通信を一度中継し処理することができます。
中継時に一部のファイルをローカルファイルと差し替えてブラウザにレスポンスすることで、ブラウザにローカルファイルを適用した状態の画面を表示することができます。

※動作イメージ。赤色のファイルがローカルファイル。
初期設定からAutoResponder設定方法
Fiddler導入から初期設定方法をご紹介します。
(Fiddlerのバージョンによっては若干画面が異なる場合があります)
初期設定
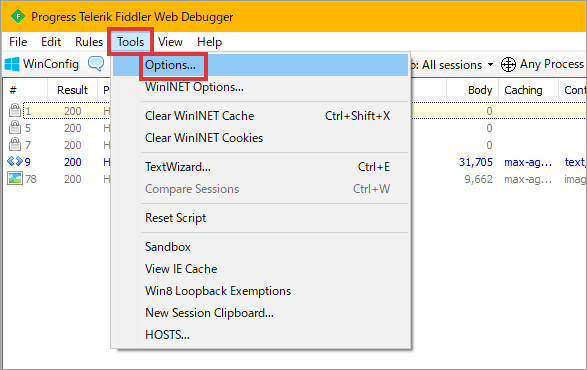
1.Fiddlerをダウンロード・インストール後、Fiddlerを起動しメニューバーから「Tools > Options」を選択します。

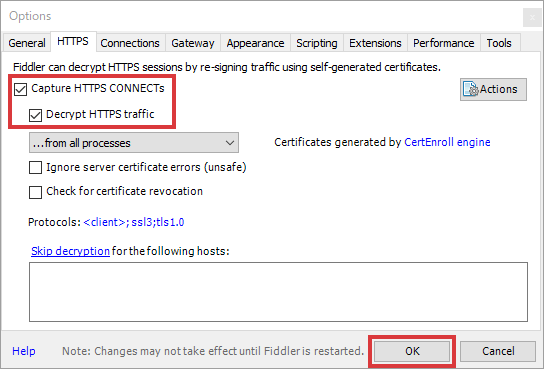
2.HTTPS通信をキャプチャするために、「Capture HTTPS CONNECTs(HTTPS通信の取得)」、「Decrypt HTTPS traffic(通信の復号)」のチェックボックスをオンにし、OKをクリックします。
これで最低限必要な初期設定は完了です。

AutoResponderの設定
次にAutoResponder機能を設定していきます。
ルールと呼ばれる設定を追加することで、ルールに合致した特定ファイルをローカルのファイルに差し替えることが可能です。
1.はじめにデバッグしたいWebページを開きます。
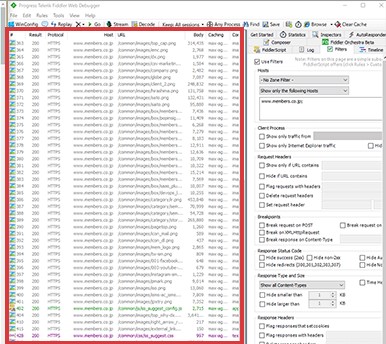
Fiddlerの画面左側にhtmlやcss、jsファイルなどHTTPのリクエスト・レスポンスが表示されます。

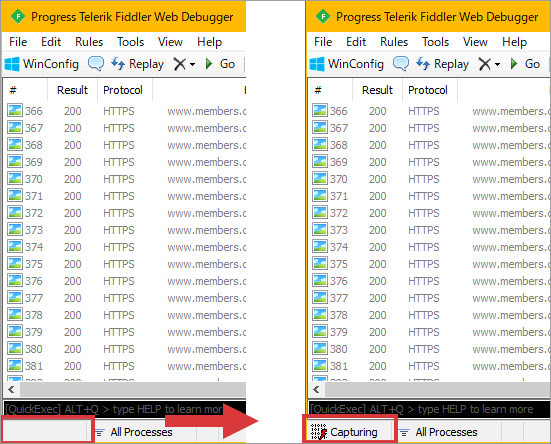
もし何も表示されない場合は、画面左下の空白をクリックし「Capturing」が表示された状態にしてください。Capturingをもう一度クリックすると、通信のキャプチャを一時停止することができます。

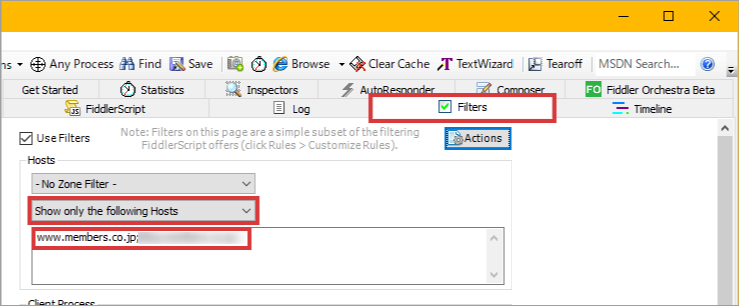
2.特定のサイトの通信のみキャプチャしたい場合はFiltersタブ内のメニューから「Show only the following Hosts(指定したドメインの通信のみを表示)」を選択してください。
入力欄に指定したドメインの通信のみを表示することが可能です。セミコロン区切りで複数のドメインを指定可能です。

ワイルドカード(*)を使用すると部分一致を設定することも可能です。
【例】*.members.co.jp → www.members.co.jp、creators.members.co.jp両方にヒットします。
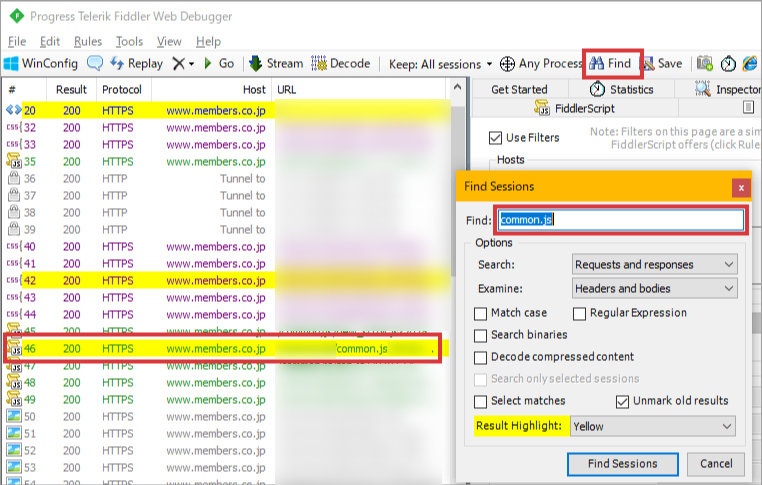
3.左側のウィンドウから、AutoResponderを設定したいファイルを選択します。
ウィンドウから直接探してクリックすることも可能ですが、量が多い場合はFindタブからファイル名を入力することで対象のファイルをハイライトすることができます。

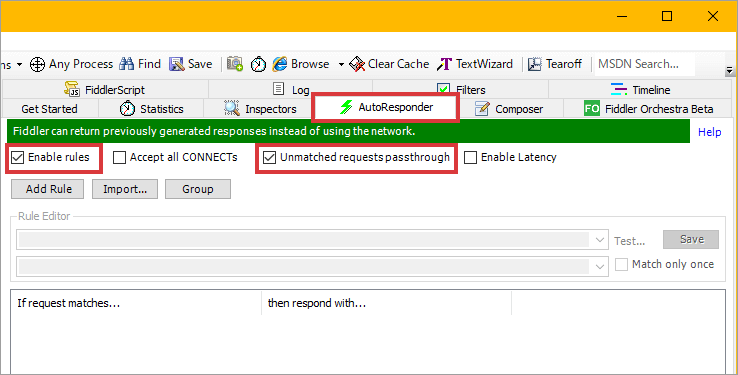
4.ファイルを選択した状態で画面右側のAutoResponderタブをクリックし、「Enable rules(ルールの有効化)」と「Unmatched requests passthrough(ルールに一致しない通信には干渉しない)」にチェックを付けます。

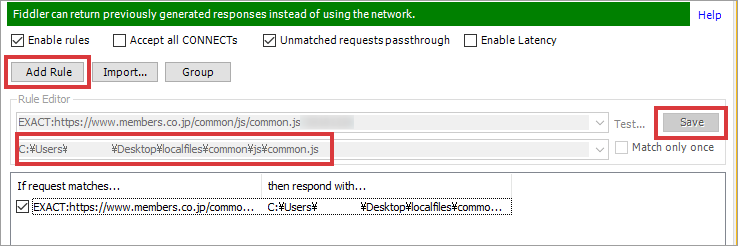
5.「Add Rule(ルールを追加)」ボタンをクリックしルールを追加します。
下側の入力欄にローカルファイルのパスを入力し、「Save」ボタンを押して設定を保存します。

これらの設定を行うことで、ルールに一致したファイルを指定したローカルファイルに差し替えてブラウザで表示することができます。
ローカルファイルを編集後、Ctrl + F5などでキャッシュを削除した上でWebページを再読込することでブラウザにローカルファイルの内容が反映されます。
ブラウザの開発者ツールなどソースを閲覧するとローカルのファイルの内容が表示されていることが確認できるかと思います。
特徴と活用シーン
AutoResponderの特徴として、ブラウザはWebサーバーからファイルがレスポンスされてきたときと全く同じ様に動作します。
そのため、動作検証にリロードが必要な場合やファイルの読み込み順に関連する不具合の調査などにも活用できます。
また、本番サーバーのファイルに手を加えずに検証ができるため、他ユーザーへの影響も当然発生しません。
何よりも本番サーバーに手を加えずとも検証ができるため、アクセス権限やアップ回数に制限があるといった場合にも活用できます(出先PCでサーバーアクセス環境が整っていない場合でも利用可能です)。
過去実際にあった活用シーン
クライアントより、「JSライブラリのバージョンアップをしたい。影響の調査と不具合発生時の調整をお願いしたい」という要望を以前いただきました。
依頼自体は特に変わった点はないのですが、以下のような制約がありました。
・本番環境でしか利用できないログイン後の動的機能への影響も調査してほしい
・本番環境にデプロイできるのは月2回までで、それ以上は追加コストが掛かるため極力避けたい
このようなテスト環境で検証できない機能や本番デプロイに制限がある場合は、まさに今回ご紹介した機能を活用すれば解決可能です。
10分程度の簡単な設定で導入できますのでみなさんもぜひ試してみてください!
参考文献
この記事を書いた人

岩本 岬
メンバーズに新卒入社後、Webサイト運用と構築を担当。 好きなものは猫とご飯。



