2021.9.22
【21新卒が学んだ】本当に効果のあるユーザテストって?
〜「ユーザテストExpress」を使ったUXリサーチことはじめ〜
こんにちは!メンバーズUXONEカンパニー所属の21新卒の横山、高橋、増田です。
私たちは5月に実施されたUXONEカンパニーの新卒研修「ユーザテスト実践研修」にて、ポップインサイトカンパニーの方々を講師に迎えてユーザビリティテスト(以下、ユーザテスト)の手法を学びました。
今回は、ユーザテストの手法、そして初学者である私たちが感じたUXリサーチの意義についてお伝えしようと思います。
使用したツール:「ユーザテストExpress」リモート環境でユーザテストができるのが特徴
目次
1. ユーザテストとは
ユーザビリティとUXはよく混同されやすい概念ですが、UXという包括的な概念のなかにユーザビリティという指標があります。簡単にまとめると以下のようになります。
【ユーザビリティ】
ある製品が指定された利用者によって、指定された利用の状況下で、指定された目的を達成するために用いられる際の、有効さ、効率および利用者の満足度の度合い
【UX】
ユーザビリティを含む客観的設計品質や、主観的設計品質を包括した、ユーザの利用品質(目的が達成されたか、満足度が得られたか)の度合い
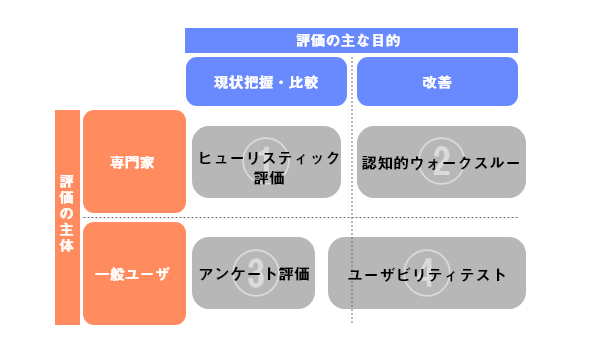
そして、ユーザテストと一口にいっても、評価の目的と評価主体によって下記の4つの評価手法に分けられます。
- ヒューリスティック評価
- 認知的ウォークスルー
- アンケート調査
- ユーザビリティテスト

企画提案段階では認知的ウォークスルーで課題を見つけ、デザイン制作では一般ユーザに対して定量アンケートを実施し、改善方針とデザイン確認をするなど、業務プロセスによって各手法を組み合わせることが大切です。
僕たち新卒も、UXやユーザビリティついて大学の講義などを通してなんとなく分かったつもりでいましたが、ユーザテストの文脈で改めてユーザビリティの位置づけやその評価手法を聞くことで、より腑に落ちる感覚がありました。
2. 有意義なリサーチのためのタスク設計
ユーザテストを効果的なものにするためには、タスク設計(調査設計)が重要となります。
設計にあたり、押さえておくべき「リモートユーザテストの構成」「モニタへのタスク文言の長さ」「『状況設定』と『行動指示』の使い分け」についてご紹介します。
リモートユーザテストの構成
リモートユーザテストは3つのフェーズで構成され、全体を通して以下の3フェーズを繰り返します。
【前提フェーズ】
サービスを使う上での具体的な状況を設定し、理解してもらう
【行動観察フェーズ】
前提フェーズで説明した状況でサイト/サービスに訪問したとして、実際に使ってもらう
【振り返りフェーズ】
利用したサイト/サービス利用について、振り返って質問に答えてもらう
例えば調査対象がECサイトであれば、この3フェーズを下記のユーザの行動ごとで1セットずつ実施するイメージとなります。
- サイト/サービスの概要理解
- 商品選定
- 商品購入
調査時間が長いとモニタの回答の質が下がってしまうことから、このセットを実施できるのは最大4回までとなります。時間は全体で60分、優先度の高いタスクはできるだけ調査前半で実施することが重要です。
実際にタスク設定に挑んでみると、聞きたいことをタスクとして盛り込みたい気持ちが先行してしまいがちで、モニタ視点でどのようなタスクならスムーズに回答できるか、という視点の大切さに気づかされます。タスク設定もUXデザインですね。
モニタへのタスク文言の長さ
モニタへのタスク文言(指示文)はできるだけ簡潔にまとめます。
ムダな文言が多いと、確認しづらい・見づらい・分かりづらいでいいことがありません。
例1)銀行を探す際に、何を重視して探していたかを教えてください。
→銀行を探す際に、何を重視して探したかを教えてください。
例2)この銀行で口座を作りたいと思うかどうかを判断してください。
→この銀行で口座を作りたいかを判断してください。
最初からシンプルな文章にするというより、一回作って後から見直すのがコツです。
「状況設定」と「行動指示」の使い分け
テストにおける設問は、幅広くインプットを得たい場合は「状況設定」を、特定の行動をピンポイントに確認したい場合は「行動指示」を、それぞれ使い分けます。
【状況設定】状況のみ設定して幅広くインプット
例)○○を調べるようと思っているとします。普段使っている検索エンジンで、実際に調べてみてください。
【行動指示】特定の行動をピンポイントに確認する
例)先ほどのサイトで、実際に見積もりをしてみてください。

3. モニターの様子から課題を見つける
設計したタスクをもとに、モニターに実際にサイトを使ってテストをしてもらいます。
サイトを使用する中でモニターが戸惑っている点を発見し、原因を探ります。
事前ヒアリングを通して、直近の利用状況のすり合わせを行い、実際にサイトを使う時に近い感覚になってもらいます。
テストの際の要点は3つあります。
テストの様子は動画に記録する
より多く課題を発見するために、テストを行う際はできるかぎりユーザーの発言と操作画面を動画に記録しましょう。ユーザーの行動の意味を探るため繰り返し再生できるととても便利です。
発言と動画の時刻をメモ
テストを行うとモニターが「理解できない」など、迷いを発言する場合があります。そういった発言と、発言をする前の行動を参考に原因を探ります。
発言は記録し、発言をメモする際は動画の時間も書くと後々見直しやすくなります。タスクの工程に合わせて発見点をメモすることで、テスト結果をチームやクライアントに伝える際に想像がしやすくなります。
モニターの発言だけでなく非言語的な行動にも着目
開発者含め、Webサイトを見ていると使いにくくても気づかない場合が多いです。そんな無意識的な心理に気づけるのがユーザーテストの強みで、理解できない」などの発言に加え、同じ箇所を何度も読み直すなど、戸惑いを表す行動にも着目しましょう。
実際にやってみると分かるのですが、モニターの方は案外、サイトの使いづらさを具体的に言葉にはしてくれません。振り返りフェーズでの回答も大切ですが、やはり操作中の言動に着目して、そこにどんな課題が潜んでいるかを見極める洞察力が試されます。

4. 発見点から課題を導き出す
テストを通して得た発見点から課題を導き出す際のポイントについて2つお伝えします。
モニターの言葉を鵜呑みにせずに課題を見つける
モニターはテスト中、使いにくい・よく分からないという部分を自身の発言や相槌、動作で表現しています。
しかし、それらの反応・要望はユーザーの意見でありWebサイト上の課題に直結するわけではありません。
そのため、ユーザーの意見の裏にある課題・原因を確認し、課題・原因の改善方法を考えていくことが重要です。
課題の分類と重み付け(重要度)の考え方
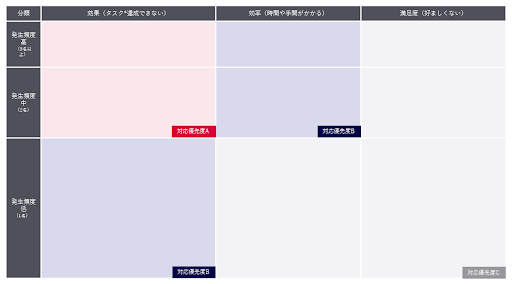
今回は、「ユーザビリティの三要素(効果・効率・満足度)」と、「発生頻度」の軸で各ネガティブ課題の重み付けを行いました。
ユーザーテストにおける重み付けとは、導き出した課題を「問題の質」「発生頻度」の軸によってセグメントに分類し、対応優先度を決めていく過程を指します。

「問題の質」を左右するユーザビリティの三要素(効果・効率・満足度)について説明します。
・効果:タスクを達成できるか
課題によりタスクの達成が妨げられる場合は「効果」の項目に分類されます。重み付けにおいて出現頻度は高くないと考えられますが、対応優先度が高い項目です。
・効率:時間や手間がかかるか
○○の場所が見つけにくい、サイトの導線が分かりにくいなど、時間や手間がかかりスムーズに操作できないという課題は「効率」にあたります。
ユーザーテスト中に辿り着けなかったとしても時間があれば理解できる、というものはすべてこちらに該当します。
・満足度:ユーザーにとって好ましいか
上記2つに当てはまらないが、ユーザーが不快に感じたものは「満足度」の項目に分類されます。
例えば、「ここのボタンの色は赤より青のほうが良い!」というような場合です。
対応優先度は、効果>効率>満足度 の順になっています。
中でも特に発生頻度の高いもの、つまり複数のユーザーが直面している同じ課題を優先して対応していく必要があります。

5. おわりに
今回の研修では実際に4人ものモニターの方にテストにご参加いただき、そこで得られた示唆をもとに改善施策まで考えることができました。
タスクの設計から改善施策まで考えるのは簡単ではありませんでしたが、今回の研修を終えてから、自分が普段利用しているサイトでも「このUIはどうしてこんな風になっているんだろう?」「ほかのユーザはどう感じるかな?」と考えるクセがつきました。
これはUXリサーチャーとしてだけではなく、デザイナーとしても大切な視点になると確信しています。
まだまだ新米の私たちではありますが、今回学んだことを活かして業務にもどんどんユーザビリティテストを活用して、UXリサーチャーとして活躍できる人材を目指していきます!
最後までお読みいただきありがとうございました。
この記事を書いた人

横山 晴信
宮城県出身。
メンバーズUXONEカンパニー所属 2021年入社。
業務ではSNS運用・投稿クリエイティブの制作を担当、複業で動画広告に取り組む。
最近同期に犬のぬいぐるみをもらう。実家の犬に会いたい。

増田 弥生
千葉県出身。
メンバーズUXONEカンパニー所属 2021年入社。
趣味はモノづくりで最近3Dプリンターを購入。
持前の観察能力を活かし、飼い猫のための最高な皿を制作しようと意気込んでいる。

高橋 沙季
宮城県出身。
メンバーズUXONEカンパニー所属 2021年入社。
運動音痴だが特技は鉄棒。夢は推しのデビュー。



