2021.1.12
知れば知るほど、レベルアップ!「企画と設計をしっかりとつなぐ!レベルの高い成果物を生み出すためのAdobe XD活用術」研修レポート
皆さん、こんにちは!メンバーズキャリアカンパニー所属の鷲澤(わしざわ)です。2020年4月1日に入社いたしました。
この度、2020年11月19日(木)オンライン開催された「企画と設計をしっかりとつなぐ!レベルの高い成果物を生み出すためのAdobe XD活用術」研修を受講しました。
講師はメンバーズキャリアカンパニーの技術顧問、株式会社まぼろし取締役CMO 益子 貴寛先生です!
高いレベルで成果物を制作する為に必要不可欠なAdobe XD。
益子先生に、使いこなし術をトータルで分かりやすく解説していただきました。
Adobe XDとは?
Adobe XDとは、Adobeが提供しているオールインワンのUI/UXツールです。
「思考の速度でデザインする」ことを目指すツールとなっており、専門的な知識・技術が不要で、直感的に扱えます。
Web制作には欠かせないワイヤーフレームやデザイン・プロトタイプから、企画書や提案書、プレゼンスライドと、幅広い作業に対応できる、とても便利なツールです。
また、定期的に機能がアップデートされており、常に優良なツールへと進化しています。
今回の研修では、そんなAdobe XDを使いこなすべく、実務的な観点からすぐに役立つお話をしていただきました!
その中でも、XDならではの魅力を一部ピックアップして紹介したいと思います。

Adobe XDでできる便利な機能
1. 小ワザ的な機能
例えば、
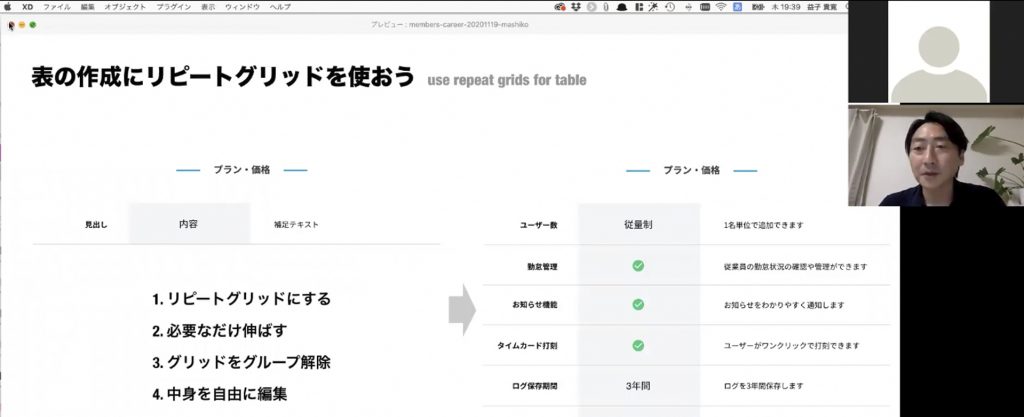
・表の作成にリピートグリッドを使用する
同じ要素を簡単に繰り返して作成できるため効率的です。
・スクロール固定
ヘッダーなど固定表示させることで、プレビューの際、より成果物をイメージしやすくなります。
・ステート(状態変化)
インタラクションの設定ができ、こちらも成果物のイメージをしやすくするのに効果的です。
これらの機能を使用することで、よりレベルの高い成果物を生み出すことができます!

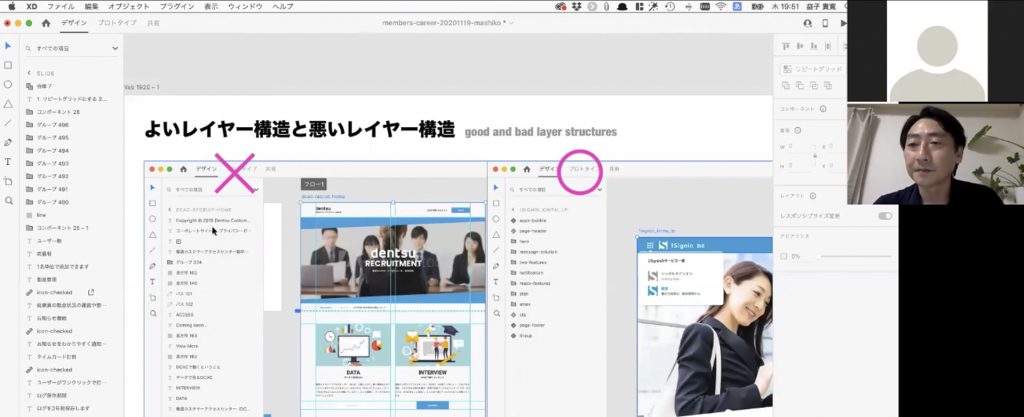
2. HTMLコーディングへの展開
コーディングのことを考え、以下5点に注意してレイヤーをきちんと整理をしておく必要があります。
・コンポーネント、ステート整理
・レイヤー整理
・画像書き出し
・HTMLコーディング
・CSSコーディング
構造化に頭を悩ますことがないよう、レイヤー構造をしっかり整理したり、画像への名前を付けるなど、基本的なことの重要さを再認識しました。

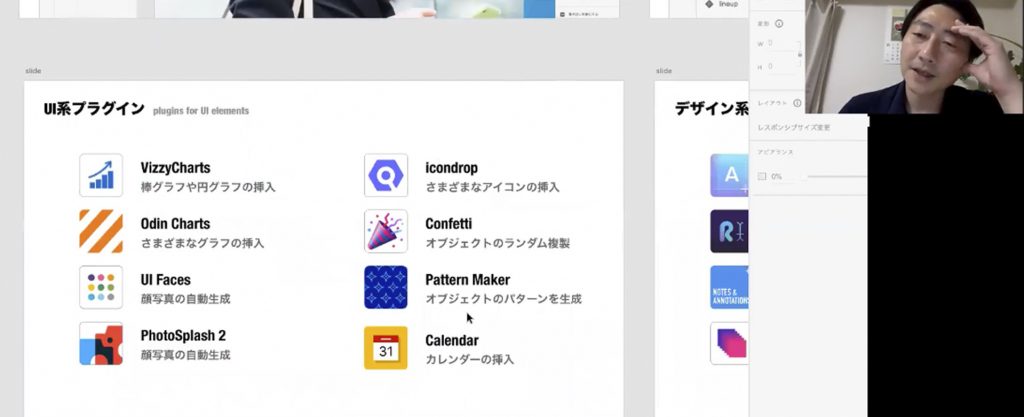
3. 多種多様なプラグイン
・PhotoSplash 2:Webまで写真を探しに行かずに、XD内で写真を調達!即写真を入れたい時に使えます。
・Quick Mockup:スピーディーにワイヤーフレームを作成することが可能。
上記2つは、50個以上のプラグインを使用した益子先生が選んだ、特にオススメのものとなっています!

私がこの研修に参加したきっかけは、ディレクター(デザイナー)として、今後実際の業務においても活用できるスキルを身に付けたいと考えたからです。
研修を受講したことで、Adobe XDの機能を多方面から知ることができ、大変参考になりました。とても充実した研修内容でした。
私自身まだまだ、Adobe XDを使いこなす勉強中ですが、今回学んだことを参考に、よりレベルの高いデザインや成果物を生み出せるよう努めたいと思います!
益子先生、ありがとうございました!
この記事を書いた人

鷲澤 はるか
メンバーズキャリアカンパニー所属。現代アートと海外旅行が好きです。



