2023.3.27
ノンデザイナーにこそおすすめしたい!Figmaを活用した「変更に強い」デザイン作成のプロセス
プロトタイプを制作する際、多くのデザイナーが活用しているデザインツール「Figma」。
Figmaはクラウド上で複数ユーザーが同時アクセスでき、誰もが無料で利用できるため、ノンデザイナーにも活用をおすすめしたいデザインツールになっています。
このページではノンデザイナーやデザイン初心者向けにデザインの基本原則を解説しつつ
- 一貫性のあるデザイン
- 感覚に頼らないデザイン
- 変更に強いデザイン
といった視点で、figmaの機能である「スタイル」と「コンポーネント」の使い方をご紹介します。
デザインの基本原則:近接 / 整列 / 反復 / 対比
Figmaの使い方をご説明する前に、まずデザインの基本原則についてご説明します。
この原則は「受け取り手に物事を直感的に理解させる」ために、あらゆる場所で大切となる考え方です。
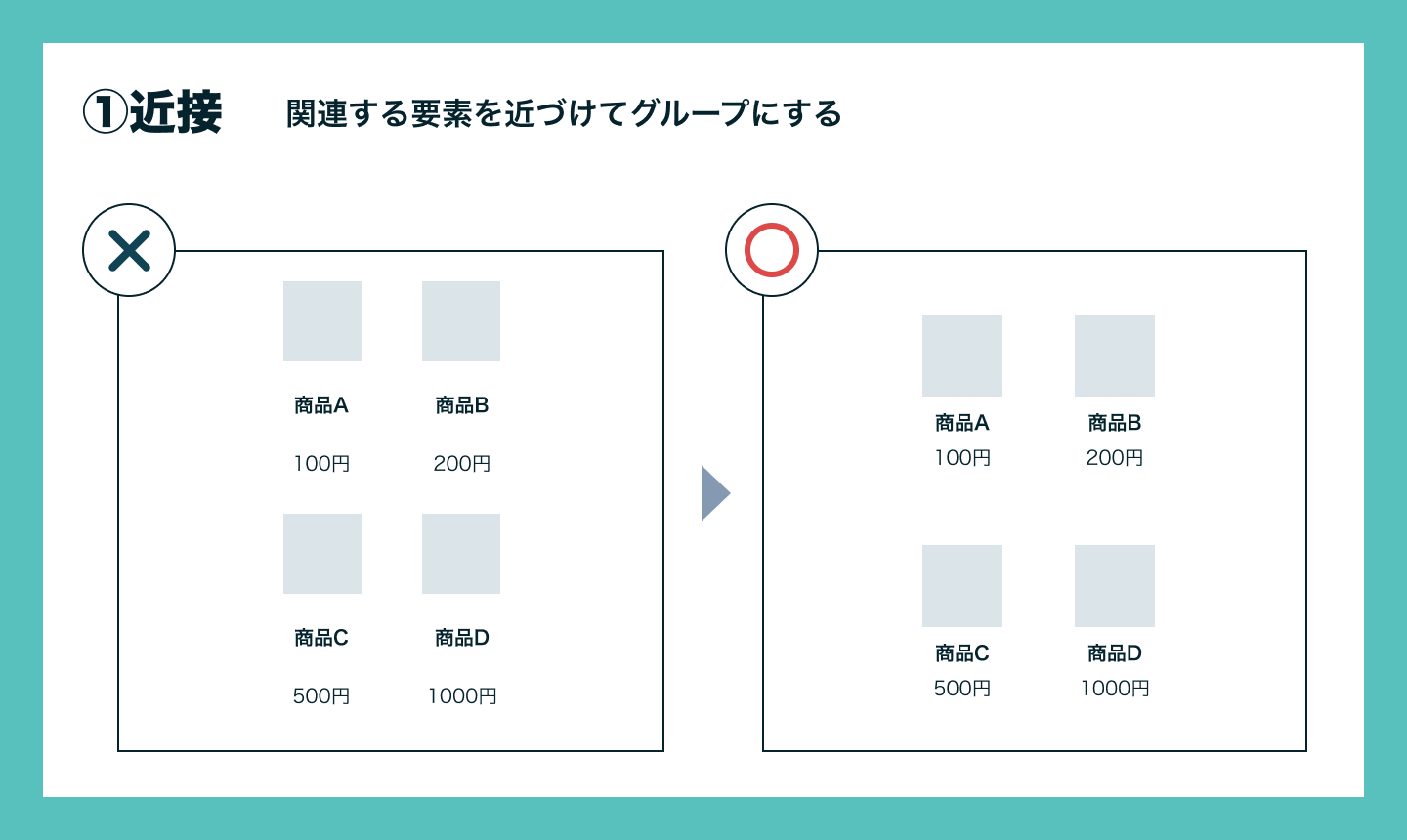
基本原則:①近接

「近接」とは、関連する要素を近づけてグループにすることです。
- 関連する要素同士を近づけて配置する
- 異なる要素同士は適切な余白を空ける
この2点を意識することで、瞬時に情報を理解しやすいデザインになります。
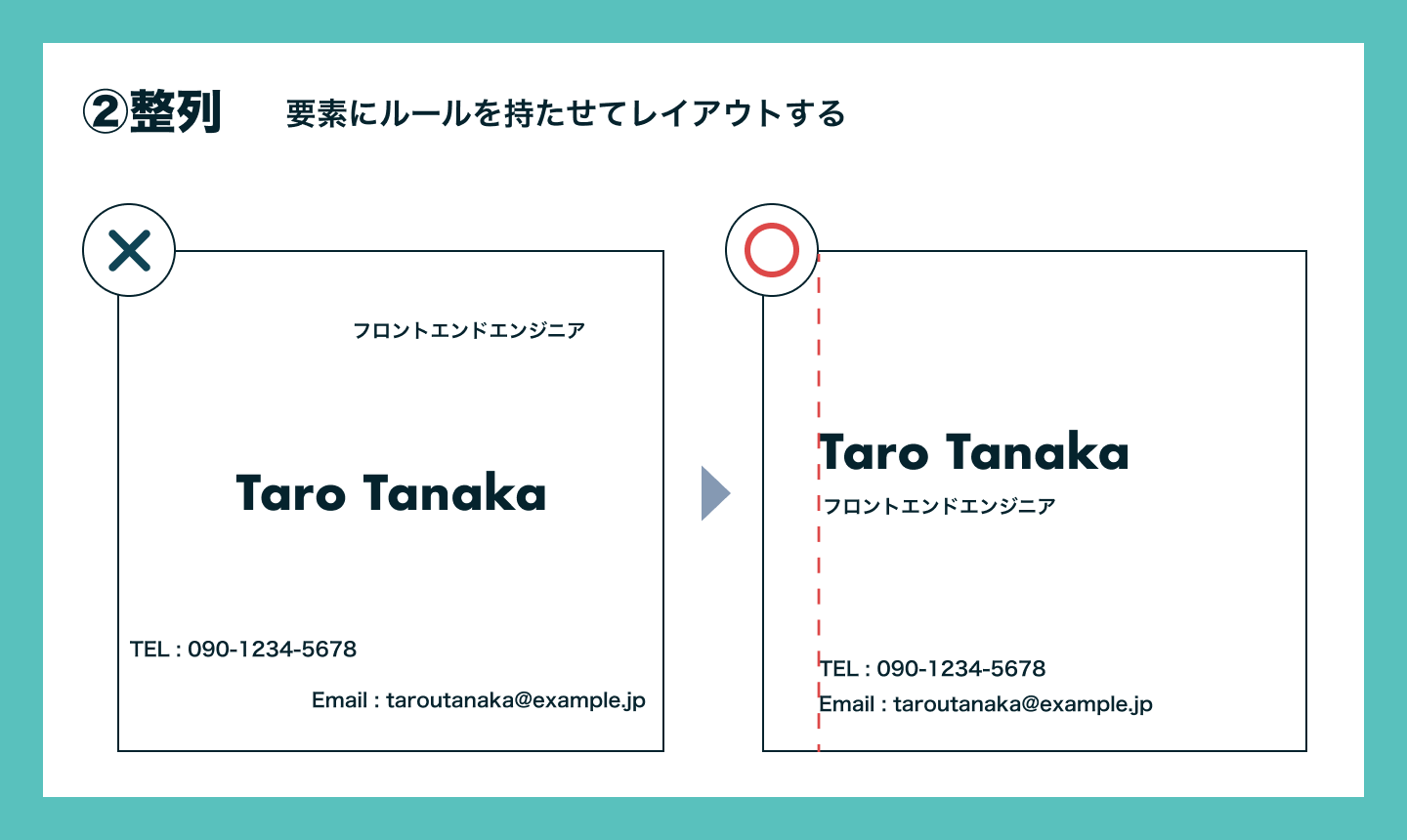
基本原則:②整列

「整列」とは、要素にルールを持たせてレイアウトすることです。
- 関連する情報同士はサイズや色を統一する
- 「揃え」に着目して情報を整理する
この2点を意識すると「透明な直線」がデザインの中に生まれてきます。レイアウトを考えるときは、この「透明な直線」の存在を意識することが大切です。
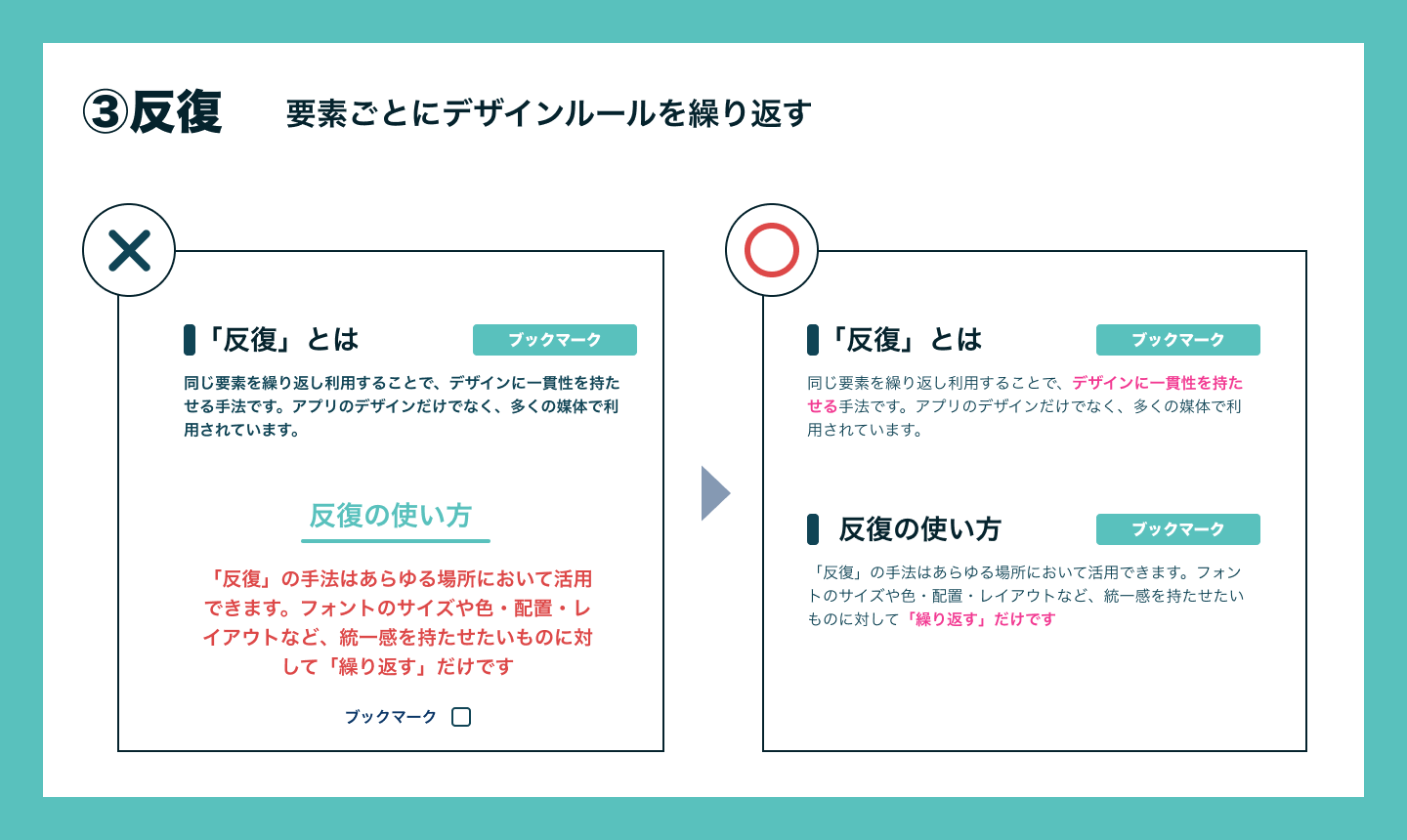
基本原則:③反復

「反復」とは、要素ごとにデザインルールを繰り返すことです。
また「みんなが知っているルールを利用している(AndroidやIOSが提唱するデザインガイドラインに則っている)」のであれば、それも「反復」の原則に則ったデザインだといえます。
デザインの基本原則:④対比

「対比」とは、要素の優先度を明快にデザインで示すことです。「全部伝えたいから、同じくらい強調しよう」としてしまうと、何が伝えたいのか分からなくなります。「ここで一番伝えたいのは何か」というのを常に考えて、レイアウトを作成することが大切です。
Figmaで実践してみよう
ここからは実際にFigmaを使いながら、変更に強いデザインファイルをどのように作っていくか、実践形式で解説していきたいと思います。
事前準備として、こちらの記事を参考にしながら「アカウント作成」〜「ファイルの新規作成」まで進めておいてください。
※アプリ版もありますが、ブラウザ版でも動くため、今の段階でソフトのインストールなどは不要です
https://photoshopvip.net/133775
よく使うFigmaのショートカットリストをまとめています。

以降は、Figma内の機能を説明する場合に「ツール名(ショートカットキー)」といった記述をしていきます。
①「スタイル」の登録
Figmaには、同じプロパティを用いて作業を行う場合に「スタイル」に登録した設定を呼び出して繰り返し使うことができる機能があります。
オブジェクトの「色」や「文字設定」をスタイルとして登録しておくことで、デザインに「反復」の原則を活用しやすいことに加えて、作業面でも
- 同じ設定のオブジェクトを簡単に呼び出せる
- 変更・改善に強いデザインとして作業を進められる
- 別の作業者に引き継ぎがしやすい
といった利点があります。

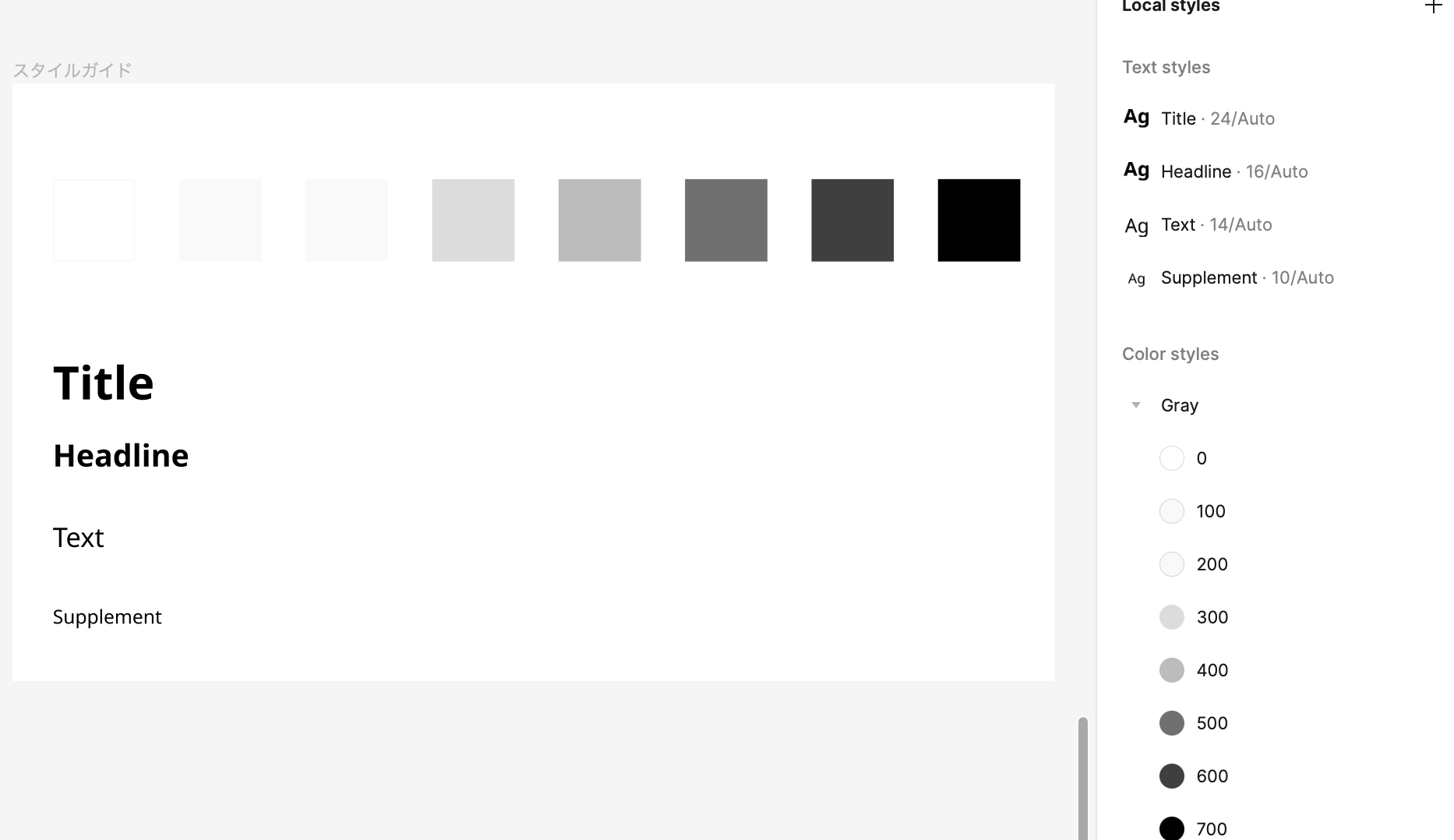
スタイルガイドの作成
「スタイル」の登録の際に「スタイルガイド」の作成を並行して進めていきましょう。他のユーザーと共同で作業を行う際に連携がしやすくなります。
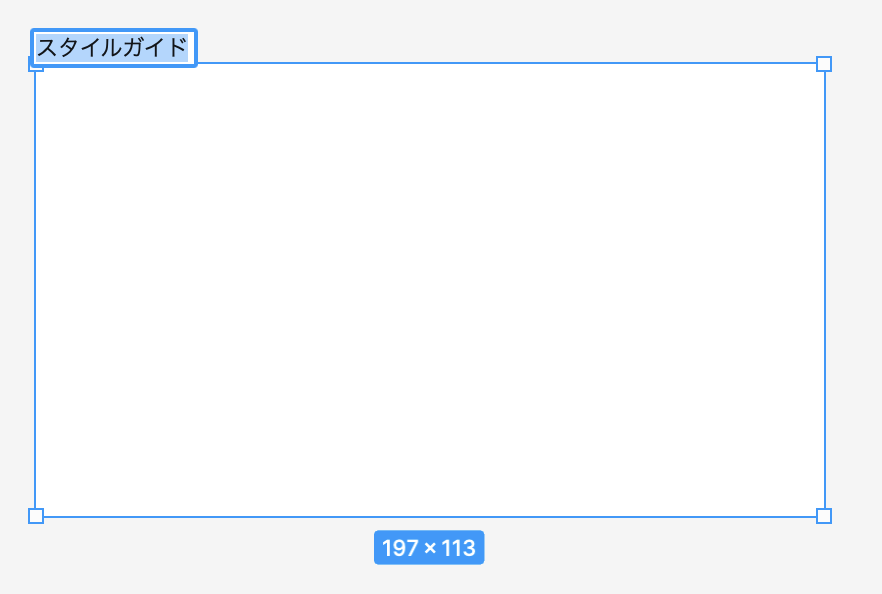
まず、フレーム作成ツール(F)で好きな形のフレームを作成します。
次に「Frame1」の名称をダブルクリックして「スタイルガイド」に名前を変更してください。

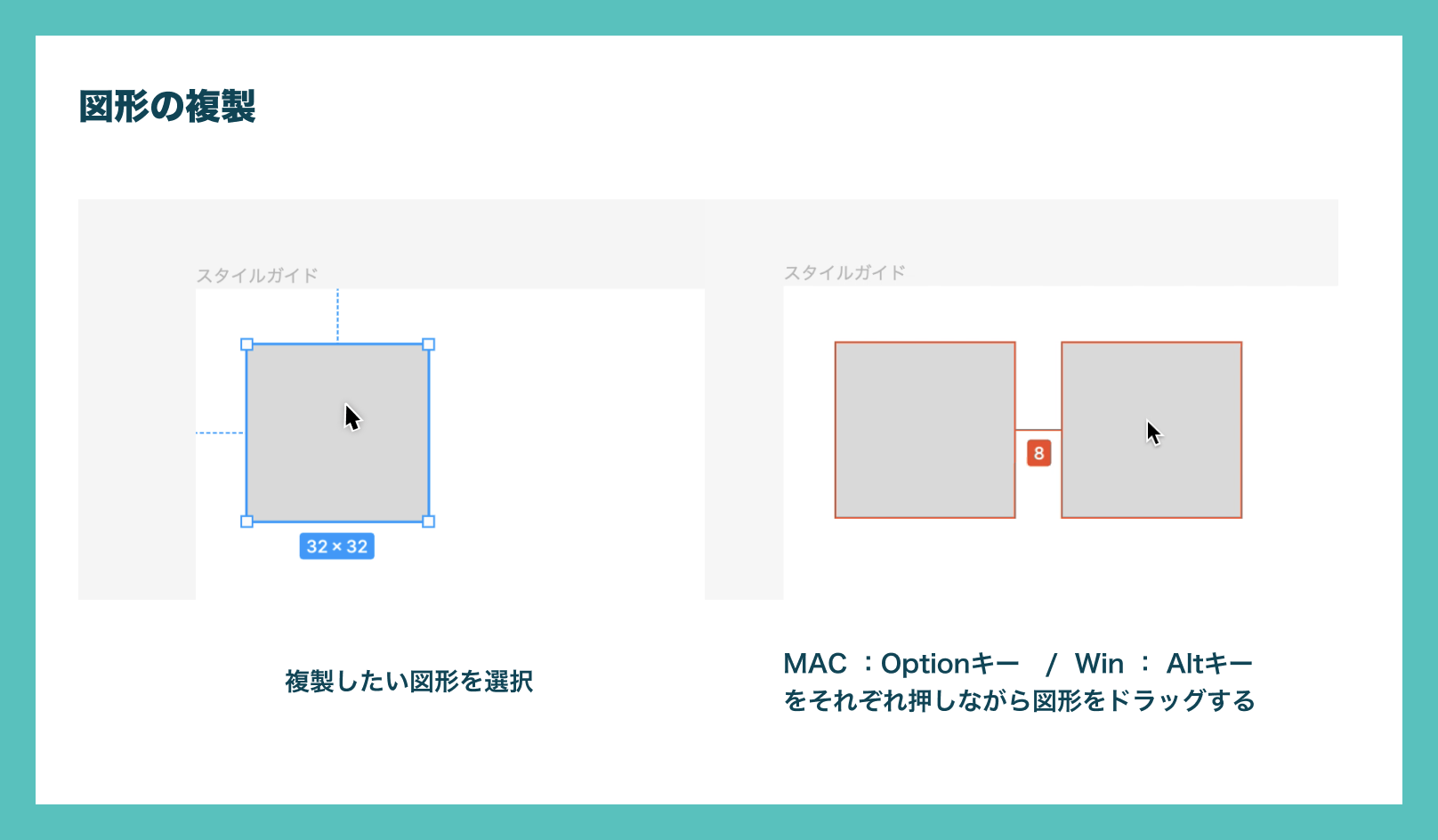
作成したフレームの中に、四角形ツール(R)で正方形を8つ作成します(Shiftキーを押しながらだと正方形になります)。

同じ形の図形を作成する場合は、複製の機能を活用して図形を効率良く複製することができます。

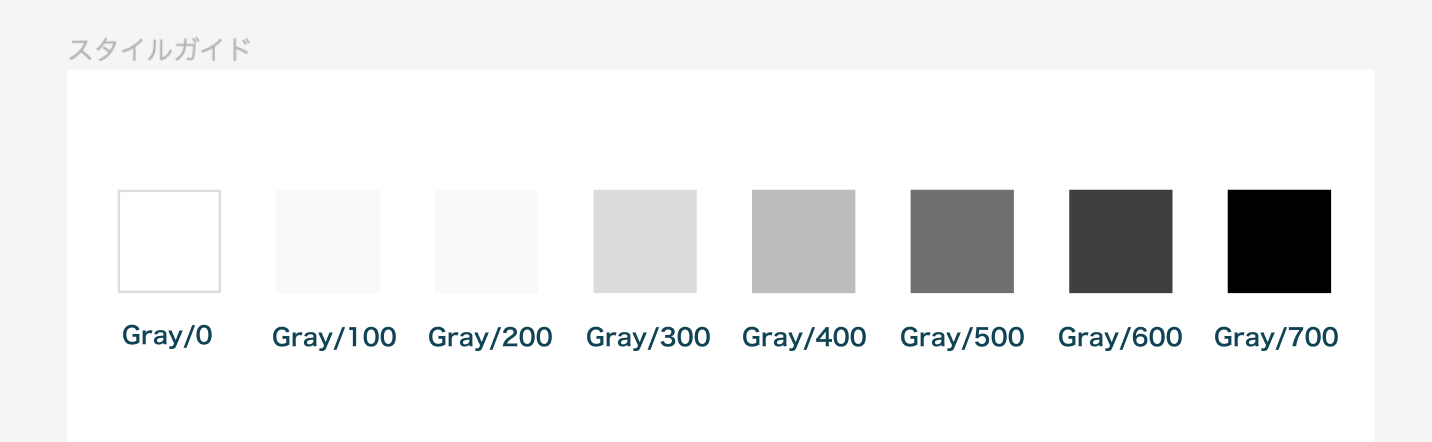
作成した8つの図形を使って、グレースケールで仮のカラーガイドを作成したいと思います。
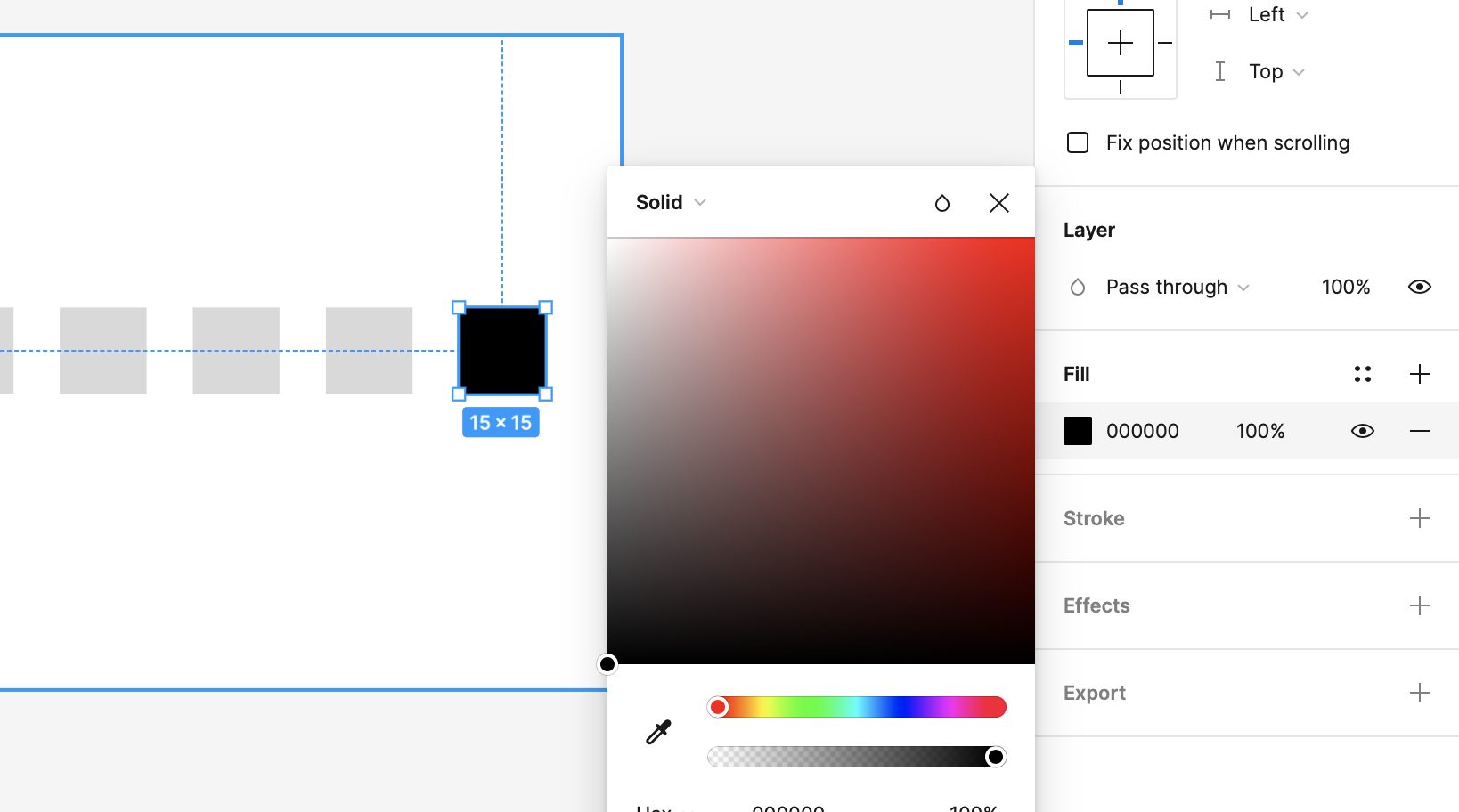
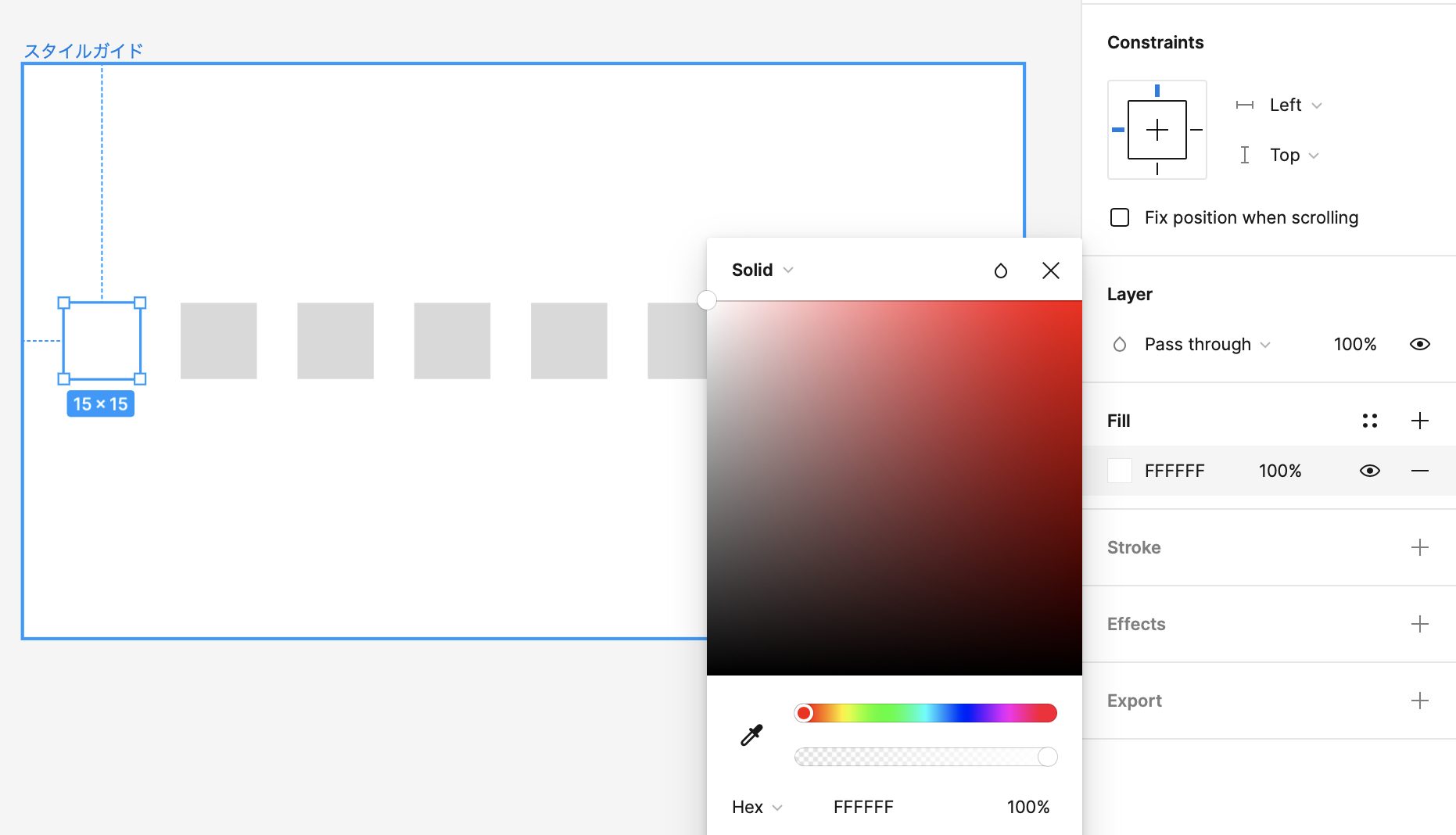
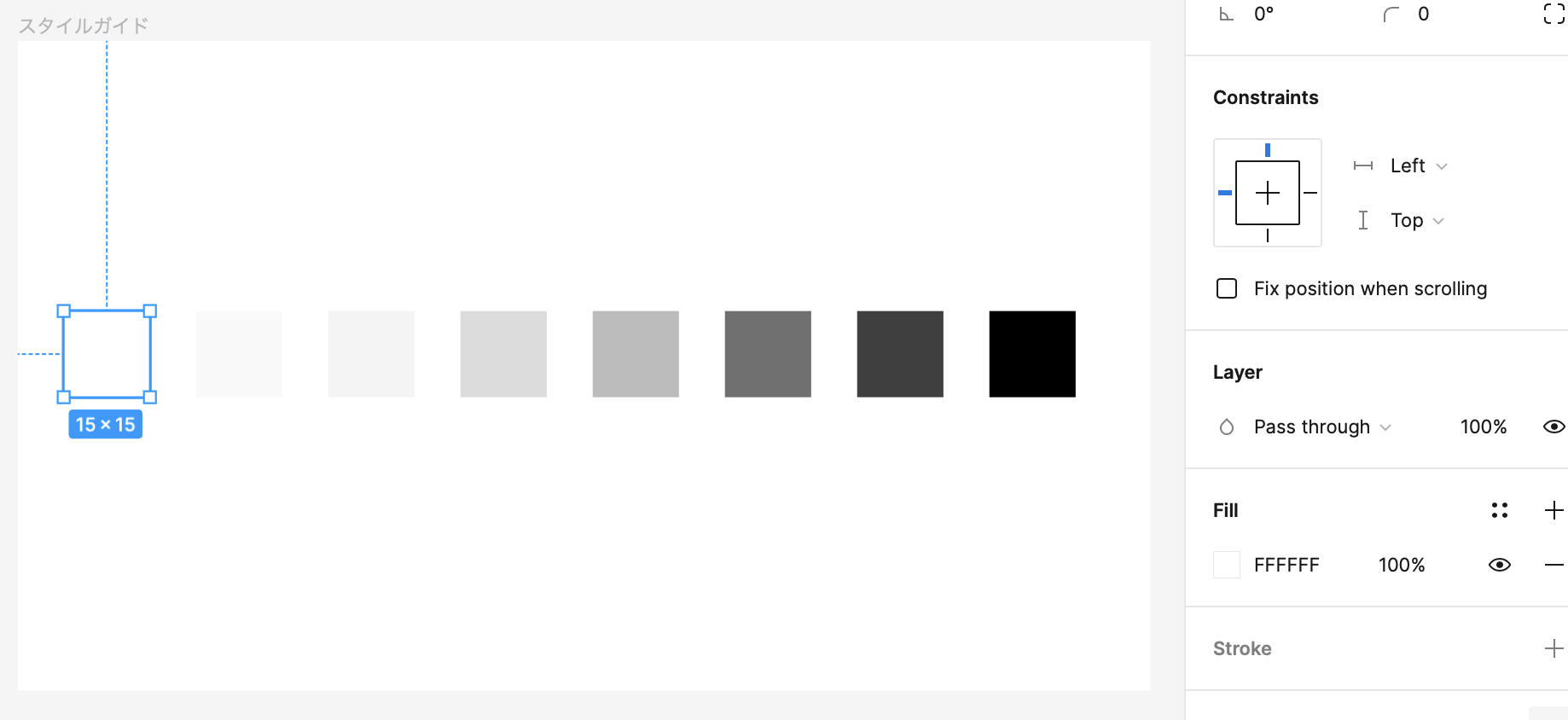
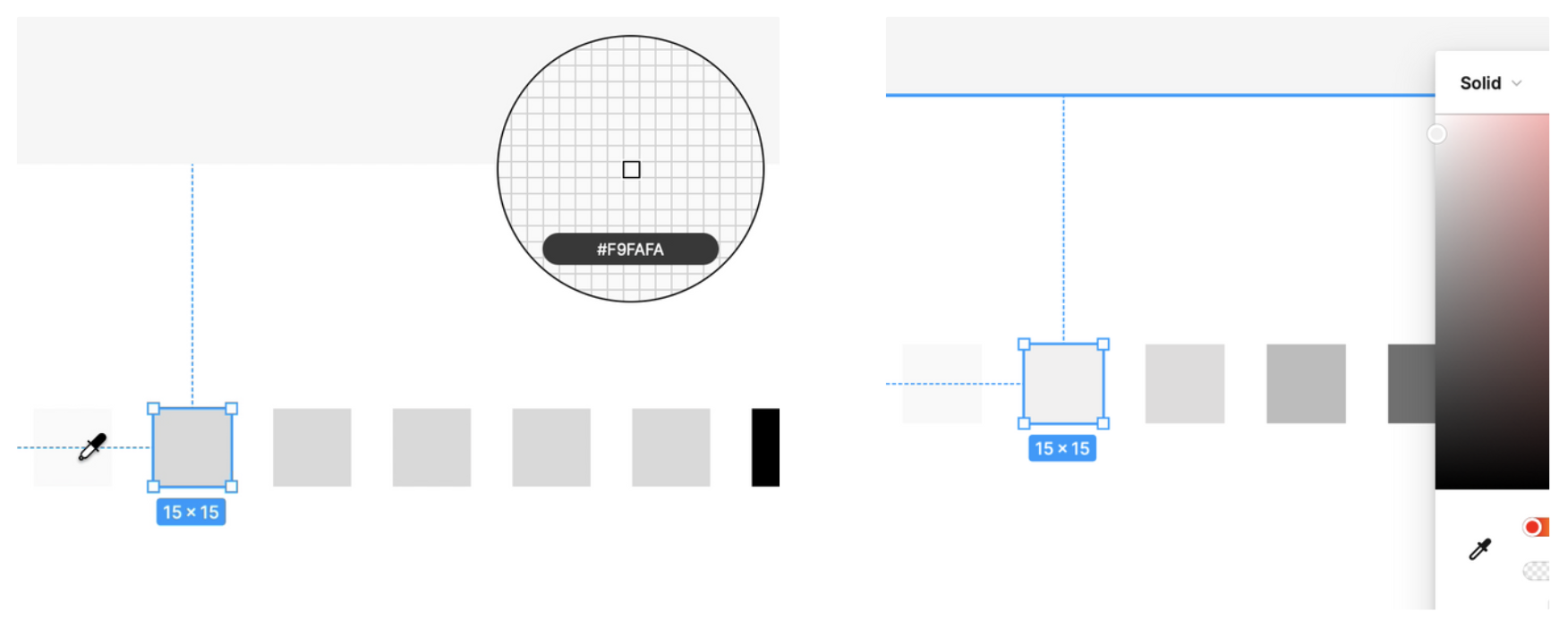
まずは左端と右端のそれぞれの図形を選択して、白(#FFF)の図形と黒の図形(#000)に色の設定を変更してください。


次に、間の6色にもカラーを設定していきます。

グレースケールを設定するとき、スポイトツール( I )を使って左の図形よりも少し濃い色、という感じで左から順に進めていくときれいなグレースケールを作ることができます。

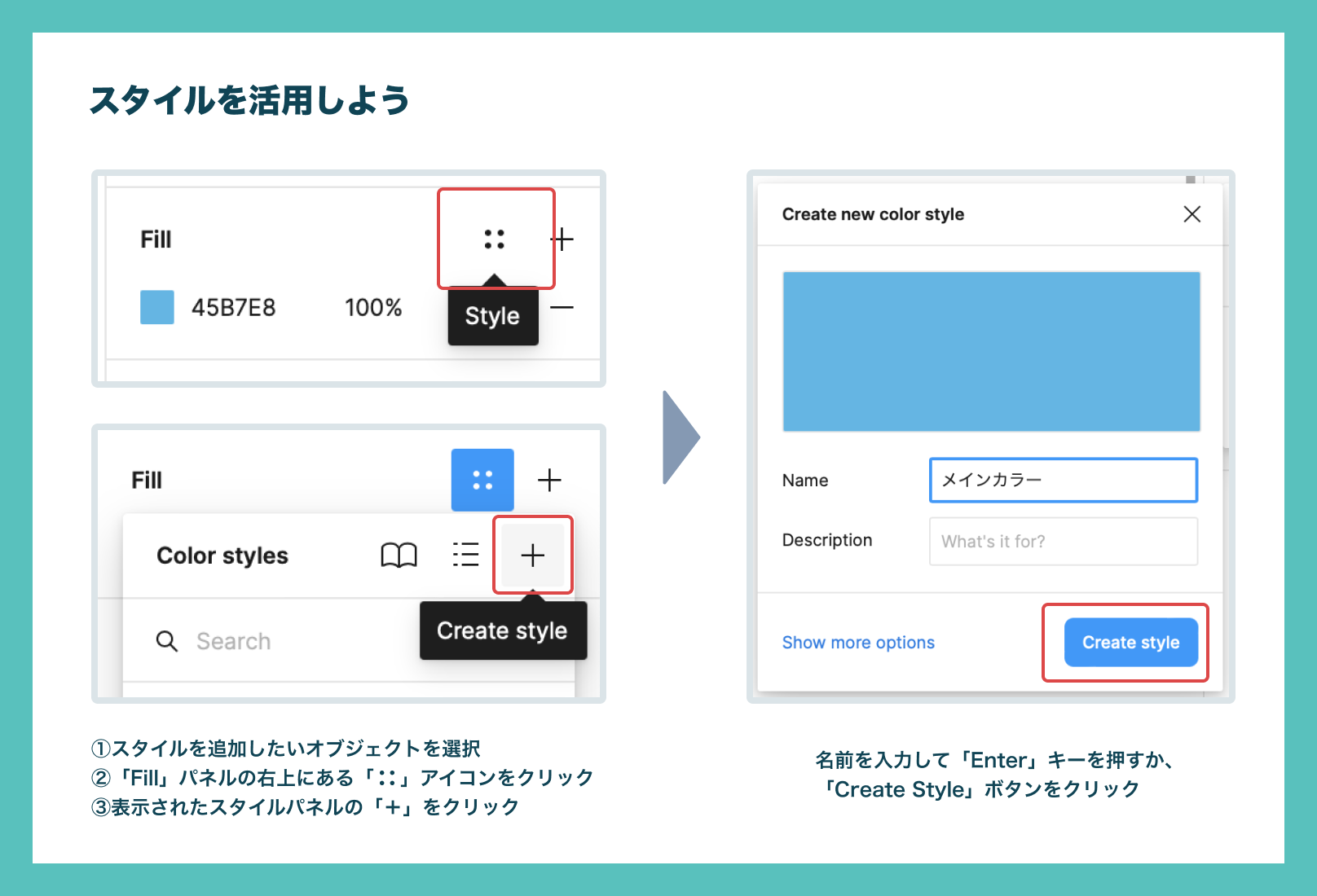
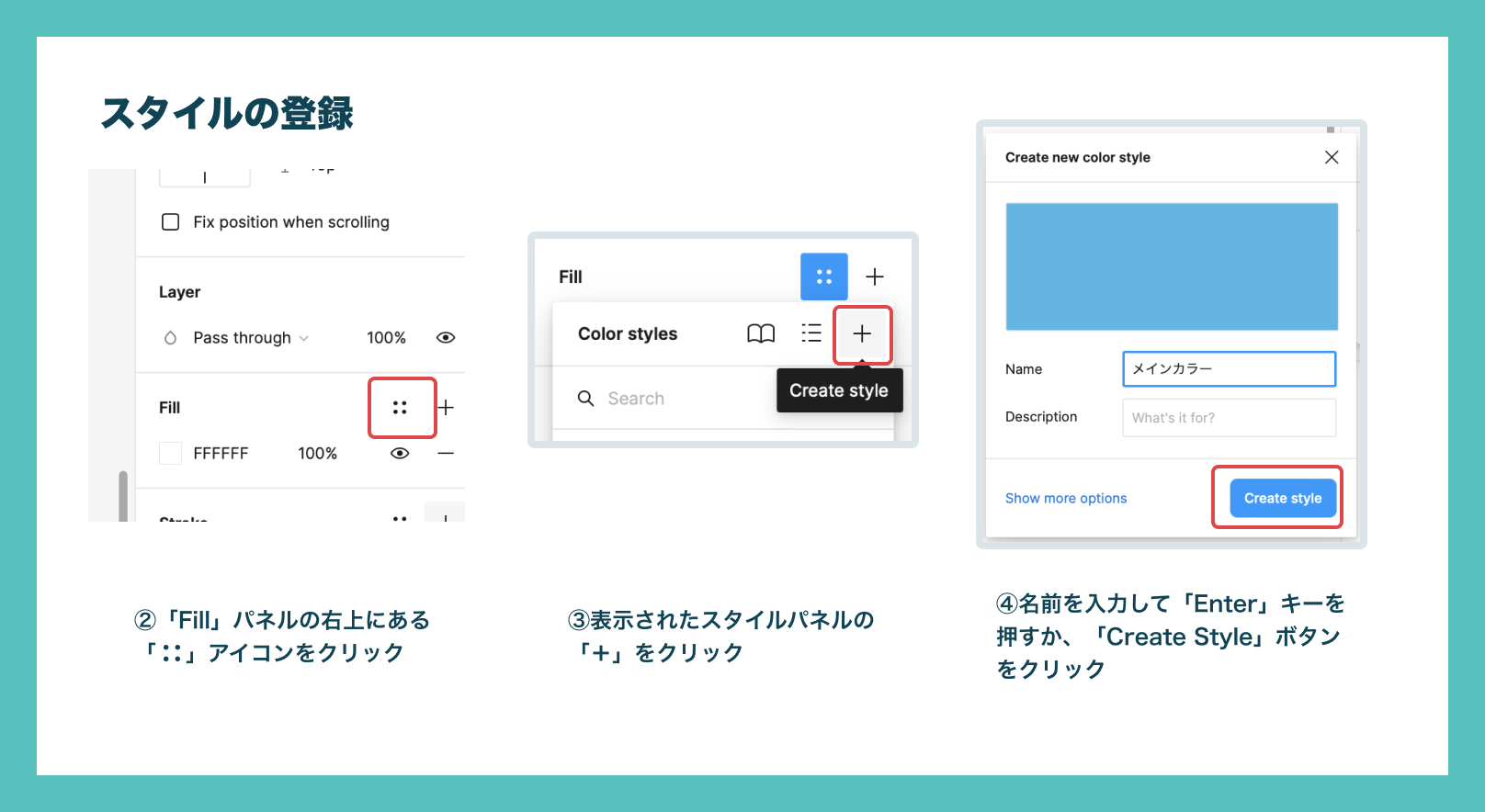
グレースケールの作成ができたら、それぞれの図形の塗りに「スタイル」を設定していきます。
名前の付け方は好みになりますが、ここではグレースケールのカラーということで、以下のように名前を設定することとします。


これで8色のグレースケールがスタイルに追加できました。
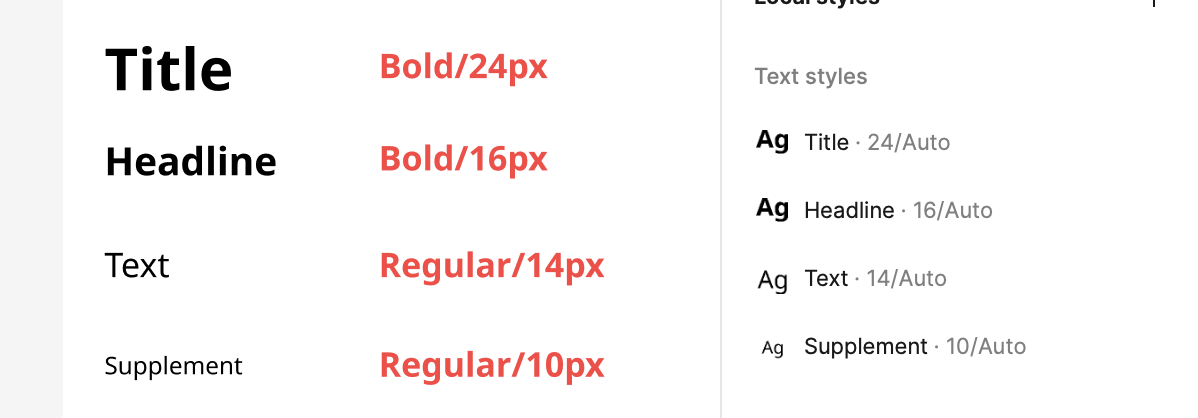
説明は割愛しますが、同じ要領でテキストにもスタイルを登録することができます。

以下の設定で4つのスタイルが登録できたら、今回のスタイルガイドは完成です
(この記事では、Font は「Noto sans」で登録しています)。

②コンポーネントの作成
スタイル機能は「何度も利用する『色』や『文字設定』に名前をつけて、何度も呼び出せる仕組み」でしたが、「何度も利用する『要素』自体を呼び出せる仕組み」としてComponent(コンポーネント)というものもあります。
よく使うオブジェクトやレイヤーをコンポーネント化しておくと、これらの要素ごとの管理がしやすくなります。
このコンポーネントとスタイルの機能を理解しておけば、Figmaを活用したデザイン作成のプロセスを効率的に進めることができます。

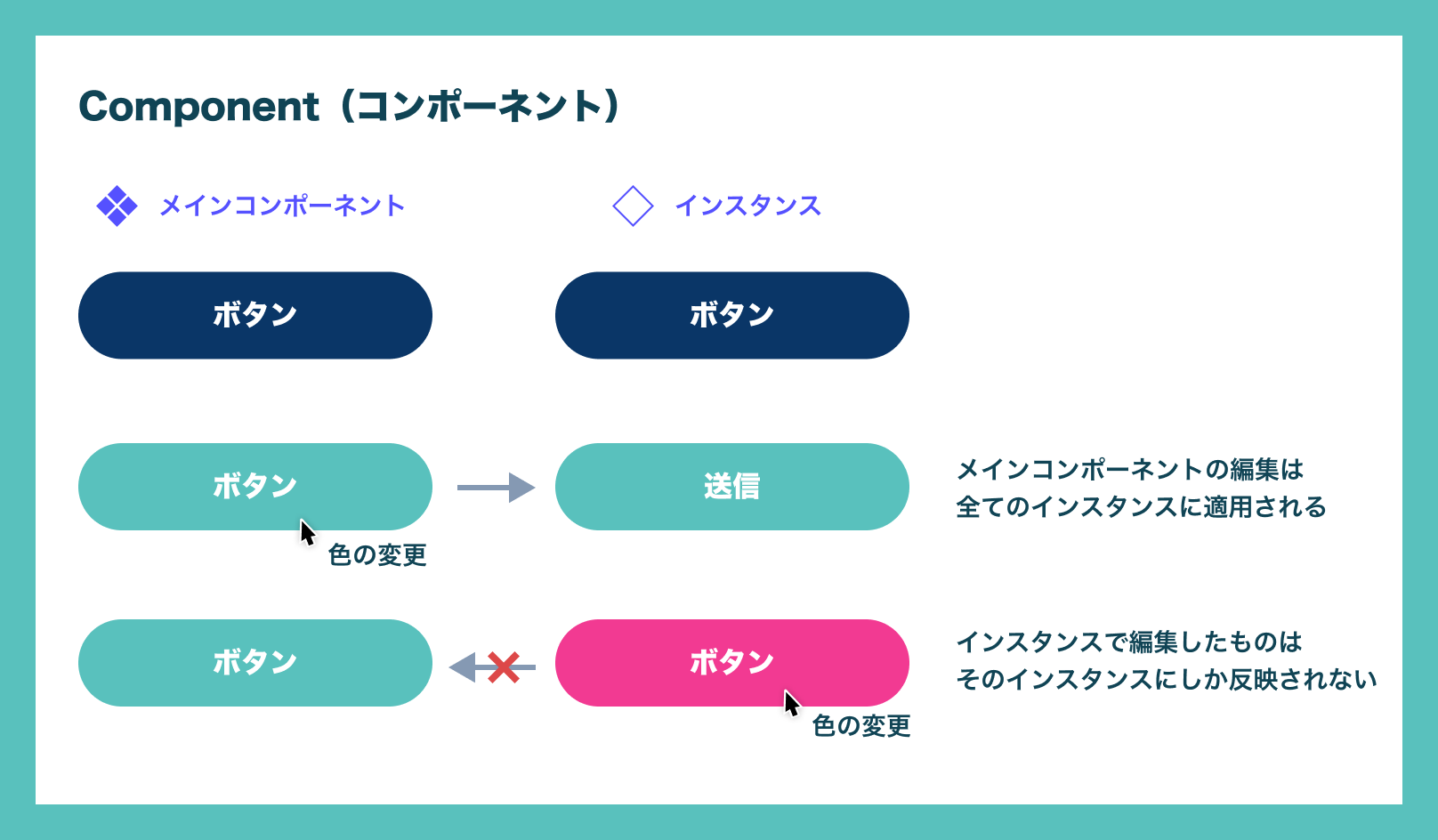
Figmaのコンポーネントには2種類あります。コンポーネントの性質(これらの情報をプロパティといいます)を定義する「メインコンポーネント」と、メインコンポーネントから生成されるデザインファイル上で再利用可能なコピーである「インスタンス」と呼ばれるコンポーネントです。
では実際にコンポーネント機能でどんなことができるのか、触りながら学んでいきましょう。
今回はコンポーネントの仕組みを学ぶため、「ボトムナビゲーション」をコンポーネントにしてみましょう。
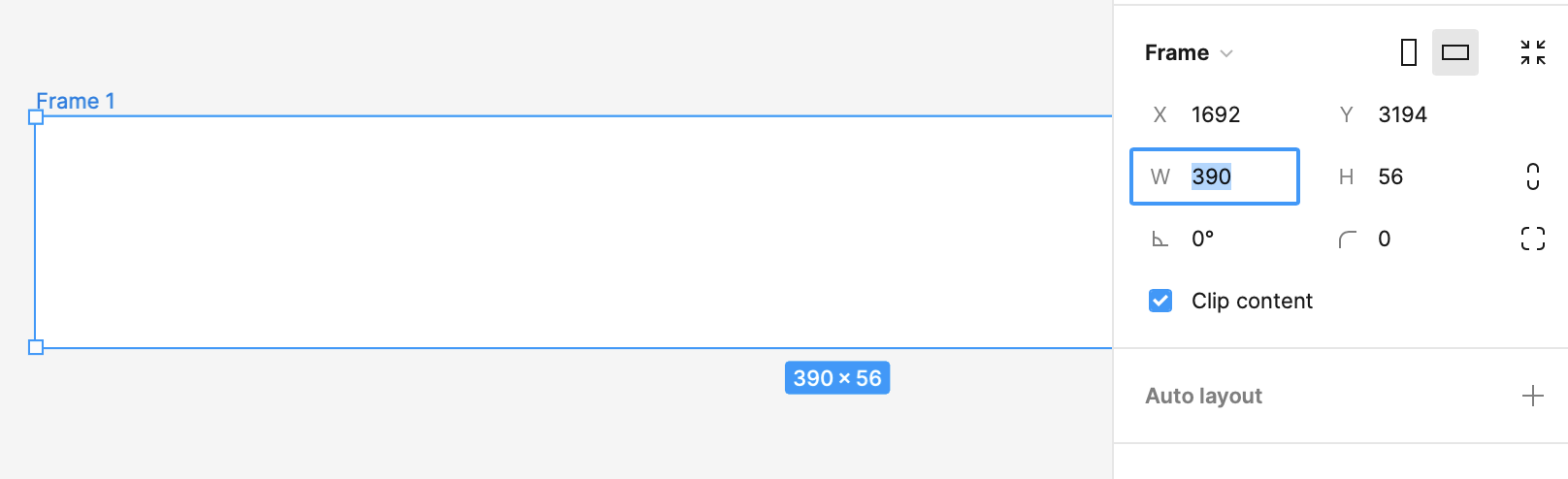
フレーム作成ツール(F)で 「390 × 56 」のサイズのフレーム を1つ作成してください。

続いて、作成したフレームをコンポーネント化して、名称を「Bottom Navi」に変更します。

コンポーネント化するには、オブジェクトを選択した状態で
タブ上部の「Create component」アイコン、もしくはショートカット(MAC : ⌥⌘K / Win : Ctrl+Alt+K)から利用できます。

次に、ナビゲーションに配置するためのアイコンを準備します。
今回は以下のプラグインを活用して、すでに作られたアイコンを呼び出して使います。
https://www.figma.com/community/plugin/740272380439725040/Material-Design-Icons

「Try It Out」をクリックすると別タブで下書きファイルが作成され、下のような画面が表示されると思います。

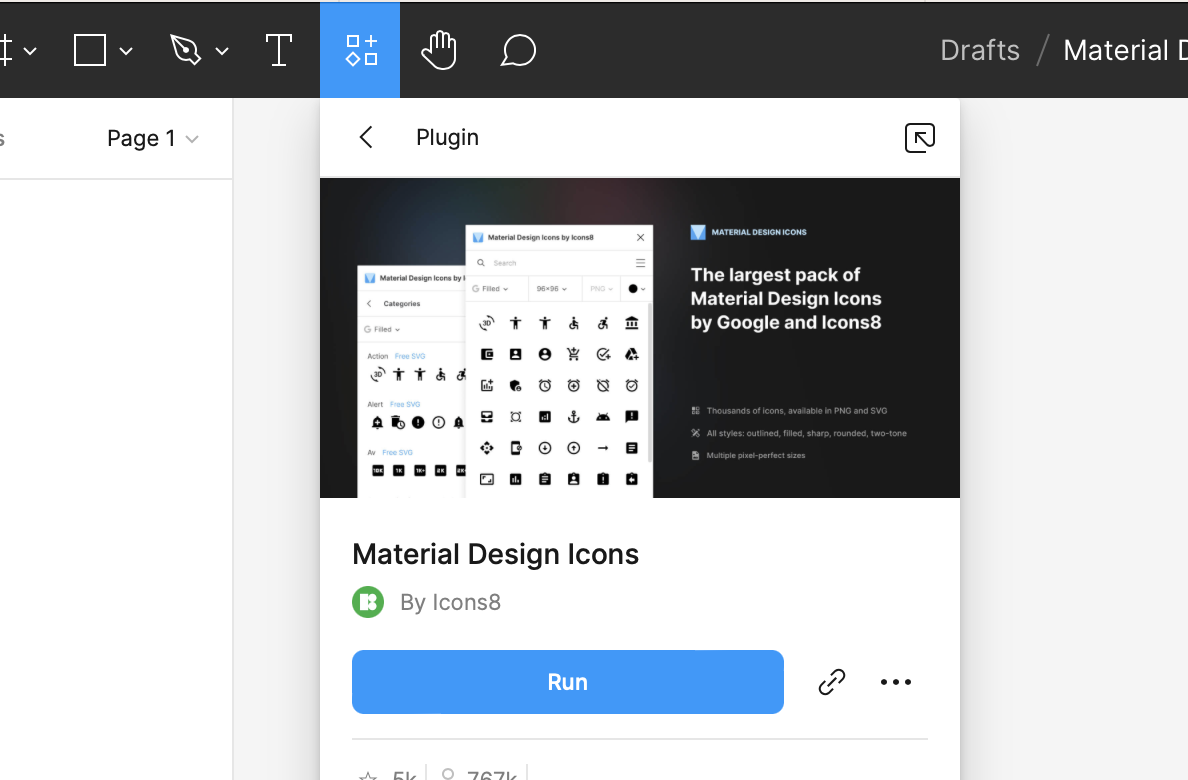
これでアカウントにプラグインが追加できたので、新規で開いたタブを閉じて作業中のファイルに戻り、
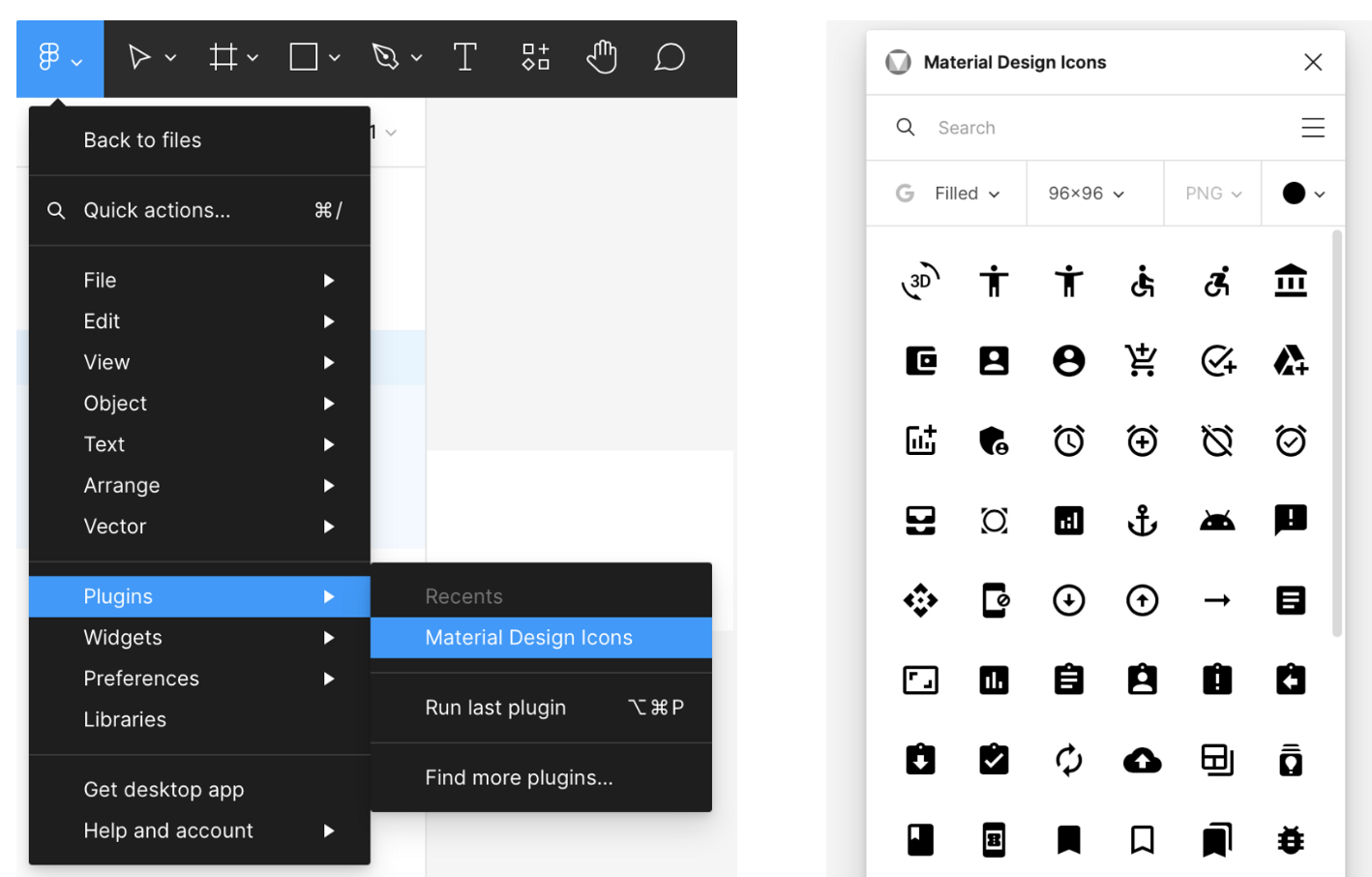
ウインドウ左上のアイコンから「Plugins」>「Material Design Icons」をクリックします。

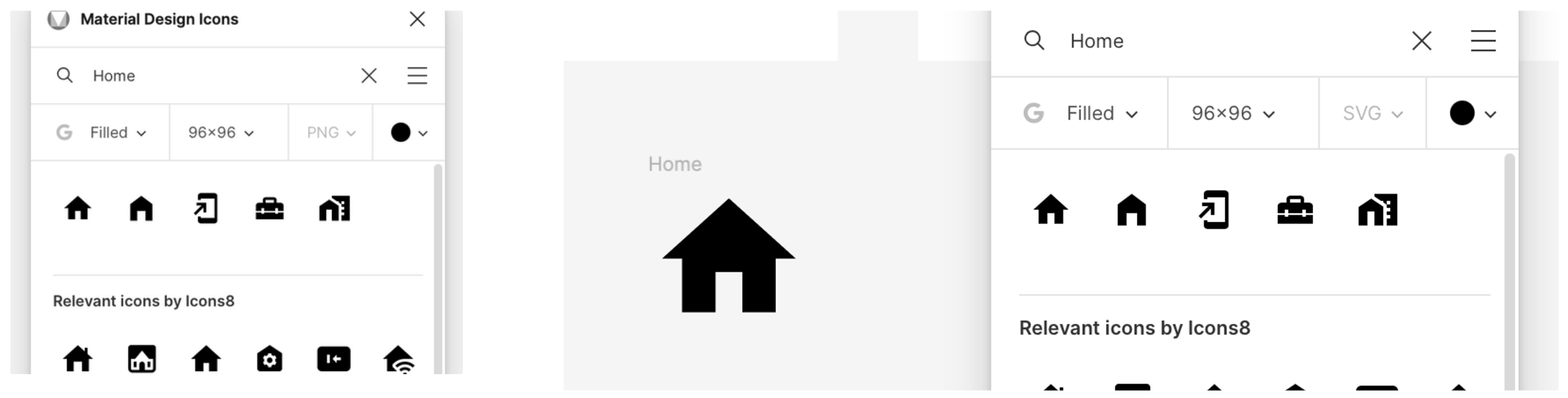
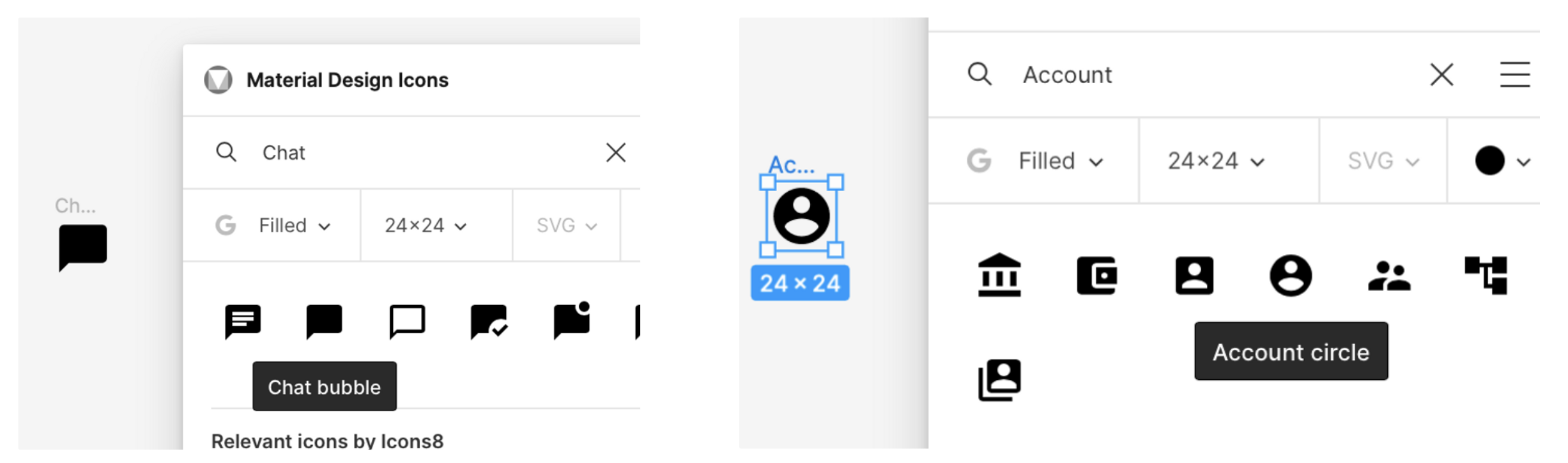
展開したウインドウで「Home」と検索するといくつかアイコンが表示されるので、好きなアイコンをクリックします。

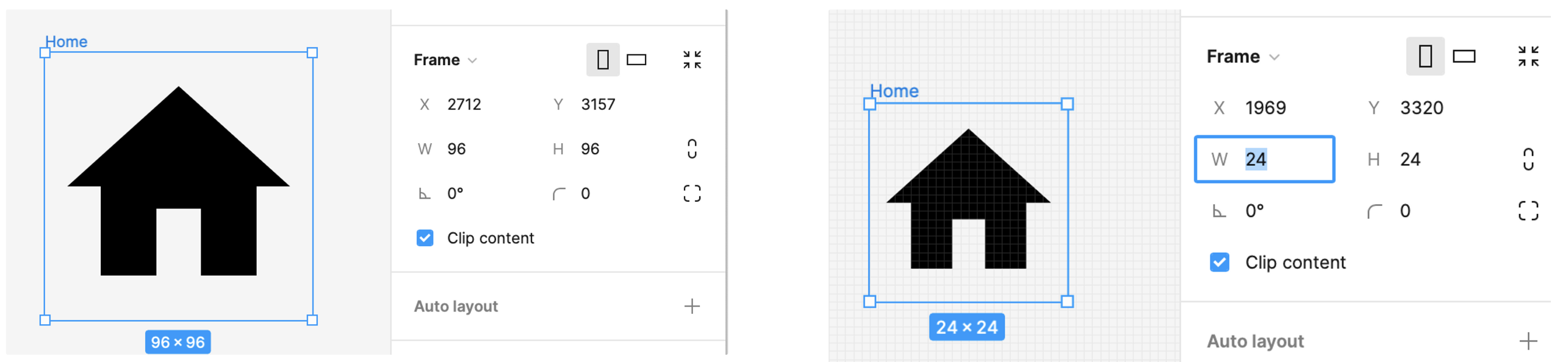
アイコンがボードに追加されました。 しかしサイズが大きいので、リサイズする必要があります。
呼び出した Home の幅(Width)と高さ(Height)を24pxに変更します。

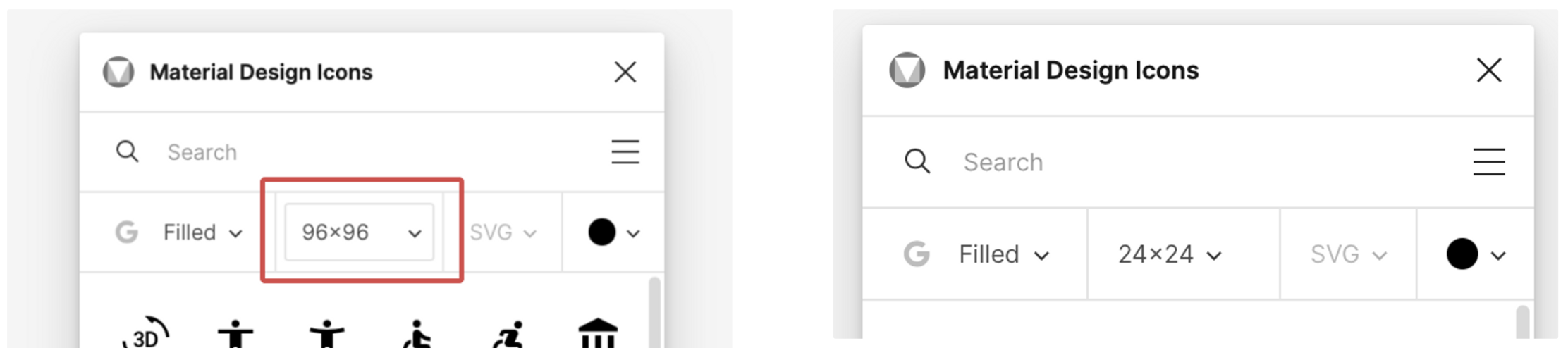
同じ要領で別のアイコンも追加してみましょう。再度「Material Design Icons」のプラグインを開きます。

開くと「96×96」という記載があるので、こちらを24×24に変更しておきましょう。
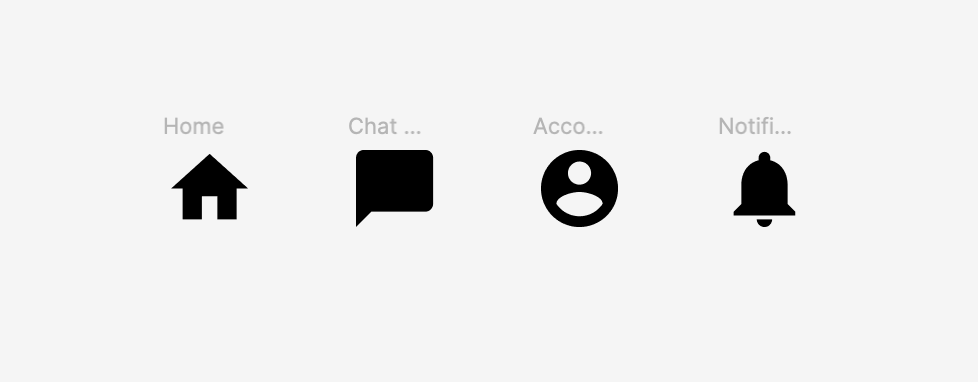
「Chat」 「Account」 「Notification」と検索して、それぞれアイコンを追加してください。


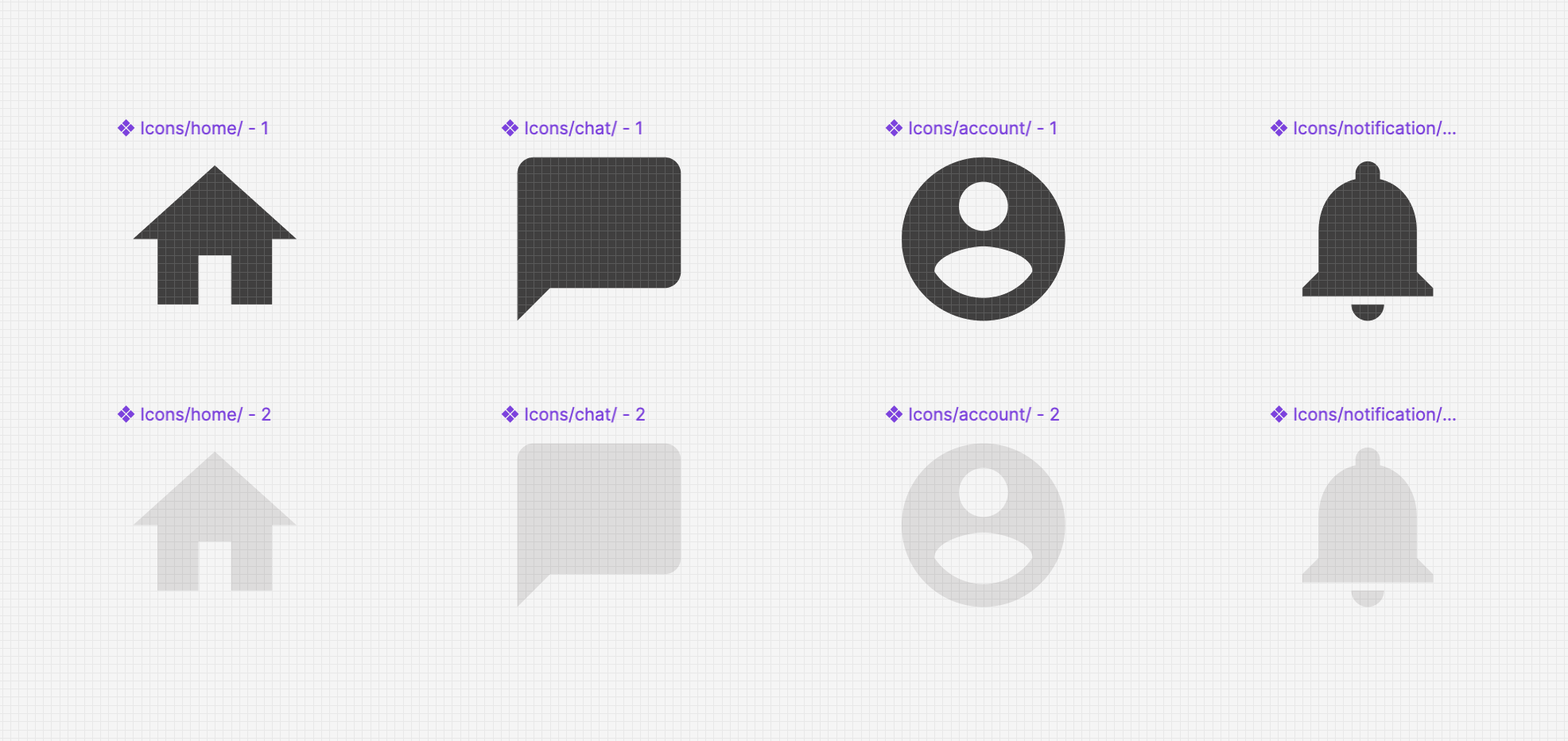
続いてアイコンの名前をそれぞれ
Icons/Home/ – 1
icons/chat/ – 1
Icons/account/ – 1
Icons/notification/ – 1
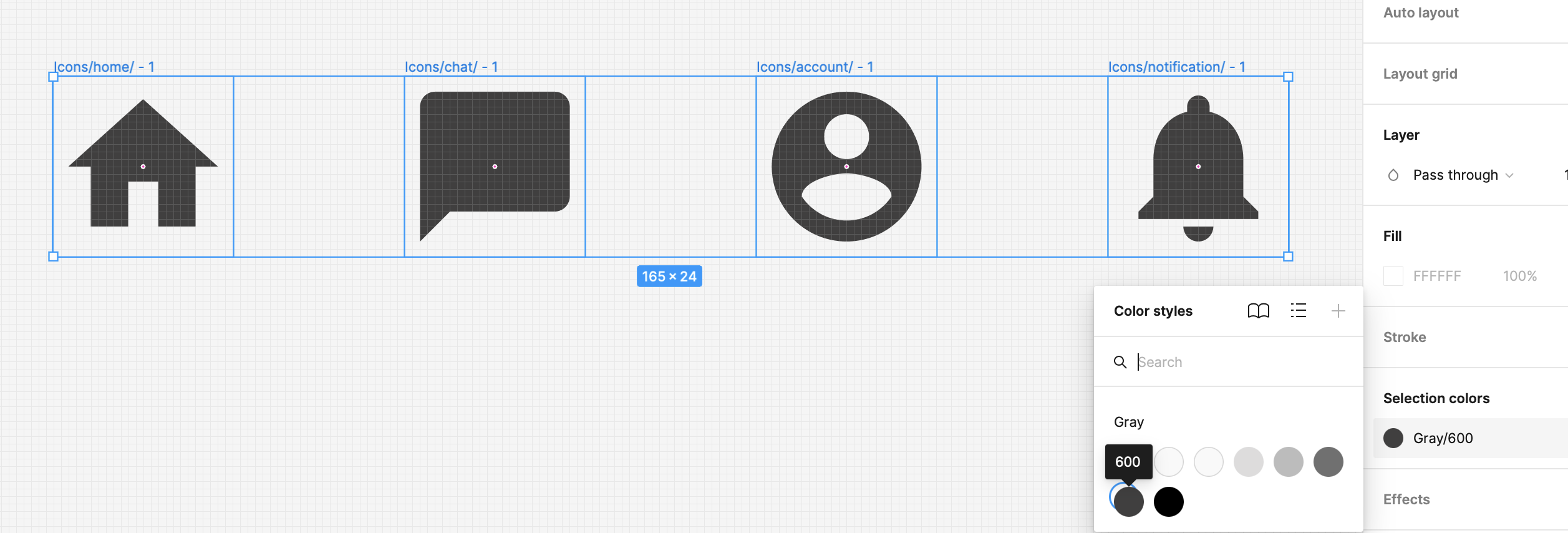
に設定し、カラーを「Gray/600」に変更してください。名称の仕方の理由は後ほど解説します。
※ハイフンの前後に、必ず半角スペースを入力してください

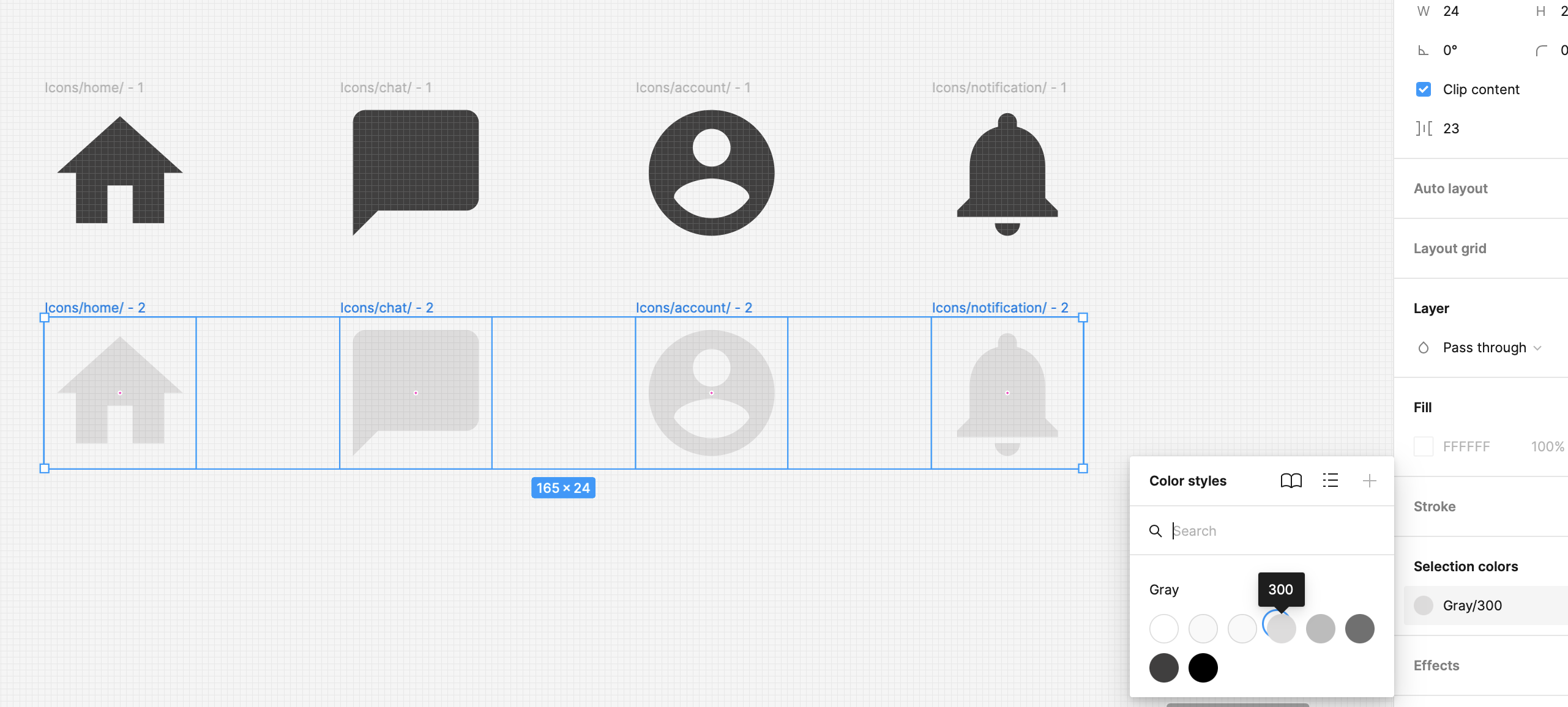
4つのオブジェクトを選択し、Optionキーを押しながら下にドラッグして複製します。
複製したアイコンには「Gray/300」を設定してください。

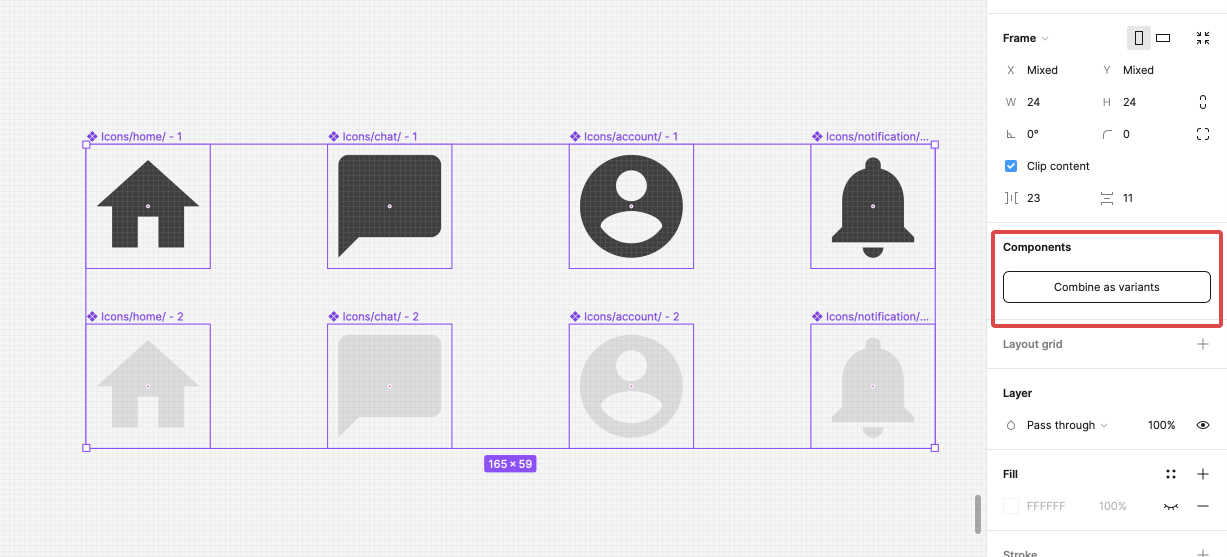
最後に、8つのアイコンを個別にコンポーネント化していきます。

次に、個別にコンポーネント化した8つのオブジェクトを「バリアント」という機能を使って、より管理しやすい状態にします。
選択した状態で、右パネルの「Combine as variants」をクリックしてください。


8つのコンポーネントが「Icons」というコンポーネントにまとめられました。
コンポーネントの作成の際に
Icons/(〇〇)/ – 1
という名称にしたことで、「home」や「chat」が「Icon」というコンポーネントの差分として管理できるようになっています。
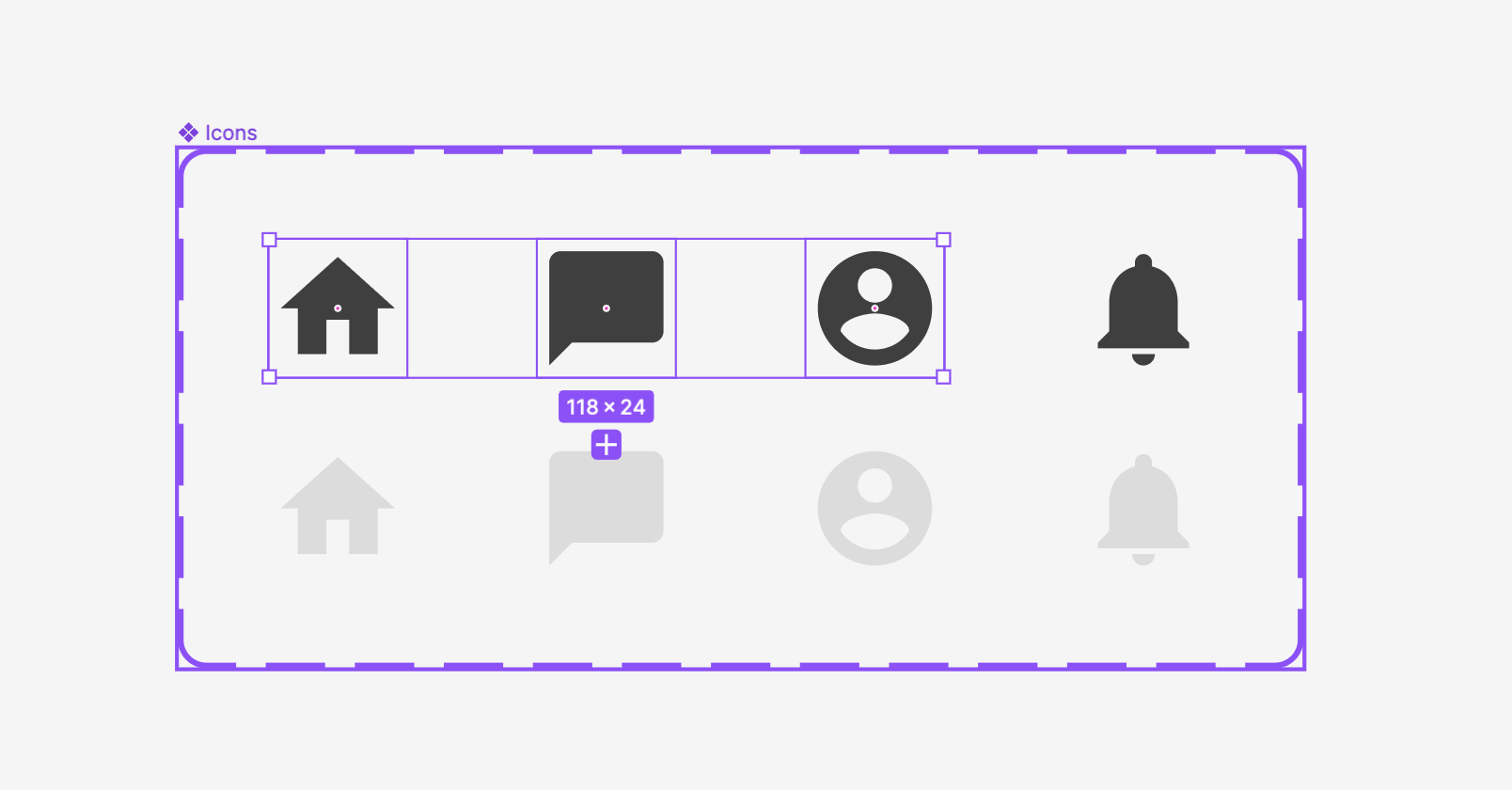
続いて「home」「chat」「account」を選択し、「Bottom navi」にコピー&ペーストしてください。
ここでペーストした3つの「Icons」コンポーネントは、メインコンポーネントから派生した「インスタンス」であり、「Bottom navi」上で変更した内容などは「Icons」には反映されません。
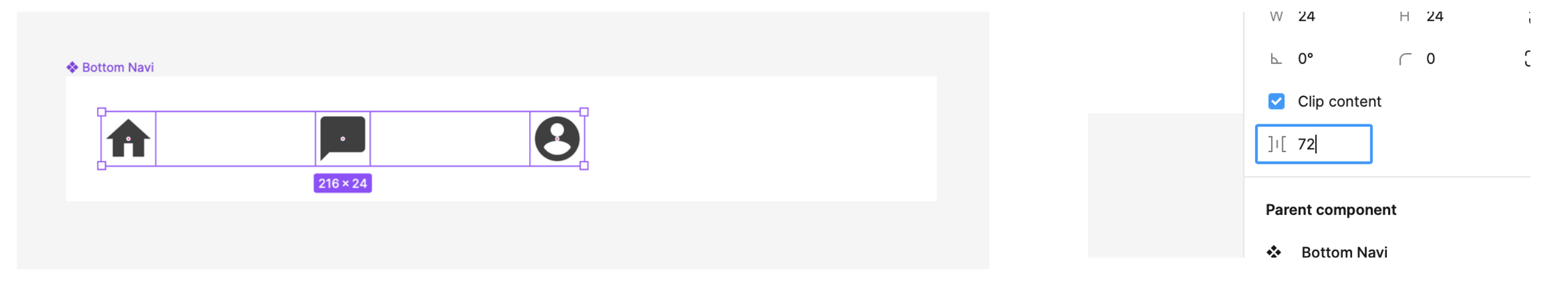
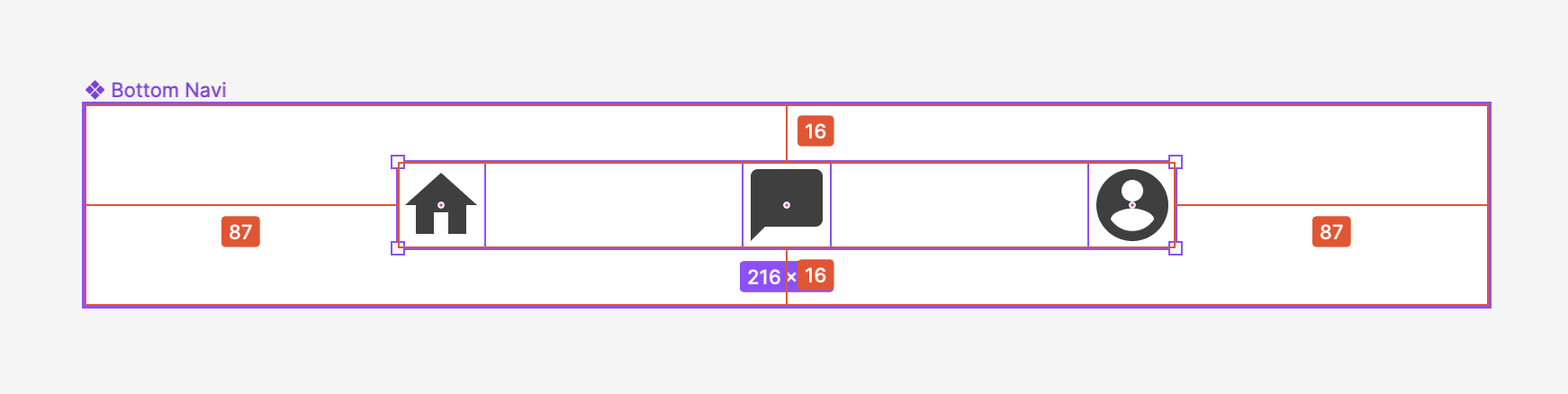
ペーストした後、右のパネルで幅の調整ができるので「72」と設定しておきます。

最後に、コピーした3つのオブジェクトを選択した状態で、Shiftキーを押しながら画面の中央にドラッグして移動させます。

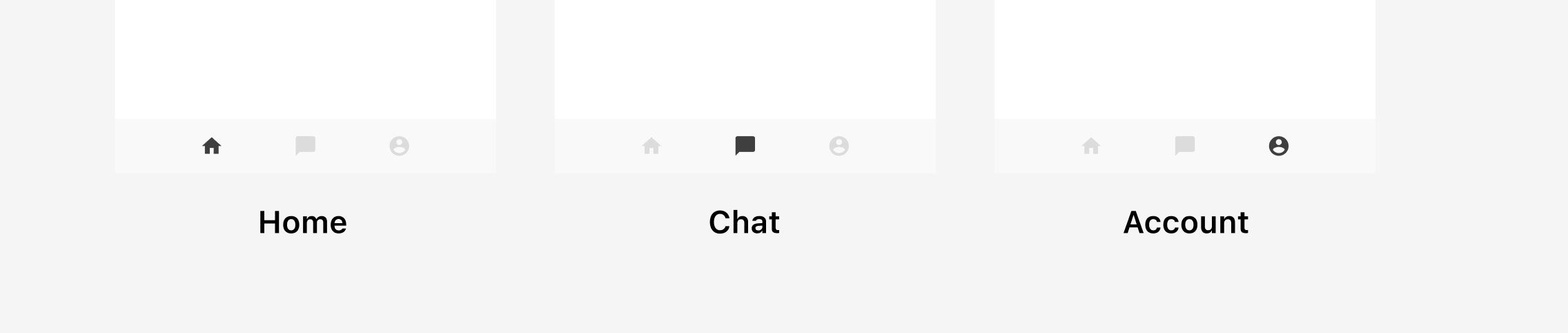
これでボトムナビのコンポーネントが作成できました。
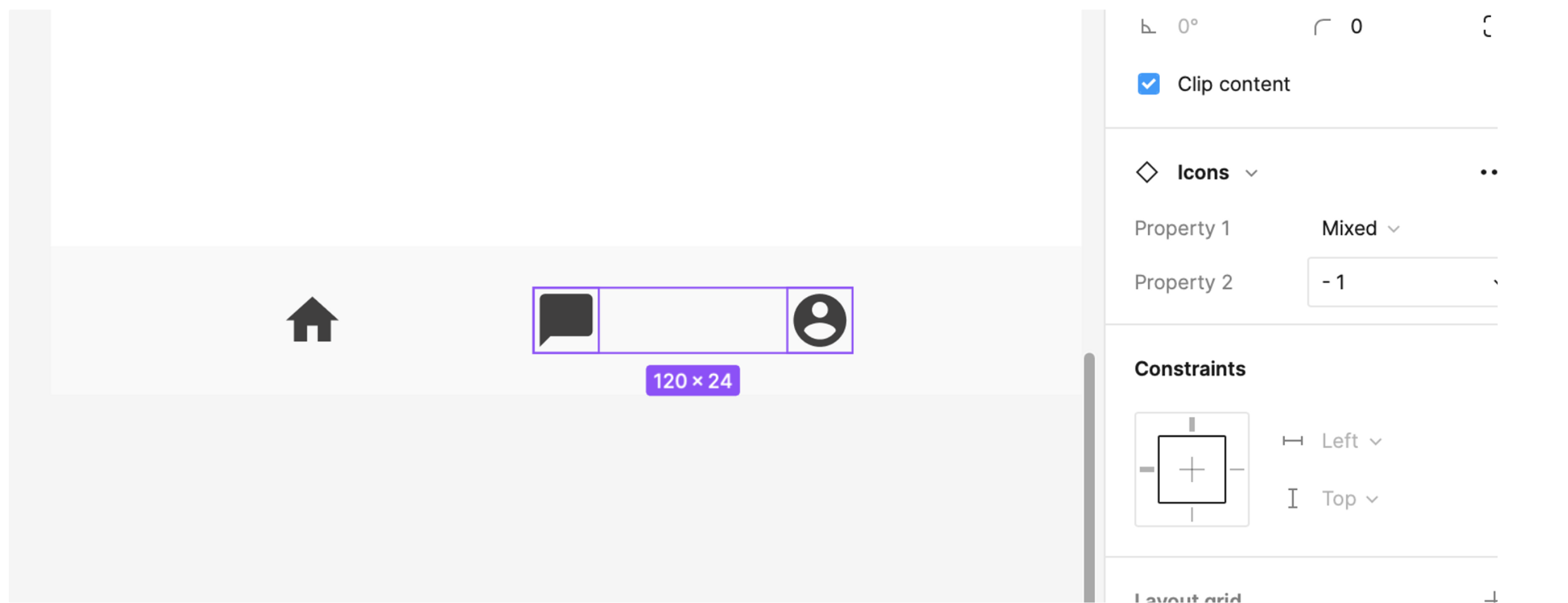
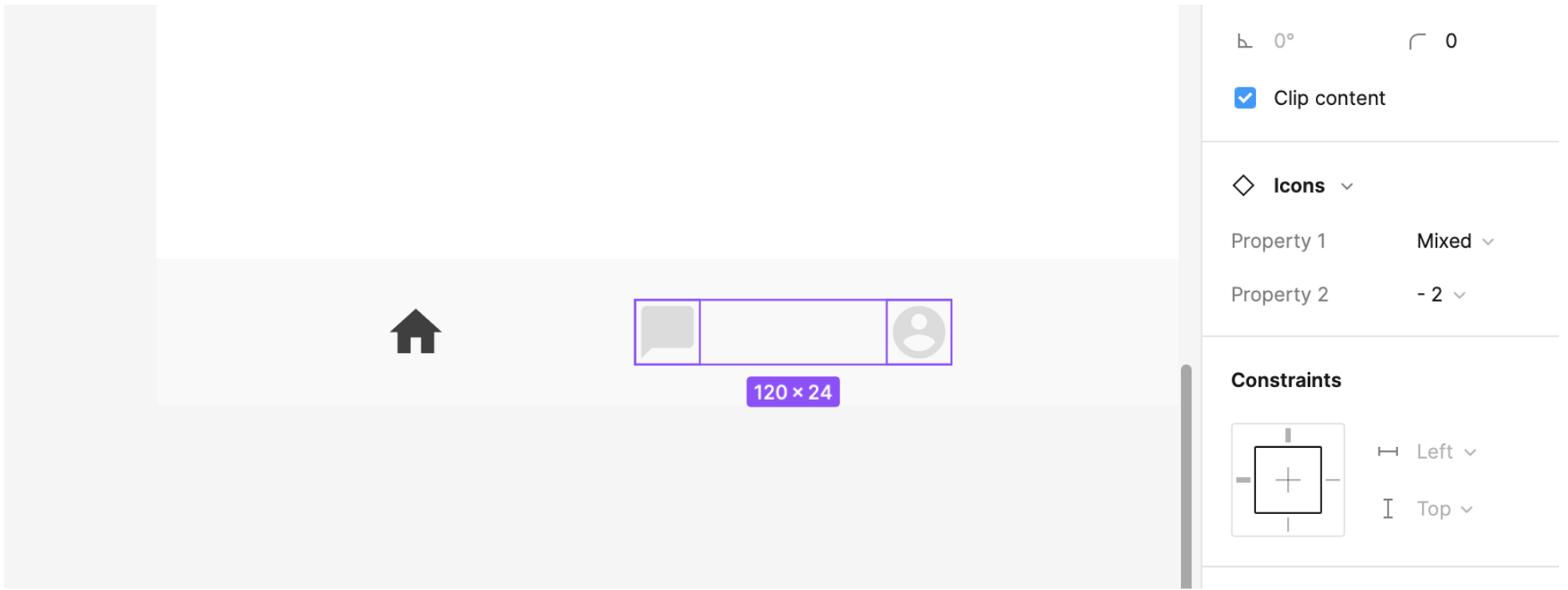
アイコンを追加したいときや変更したいときは、右のパネルからIconsの「Property」欄から別のインスタンスに変更することですぐに修正できるようになります。



まとめ
デザインの基本原則と、それに基づいたFigmaの2つの基礎的な機能(スタイル・コンポーネント)について、ここまでご紹介してきました。
細かなデザイン変更や追加が後からできるという強みを活かし、サービスのフレーム段階からでもとりあえずコンポーネントとスタイルだけ用意しておけば、進行途中でのメンバーの入れ替えや業務引き継ぎが発生した場合も、一気通貫したプロジェクト進行を維持できるようになるのではと思っています。
実際に私のチームではFigmaの使い方をマネージャー・デザイナー・エンジニアがそれぞれ理解をしていたことで、アイデア検討からアプリ開発段階に進むまで約半年という期間で、とてもスピーディに行うことができました。
プロジェクト進行において「デザインガイドライン」の範囲や扱い方はデザイナーやチームによって違うと思いますが、アジャイル開発のプロジェクトにおいては「変更・追加に強い仕組み」を事前に作っておくことが「良いプロジェクト進行」であると思っています。
プロジェクトメンバーのみなさんがツールをうまく使いながら、一つでも多くのアイデアが事業につながっていくことを祈っております。
この記事を書いた人

横田祐朔 / UIデザイナー
大学でプロダクトデザインを学んだ後、2020年にメンバーズに新卒で入社。新規事業創出の立ち上げ支援を行いながら、デザイン思考の知見を活かしてその後UIデザイナーに転身。現在は別クライアントでの事業創出の取り組みにおいて、主にサービスのデザイン設計・アプリのデザイン制作を担当。お笑いと謎解きにハマっている。



