2022.9.9
Chromeのオリジナル拡張機能を作ろう
先日、私は「便利なショートカットキー」についてのナレッジシェアを受けました。
みなさんは「ショートカットキー」使いこなせていますか?
ショートカットキーは業務を行う上で工数の削減や効率化をする上で非常に重要です。
ショートカットキーはある程度使い続ければすぐに覚えることができます。
しかし、数回しか使ったことがなかったり、存在すら知らないものは絶対に覚えられません。
そこで、ショートカットキーをすぐ確認できるchromeの「拡張機能」を作りました。
拡張機能は、大きく分けて 2 種類あります。「browser actions」と「page actions」です。
browser actions は、アドレス欄の右側にアイコンが表示される拡張機能です。どのページにいても実行可能です。
page actions は、アドレス欄の中にアイコンが表示されている拡張機能です。こちらは、特定のページのみアイコンが表示されます。
今回は、どのページからでもショートカットキーを確認できるように「browser actions」で作成します。

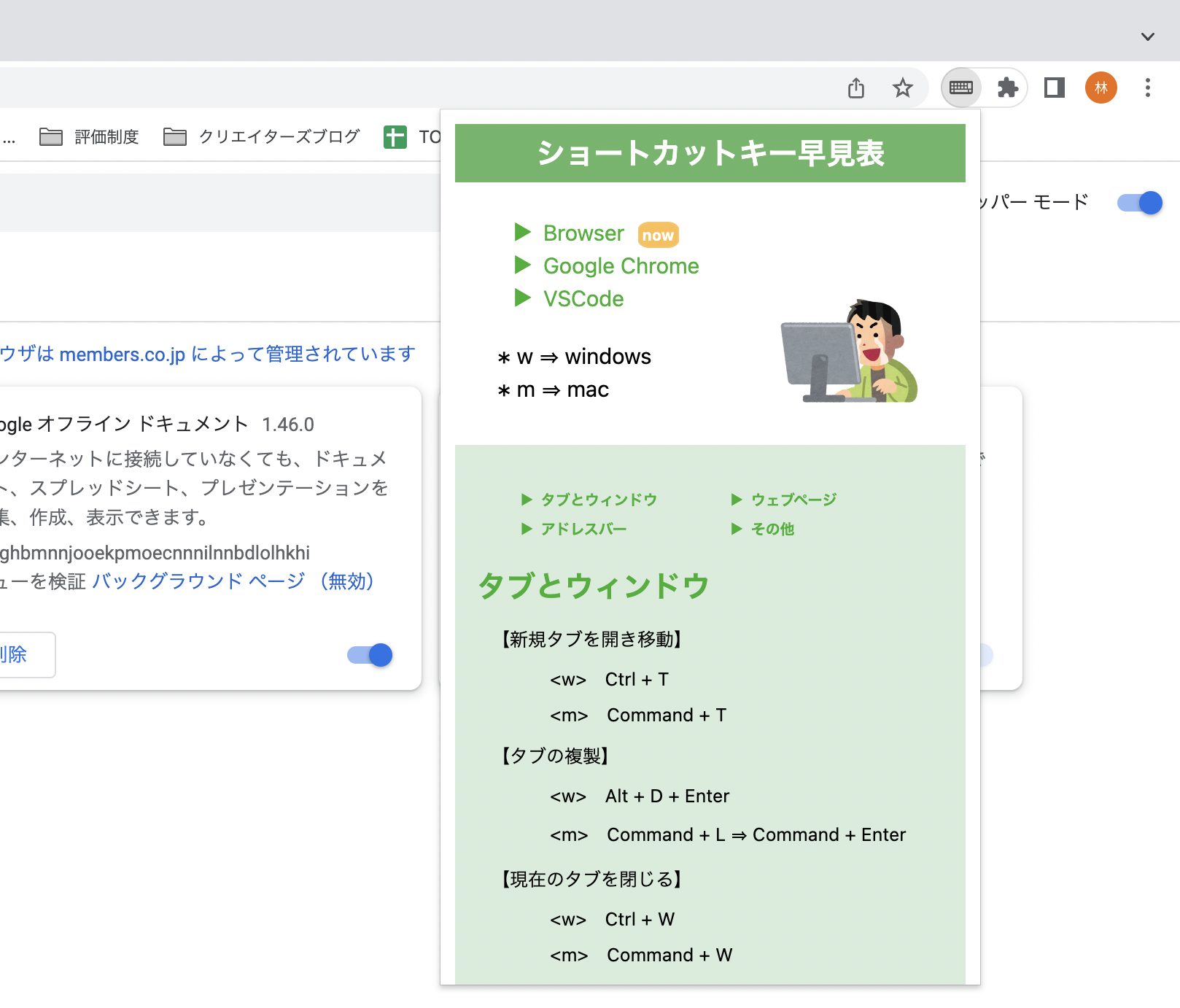
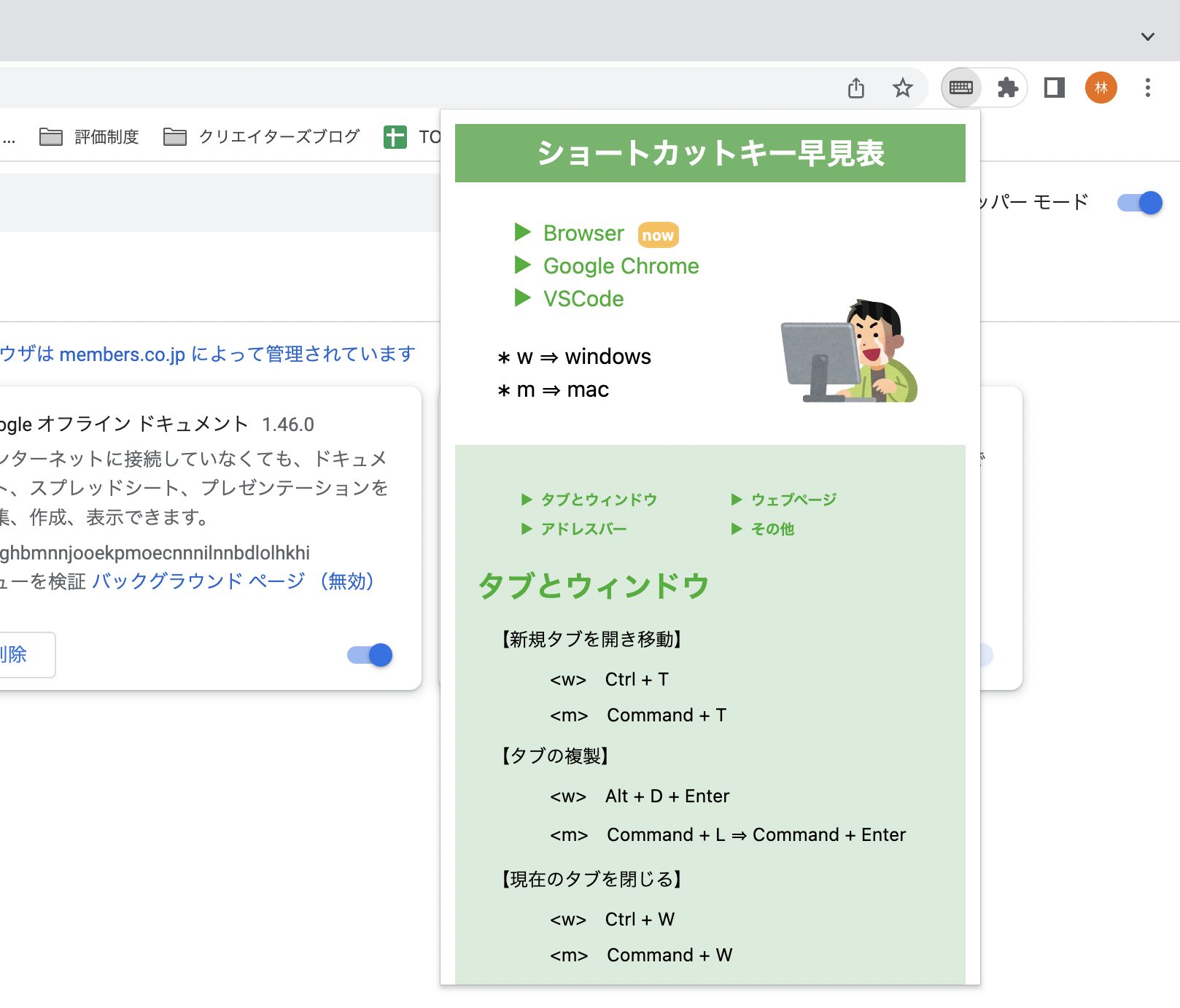
こんな風にブラウザ上でポップアップ表示形式ですぐにショートカットキーを確認できる拡張機能を作っていきます。
では、見ていきましょう!
目次
拡張機能の作成
拡張機能の作成
1.ファイル作成
まず、Chrome拡張機能を作る上で必要なものはたった2つです。
- Chromeブラウザ
- エディタ
そして、その拡張機能のファイル構成は大きく以下のように分けられます。
- HTMLファイル
- CSSファイル
- JavaScriptファイル
- Imageファイル
- manifestファイル
おおよそこのような感じに分けられます。
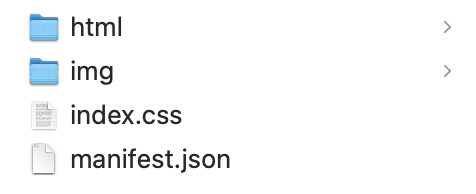
今回作成した拡張機能は非常に簡単な機能なため、JavaScriptファイルなどは無くこのようなファイル構成になっています。

この全てのファイルを「MyShortcutKey」と命名したフォルダに格納しておきます。
2.マニフェスト作成
すべての拡張機能には、重要な情報を提供するJSON形式のマニフェストファイルがあります。前項で出てきたmanifestファイルがこれに当たります。
拡張機能を作る上で一番引っかかる部分がここかもしれません。
書くべきことが色々とあり、初めは何をどう書いていいのか分からないと思います。
簡単に説明すると、このmanifestファイル(manifest.json)には
「作成するChrome拡張機能の設定全般」について書く必要があります。
具体的には以下のような設定を記述します。
- 拡張機能の名称 → name
- 拡張機能のバージョン → version
- 拡張機能の説明文 → description
- 拡張機能のアイコン → icons
- ブラウザアクション → action
→子要素
- default_icon
任意の項目で、アドレスバーの右に表示するアイコンを指定する。 - default_title
任意の項目で、アドレスバーの右に表示するアイコンから出るツールチップに表示される文字列。 - default_popup
任意の項目で、アドレスバーの右に表示するアイコンをクリックした際に表示されるポップアップの中の html を指定する。
他にも色々とありますがこれらがあれば最低限問題ありません。
今回はこのような記述で作成しました。
{
"name": "My ShortcutKey",
"description": "ショートカット一覧表",
"version": "1.1",
"manifest_version": 3,
"icons": {
"128": "img/keyboard-icon.png"
},
"action": {
"default_title": "My ShortcutKey",
"default_icon": "img/keyboard-icon.png",
"default_popup": "html/popup.html"
}
}
3.コーディング
今回は、3つのhtmlファイルを作成します。
基本的なショートカットキーに加えて、アプリケーションごとに
- Google Chrome
- Visual Studio Code
で使えるショートカットキーに分けてファイルを作ります。
その後、CSSファイルで簡単にデザインをすればコーディングは終了です。
4.chrome://extensions/ にアクセス
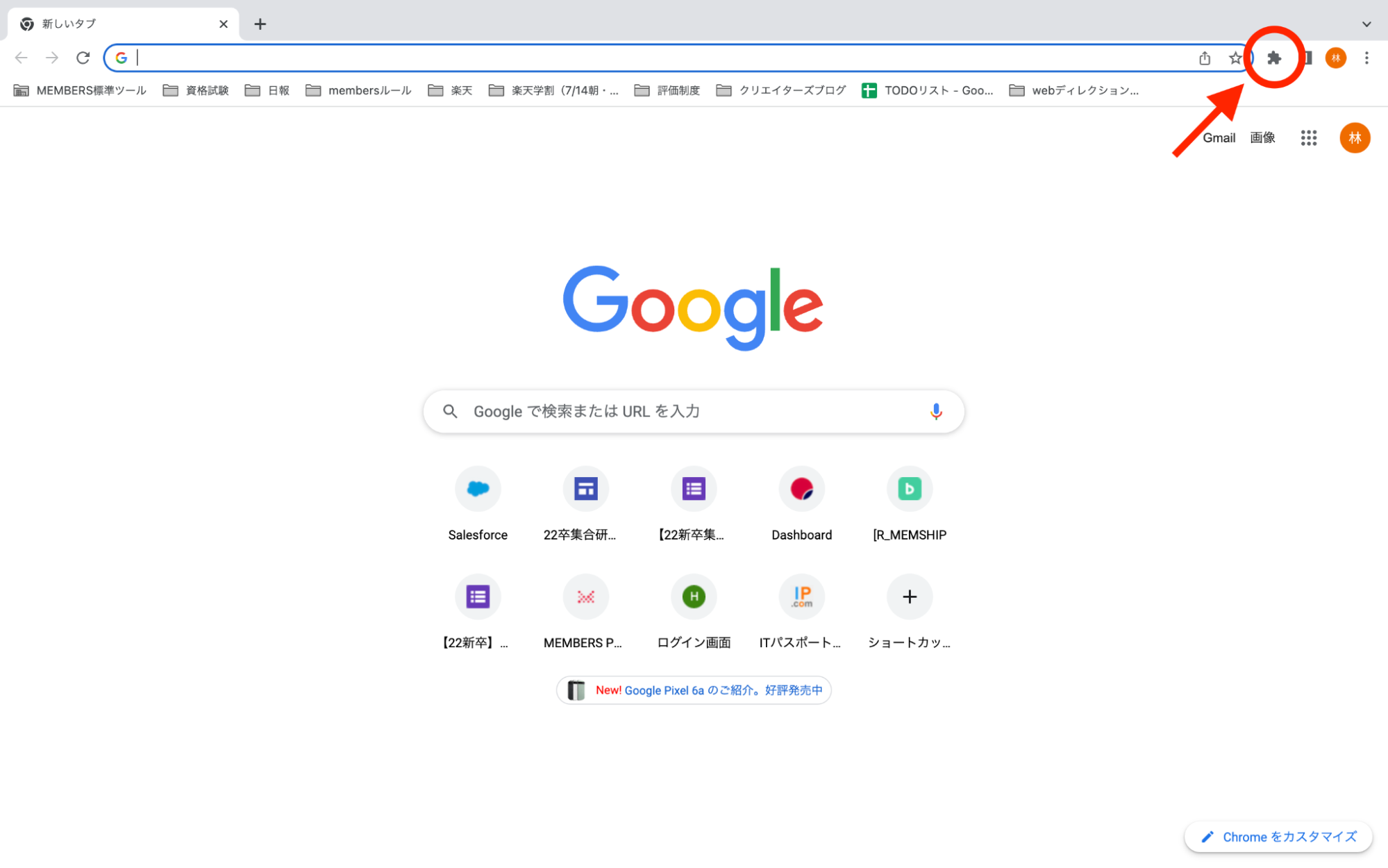
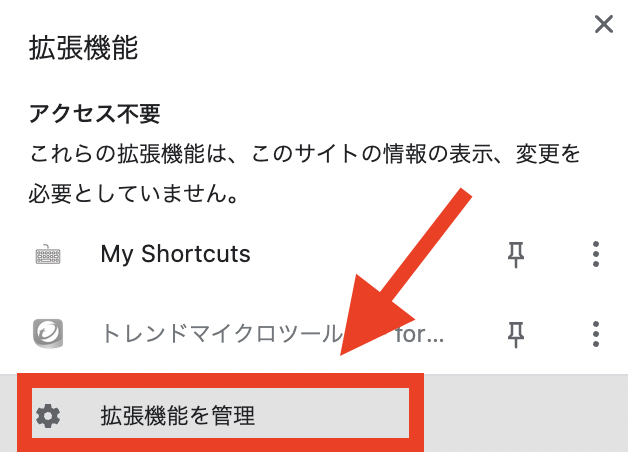
chrome://extensions/にアクセスをします。Chromeブラウザを開いた状態でURLバーの右にあるパズルのようなマークをクリックし、「拡張機能を管理」という部分からアクセスすることができます。


5.デベロッパー モードをオン
chrome://extensions/にて画面右上にあるデベロッパーモードをオンにします。
6.拡張機能の読み込み
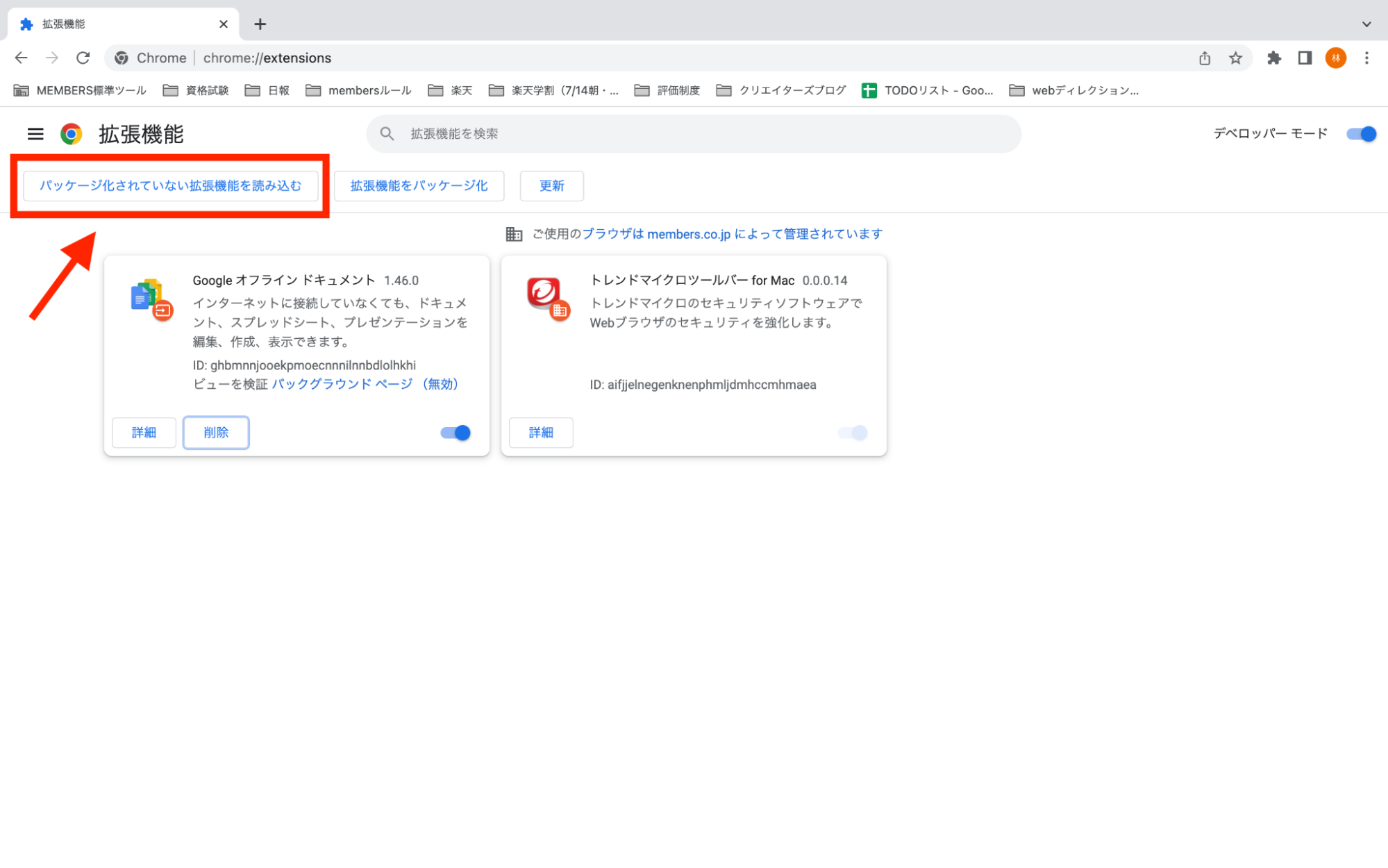
画面左上にある「パッケージ化されていない拡張機能を読み込む」をクリックします。

7.拡張機能のフォルダを選択
今回作成した「MyShortcutKey」のフォルダを選択します。
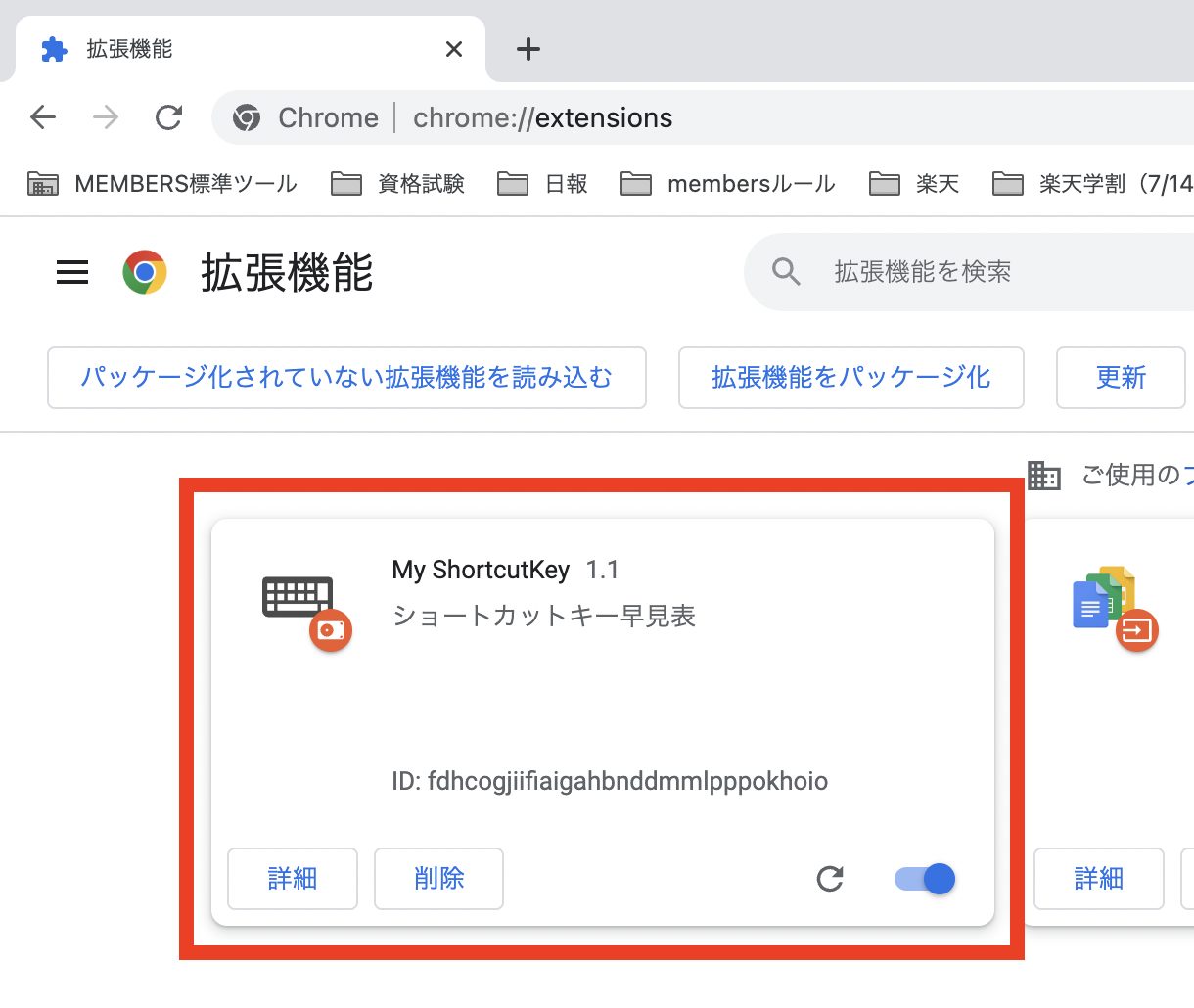
選択後、このような感じで表示されれば問題ありません。

8.完成
アドレスバーの右側にある拡張機能のところから先ほど読み込んだ拡張機能を確認することができればいよいよ完成です。拡張機能を選択するとショートカットキーの早見表が表示されます。
今回は、目に優しい緑で作ってみました。これでショートカットキーをブラウザ上でいつでも確認できるようになりました!

終わりに
今回は、拡張機能を用いてブラウザ上ですぐにショートカットキーを確認できる機能を作りました。簡単なHTMLとCSSだけで作ったため、今後はJavaScriptなどを使った拡張機能にも挑戦をしていきたいと思います。
また、ショートカットキーだけでなくブラウザ上ですぐに確認したいものがあれば追加することもできますし、情報が増えれば検索機能を付けたりすることもできます。拡張機能の可能性は無限大です。是非、自分だけの拡張機能を作ってみてください。
参考
この記事を書いた人

林 健一郎
メンバーズEMCカンパニー所属。 2022年、未経験エンジニアとして入社。 最近は、朝の散歩とサウナに没頭中です。



