2021.9.30
新卒がフロントエンドエンジニアになるためにやったことをまとめてみた
初めに
メンバーズキャリアカンパニーの松尾です。
高専を卒業後、未経験で21新卒で今年入社し、つい先日から実務が始まりました。
業務ではHTML/CSS/JavaScriptを使ってサイトの運用などをしていく予定です。
今回はそんな僕が、新卒で入社してフロントエンドエンジニア(FE)として実務を開始するまでにやったことを、最適だと思った学習順序で紹介します!
僕はここまでたくさんの失敗や非効率なことをしてきたので、後悔していることや、今だったらこう学習するのに!と思ったことも踏まえて紹介していきます。
これから学習を始めるけど何からやっていいか分からない人、他職種で仕事しているけど、フロントエンドにも興味がある人、そんな方々のお役に立てれば幸いです。
1. Webサイト制作ができるようになるまでにやったこと
ここでは大まかに僕がやってきた学習をまとめ、一番効率がいいと思った学習順序を紹介していきます。僕の学習期間は約半年です。バックエンドの言語やデザインの勉強なども並行していたので、フロントエンドだけに取り組むと最短で2〜3ヶ月くらいだと思います。
ざっとまとめると、今、僕が思う最適なFE学習の順序は以下の画像の通りです。
各章に詳細や気をつけた方がいいことも書いていきます。

1.1 目的を決める
まずは何をするにも目的がないと続かないと思っています。僕は入社前に漠然と「春から仕事で使うし、とりあえず勉強しとくか…」という感じで学習を始めたのですが、目的もなく気づけば勉強をやめていました…。
こうならないためにも、何が作りたいか、どういう仕事がしたいか、などのゴールを決めると続きやすいと思います。このゴールが大きすぎても達成できなくて詰むので、小さめの目標を何個も立てることが大切です。
1.2 HTML/CSSの学習
作りたいものが決まっても、まずは出す知識が無いと何も作れない!ということでサイト制作に必要な知識を詰め込みます。僕は Progateの「HTML/CSS」コースを使って学習しました。
Progateは丁寧でサイト制作に最低限必要な知識が手を動かして学べるので、最初のステップにはおすすめです。
しかし、注意してほしいのはProgateだけをやっても知識が身につくだけで、何も作れるようにならないということです。そのため一通り学習が済んだら何周もせず、すぐアウトプットの作成に入ると良いと思います。僕はProgateを何周もしていました…。そして自信満々にアウトプットの作成に入って手も足も出ず、すごく心が折れそうになりました。最初からできるわけがないのです。ですので、まずは既存サイトから寄せ集めたコピペでもいいので、自分の力で調べてできるようになる、これが一番大切だと思います。
この他には、自社の内定者インターンシップでフリーランスの講師からみっちり数ヶ月かけて基礎を教えていただき、ここで入社前に基礎を固めることができました。これは内定者の特権ですね!!
1.3 サイト制作
基礎がある程度固まったら、僕はすぐアウトプットに入りました。最初にも言ったように、つい勉強することが目的になってしまいがちですが、僕は調べながら苦しんで目的を達成することが何より大切だと考えています。とりあえず基礎さえできたらあとは調べながら手を動かして体に覚えさせるしか無いのです。
ということで僕は初めに目標としていた、自身のバンドの紹介サイトを作成しました。こちらがサイトになります。見てくださいこの粗末なサイト。学習を始めて一週間くらいで作りました。でも最初はこんなもんでいいのです、きっと…。そう信じて僕は自信を持って公開し続けています。

アウトプットしてみると、分からないことや学習、理解が足りていないことが制作を通して見えてくるので、あとは何度も学習とアウトプットを繰り返して、レベルを高めていきました。またその他に、毎回アウトプットを作成する際には今までに使ったことのない技術を組み込むことも意識しました。
1.4 Sassの学習
次にCSSのメタ言語であるSassの学習です。メタ言語というのはざっくりいうと、「機能追加したり改造したりして、すごく便利にした言語」という感じです。僕はSassをつい数ヶ月前に知り、便利さに感動しました。これは絶対にHTML/CSSの基礎がある程度理解できたらすぐに学習するべきだと思います。しかもこれ、CSSがある程度理解できていればそんなに学習時間もかからないという手軽さもあります。現場ではほぼ当たり前のようにSassが使われているためオススメ、というか必須だと思います。僕はProgateの「Sass」コースと、この動画で勉強しました。
1.5 JavaScriptの学習
ある程度サイトを作っていくと、あのサイトみたいに文字がフワって出てきたり、ボタン押したら動いたりするやつはどうやるんだ!?という壁にぶつかりました。これらはJavaScript(以下JS)という言語でできるらしい。ということで学習を始めました。
HTML/CSSに比べて難しいので、まずはHTML/CSSをある程度マスターすることをオススメします。
ただ難しいと言ってもJS全てをマスターするのが難しいという意味で、基本的なサイトに使う技術はJSの中のほんの一部です。
新しい言語を学ぶ際、どうしてもその言語の全てを学習しようとしがちなのですが、初めは難しいので自分が作りたい機能を実現するための技術から学んでいくと、効率が良く挫折しにくいと感じました。そのためにも目的の設定ってやはり大事ですね!!
1.6 JSを使った簡易的なサイト・アプリの作成
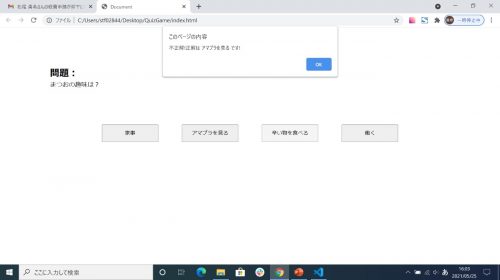
基礎が入ればあとはやることはHTMLなどと同じく、手を動かしてみることです。YouTubeなどにハンズオン形式でその動画を見て一緒にやるだけでクイズゲームやTo-Doリストが作れる!と言った内容の動画がたくさんあります。便利な時代です。僕は最初こういう動画の存在を知らず、もっと早く知りたかった…と思ったのでこれからJSを学習される方はぜひ見てみてください。これをやるだけで、「なんか俺プログラミングできるのでは…!?」という気分になってきます。
自己催眠は大事です。そしてだんだんと自分が作りたいものに当てはめて作っていきましょう(とJSの全てを理解しようとしていた自分に言いたい)。
画像は僕が動画を見て作った4択クイズゲームです。

1.7 Gitの学習
「Git」はソースコード(サイト)の管理を行ううえで必須の知識です。現場でも当たり前のように使われています。これが使えると大幅な手戻りを防いだり、複数人での開発効率が向上したりします。1人で開発しているとあまりGitの恩恵を感じにくいかも知れませんが、実務や共同制作で生きるので、信じて学習しましょう。エンジニア以外の職種の方でも、使えるとかなり重宝されるそうですので、まだの方はぜひ学習してみてください。基本だけならあまり難しくないと思います。オススメの教材はこちらです。
ここまではFEとして必須技術なのではないかと思います!次章以降はFEとしてさらに一つ先に進むために必要だと感じた技術について書いていますのでサラッと読んでみてください。
1.8 React.jsの学習
ここまでを繰り返し、なんとなくJSの基礎も身に付いてきて、簡単な機能をつけたサイトくらいなら自分で書けるようになってきたな、と感じたら「フレームワーク」の学習に入るのをオススメします。
フレームワークとか聞くと一気に難しく感じて毛嫌いする方も少なくないと思います。もちろん僕もそうです。
しかし最近のWebサイトはJSフレームワークを使わず作ってあるサイトの方が少ないくらいです。そしてこの先もっと増えていくでしょう。ということでこの技術はFEになるうえではマスト。そして、どうせなら一番人気が高く、Webサイトへの採用率も高い「React.js」を勉強することにしました。他にも人気どころとしては「Vue.js」や「Angular.js」などがありますが、どれかひとつできるようになっていれば、基本的な考え方や構造が共通しているようで、あとはいくらでも対応できるそうです。ということは特に明確な理由がない限りReact.jsで損はないはずです。詳細はここで話すととんでもなく長くなってしまうので、学習をする時期になったら調べてみてくださいね。オススメはこちらのYouTubeです。
1.9 Reactを使ったアプリの作成
同じことの繰り返しですが基礎ができたらアウトプットあるのみです。
作りたいものがなくなってきた時は、過去に一度作ったものをリニューアルしたり、コピーしたりするといいかもしれません。
そうすれば自分の成長を実感できます。そしてフレームワークの良さである、「サイトに何度も出てくる部品をコンポーネント化する」というメリットを感じやすいです。せっかく苦労してフレームワークを学んでも、それを使うメリットを感じにくいんですよね…。
そこで僕はフレームワークを使わずに作ったものをもう一度作り直したのですが、「ここ、何度もコピペして作っていたのにこんだけでできるの!?」など驚きの連続でした。そしてフレームワークを使いこなせるとなんかスマートでかっこいいです。自己催眠は大事です(2回目)。
2. 日々やっていること
次に学習以外のことで日々意識してやっていることについて紹介します。
ざっくりまとめると、「日常の中にいかに多くプログラミングを入れ込むか」を意識しています。
2.1 企業、商品のサイトを眺める
これが個人的には一番大切だと考えていて、サイトやWebアプリを使う際に、「どういう機能や技術を使って作られているか」想像するようにしています。
学習をしていたらもはや勝手に目が行くようになるのですが、そういう目線でよく使うサイトやアプリを見ると、新たな気づきや案外難しいことをしなくても作れるということが分かってきます。
そして最後に、答え合わせとして「F12」キーを押して開発者ツールを開き、ソースコードを眺めるということをするようになりました。まだ中身を見ても処理や仕組みが全く理解できないような複雑なサイトも多いです。いつかこういうサイトを作れるようになりたいなあと思い今日も僕はサイトを眺めています。
2.2 YouTubeでプログラミングに関する動画を見る
僕は数ヶ月前にProgateの有料会員の期限が切れたので、そこから学習のほとんどをYouTubeで済ませるようになりました。有料級の動画が日々更新されており、YouTubeだけでも割と勉強できると思います。またYouTubeで学習していると、勉強以外にも最近流行っているフレームワークや言語についての情報や、実案件のタイムアタック動画など、エンタメ性の高いコンテンツも流れてくるようになります。サムネだけでもいいので、こういうのを見て常に最新の技術やワードをチェックしておくのも大事だと思い、見るようにしています。
2.3 Twitterでプログラミング用アカウントを作る
これも個人的にいいなと思った手段なのですが、Twitterでプログラミングやデザインのことを発信しているクリエイターしかフォローしないアカウントを作成することです。初めは単純に趣味や友人のツイートがプログラム関連に埋め尽くされたためアカウントを分けたのですが、これがかなりオススメでした。タイムラインに最新の情報が並ぶし、勉強を頑張っている人たちのツイートが並び、僕もやらなきゃ…という焦りを覚えます。このほかにも有志が企画したサイト制作イベントに参加したりもしました。こちらがその企画で作ったものです(未完成ですが…)。
学習はかなり長期戦なので、いかにモチベーションを低下させず楽しんで学習できるかを考え、そのうえで常に期限を設けて無限に後回しにしてしまう自分を焦らせることを意識しています。
とてもざっくりとしてはいますが、この約半年間で「ゆっくり焦らず、常に目的を持って楽しんで取り組む」ということが一番大切だと感じました。そして、これを見た方の学習へのハードルが下がったり、少しでもこれから学習していくイメージが沸けばいいなと思います。
長くなりましたが以上です。おまけを下に載せているのでお暇な方はぜひ。
3. おまけ
3.1 感動したVSCodeショートカット
・Ctrl+Dで同じ単語を一括操作
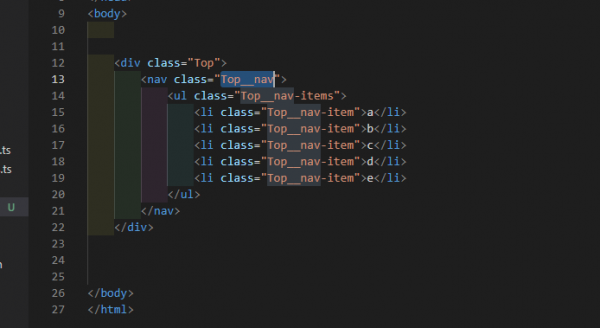
例えば、「Top__nav-○○」というクラス名をつけていたとします。
ここでTop__navの部分をNav__mainに変えたい時は…
Top__nav の部分を選択し、

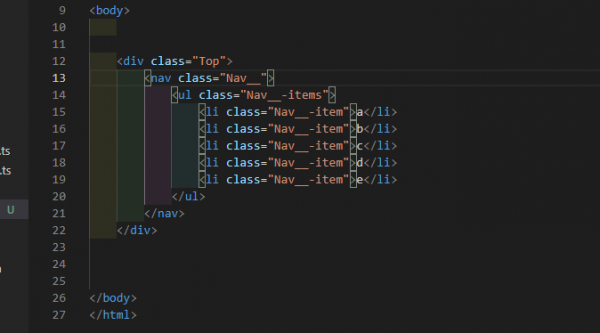
Ctrl+Dを変更したい箇所が全て選択できるまで数回押します。

あとは一箇所をNav__mainに変更すると…

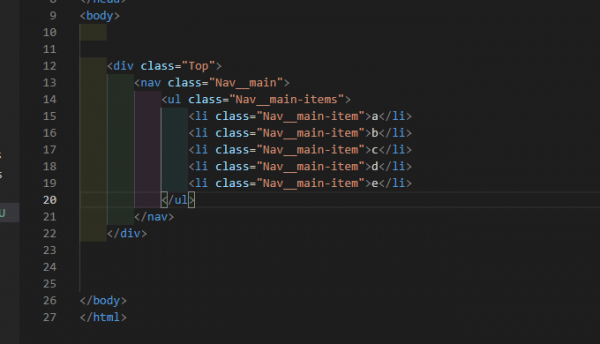
選択した分だけカーソルが増えて、選択した他の箇所も変わっていきます…!

これで一括変更できました。
HTML、CSSは特に同じような記述を複数回するので、これはとても重宝しています。
・Ctrl+/ でコメントアウト
言語によってはコメントアウトがすごくめんどくさいし、各言語のコメントアウトの仕方の違いを覚えるのは大変です。これを知ってからコメントアウトがめちゃくちゃ楽になりました!

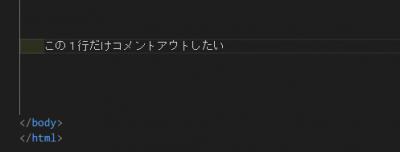
特定の行をコメントアウトしたい時は、その行にカーソルを合わせて…

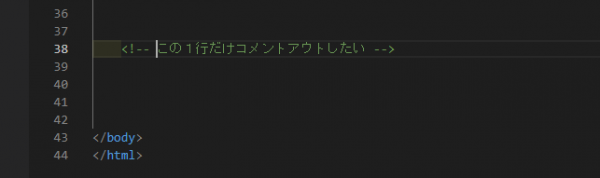
必殺、Ctrl+/ !!で、この行が丸ごとコメントアウトされます。
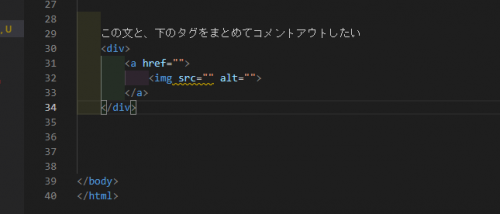
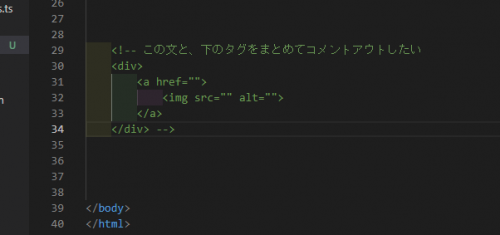
以下のように、複数行まとめてコメントアウトしたい時は…

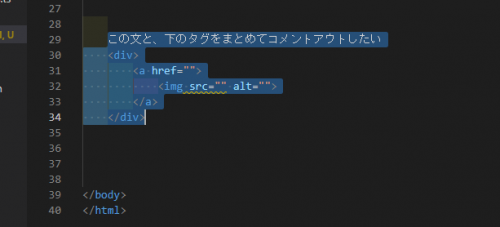
コメントアウトしたい部分を選んで…

必殺Ctrl+/ !!

色々な言語でもこれだけ覚えておけば大丈夫です。ありがたいですね。
他にもさまざまな便利機能がありますが、「VSCode 効率向上 ショートカット」とかググるとたくさん出てきます!
3.2 VSCode拡張機能
・Japanese Language
VSCodeを日本語化してくれる拡張機能。
・Live Server
VSCode画面内の右下に現れる「Go Live」ボタンを押すだけで、開発用のローカルサーバーを立ててくれる拡張機能。コードを保存すると自動で変更が反映される。同じネットワークに繋げばスマホや別P Cからアクセスして動作や表示を確認することができる。
・Live Sass Compiler
Sassファイルを自動でCSSにコンパイルしてくれる拡張機能。
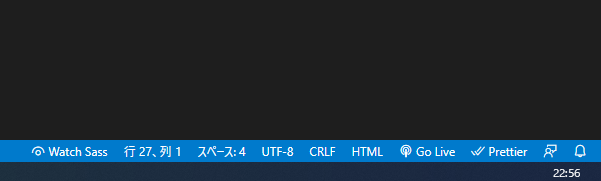
これも画面右下に現れる「Watch Sass」ボタンを押すだけ。
あとはフォルダ内の.scssを認識して勝手にコンパイルしてくれる。優秀。

ウィンドウ右下にこのように表示される。
「Go Live」が先ほど紹介したLiveServerの起動ボタン。
・Indent Rainbow
インデントを色付けしてくれる。閉じ括弧を忘れていた時や関数内に記述する時に便利。思っていたよりも数倍便利だったし見やすくなった。あと見た目もきれい。

最後まで読んでいただきありがとうございました!
この記事を書いた人

松尾 勇希
メンバーズキャリアカンパニー21卒入社。高専卒。
業務ではフロントエンドとして企業サイトの更新や新イベント、キャンペーンページの実装などを担当。趣味はテニス、ドラム、写真を撮ること。最近はAmazonPrimeVideoでアニメをひたすら見ています。



