2021.8.12
リモートでもペアプログラミングがしたい!環境づくりとその使い方
はじめに
こんにちは、仙台でWeb制作している當銘と申します。
ペアプログラミングってご存知でしょうか?
プログラミングは一人で作業するイメージが強いですが、未経験者がいる開発や同じプログラムを開発する環境などでは2人1組でプログラミングすることがあります。
ペアプログラミングでは一人は教えながら、もう一人はそれを聞いて実際に手を動かすので、プログラミングの勉強にもなり、また、コードレビューも進行形で行えるのでレビュー工数の削減にもなります(2人で一つの開発を行うのでデメリットとして開発者不足になることがあります)。
もともとペアプログラミングでは一つのPCを利用して2人でプログラミングを行いますが、この記事ではリモート上でペアプログラミングを行うための環境づくりとその使い方について解説します。
導入手順
※この記事ではリモートでのペアプログラミングの方法を扱っています。したがってVScodeの使い方については割愛させていただきます。
準備するもの
・Visual Studio Code
・GithubアカウントもしくはMicrosoftのアカウント(どちらか事前に作成してください)
・リモート接続する相手
拡張機能をインストール
VScodeでペアプログラミングを行うには「Live Share」という拡張機能が必要なためインストールしてください。なお、ペアプログラミングする相手もインストールが必要です。
公式リンク
https://visualstudio.microsoft.com/ja/services/live-share/

このアイコンのものをインストールしてください

インストール後VScodeを再起動すると「Live Share」アイコンが追加されています
準備が整いましたら実際に使っていきましょう。
使い方
共有する側
1.「Live Share」をクリックして実行する。

共有する側
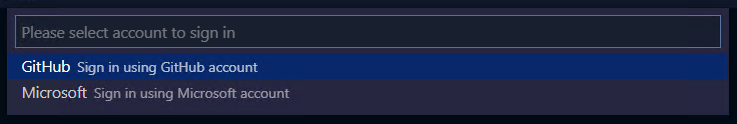
2.サインインが必要なので持っているアカウントを選択する。

共有する側
3.認証画面が開くので問題なければ承認する(画像はGitHub)。

共有する側
4.認証が終わると「Live Share」があった場所にログインしたアカウント名が表示されるのでそこをクリックする(画像はGitHubアカウント名)。

共有する側
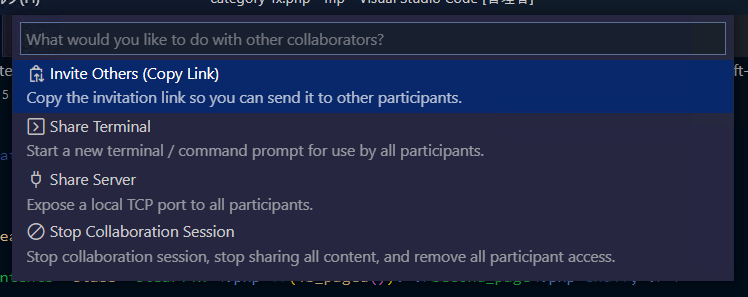
5.共有するには共有リンクが必要なため、「Invite Others(Copy Link)」をクリックしてリンクをコピーし、相手に共有する。

共有される側
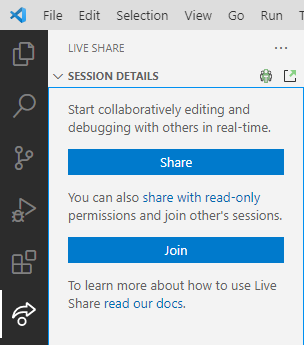
6.VScodeのサイドバーにLive Shareのメニューがあるのでそれを開く。
Joinを選択する。

共有される側
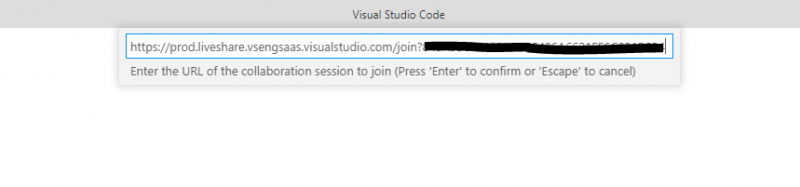
7.エディター内の上部に入力欄が出てくるので共有リンクを貼り、Enterキーを押して実行する。

これで接続完了です。
下のgif画像のように相手の操作がリアルタイムに反映され、入力した文字や削除した文字など共有されるようになりました。
相手のカーソルと名前が一緒に表示されているのでどこを編集しているのか分かるようになります。

使ってみて
新卒がWebページ制作を担当した際、Live Shareを用いてサポートを行いました。
Webページ制作の経験もなくHTMLやCSSもままならない状態でしたが、リアルタイムで開発状況を確認できるのでサポートも行いやすく、また、進捗確認の行いやすかったので遅延することなく完了しました。
終わりに
以上Live Shareを利用したリモートペアプログラミングの方法でした。
Live Shareにはソースコードの共同開発だけではなく、Terminal(コマンドを実行するアプリ)も共有してコマンドを実行できる機能や共有相手とチャットする機能などもあるので、使いこなせるようになるとリモートワークもスムーズに進むかもしれません。
ここまで読んでいただきたいありがとうございました。
この記事を書いた人
當銘 直人
2019年新卒入社。EMC BU8-4でWordPressの運用・開発を担当。沖縄生まれだけど暑いのは苦手です。将来の夢はホワイトハッカー。



